如何搭建真正高效、真实落地并可提升产品设计效率和质量的设计系统?
Design system 是解决数字产品生产的整体解决方案,包含设计、内容、工程和协作等多个方面,它提供了一套质量、效率上都有所保障的可行性解决方案,依照此系统能够快速完成产品迭代和功能开发。另外它还提供了一个统一的视觉和交互认知,传达独特的品牌认知。 把 Design system 当做一个产品,而你是产品负责人 —— 这是搭建高质量设计系统的核心点。那么这个产品的用户是谁?—— 所有使用到该 Design system 的设计师、开发人员甚至是运营人员,你要对用户的体验负责,使得这个产品易用好用,你要规划好这个产品的呈现方式、版本路径、资源调配和迭代计划等,还要定时收集用户反馈,由此进行一系列优化… 在此基础上,我们来定义一下什么是「高效」和「落地」的设计系统:对设计师来说,高效体现在组件的易懂和高可及性上,如一位设计师初次接触到组件和文档时能否快速理解其使用场景和方法,能否快速调用特定组件并进行状态切换,是否能一键产出不同主题的设计… 落地则体现在开发对设计的还原度上。对开发来说,高效体现在快速调用封装好的颜色、字体样式和组件并根据需求进行灵活调整;落地则体现在能否将 UIkit 封装在 App 框架中随时调用,能否在需要迭代的时候快速更新。 另外,我们应该在产品的什么阶段开始设计系统的产出?先定规范再详细设计?先详细设计再理规范?这个问题我觉得是设计系统的产出和产品设计同时进行,在产品的一开始就要有设计系统的意识,但不同的产品设计阶段在设计系统产出中投入的精力不同。 一般产品有探索期、成长期和成熟稳定期三个阶段,如果产品在探索期,什么设计积淀都没有的时候,此时需求和设计的变动性可能比较大,一般协作的压力也没那么大,这时可以主要以设计探索为主,但是在探索过程中也需要思考设计语言的归纳和总结,以便形成一个清晰的设计指导,另外可以将基础设计(如导航、通知等)组件化。 如果是处于产品的成长期,这时候已经定了基本的设计风格,产品的大框架和基础设计产出也已确定,人员也越来越多,协作压力开始变大,这时是一个比较好的全力开始组件和规范定义的时间点,这时候需要做的是将已经定义的设计进行梳理和细化,因为历史包袱没那么重,也可以在刘流程中进行对应的设计优化。形成一套清晰的设计指导。 如果错误了前面两个产品阶段,已经到产品稳定成熟期,此时原始设计包袱很重,人员也比较多,协作的压力变的很大,则做设计系统的效率和阻力都会比较大(此时不管从设计还是开发侧,用现有方案是最快的方案)。如果此时产品迭代上线的优先级更重的话,就很难推进设计系统。此时一般的做法是开一个虚拟产品项目,将设计系统当做和本来产品平行的产品来做。

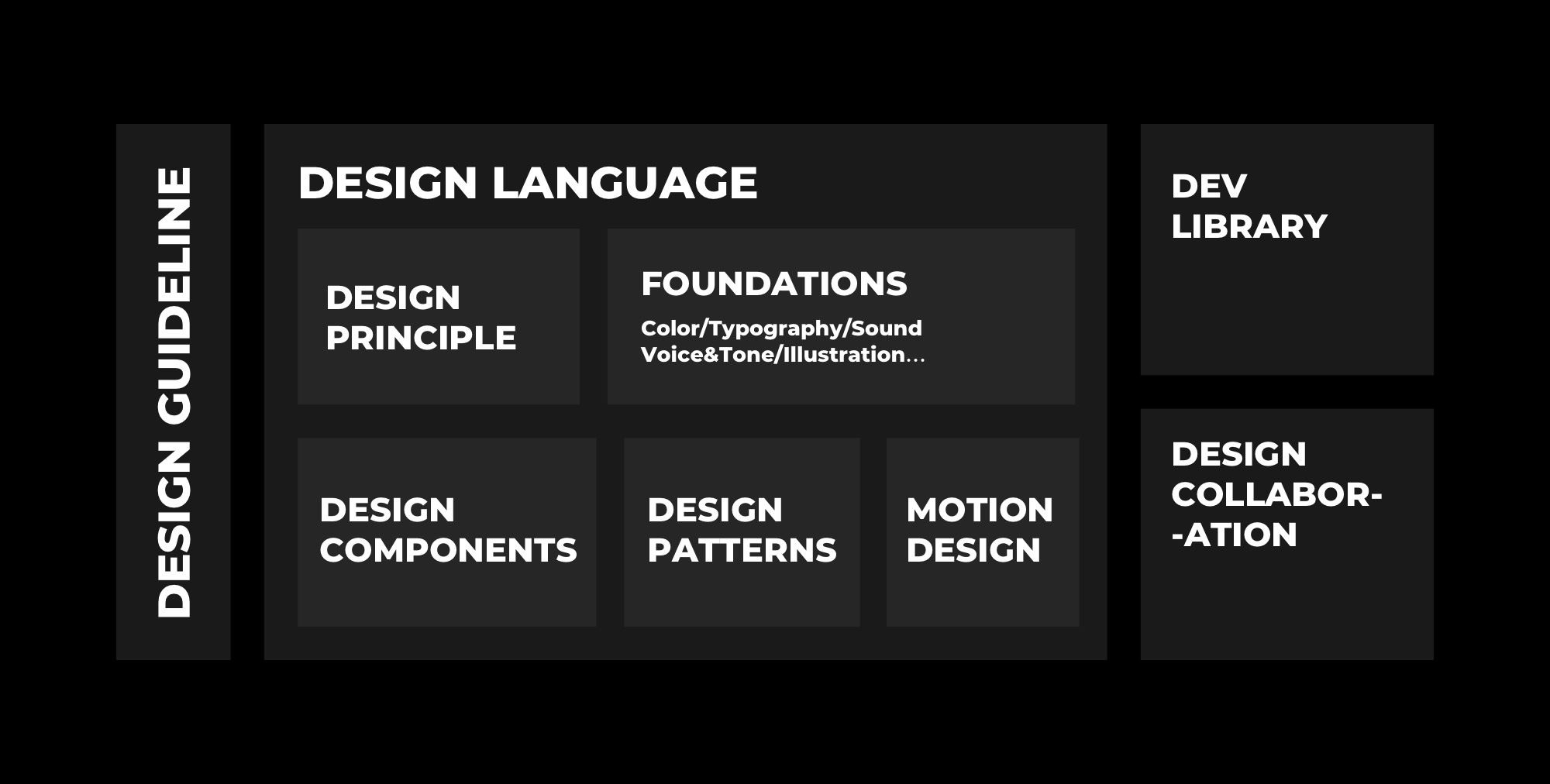
在进行实操之前,我们先了解下设计系统的组成:一个完备的设计系统由设计指南、设计语言、设计协作和开发库组成,这几个部分相辅相成,构成一个完整的设计生态闭环。

设计语言是 Design system 中最集中的一部分,它包含设计系统目标、理念和原则的说明,也包括视觉细节规范、组件 (Component)和模式的整理和动效指导等内容,是设计系统的最大入口;设计文档是对设计语言的说明和使用指导等,开发库是开发人员对设计组件进行的封装,以便统一调用。除此之外,设计系统还包含设计协作相关的内容,如设计师之间如何高效便捷的协作,设计师和开发人员之间如何无缝对接,这里面包含设计工具的确定,设计产出流程、设计交付流程及一些其他协作优化,以确保设计系统和产品设计能顺滑落地。 就像上面说的把设计系统当做一个产品,那它的落点在哪?这里有两个选择,第一是选择做一个网站承载所有内容(设计文档,组件样式和交互等),第二是 App(针对 App 的组件,仅承载样式和交互)。


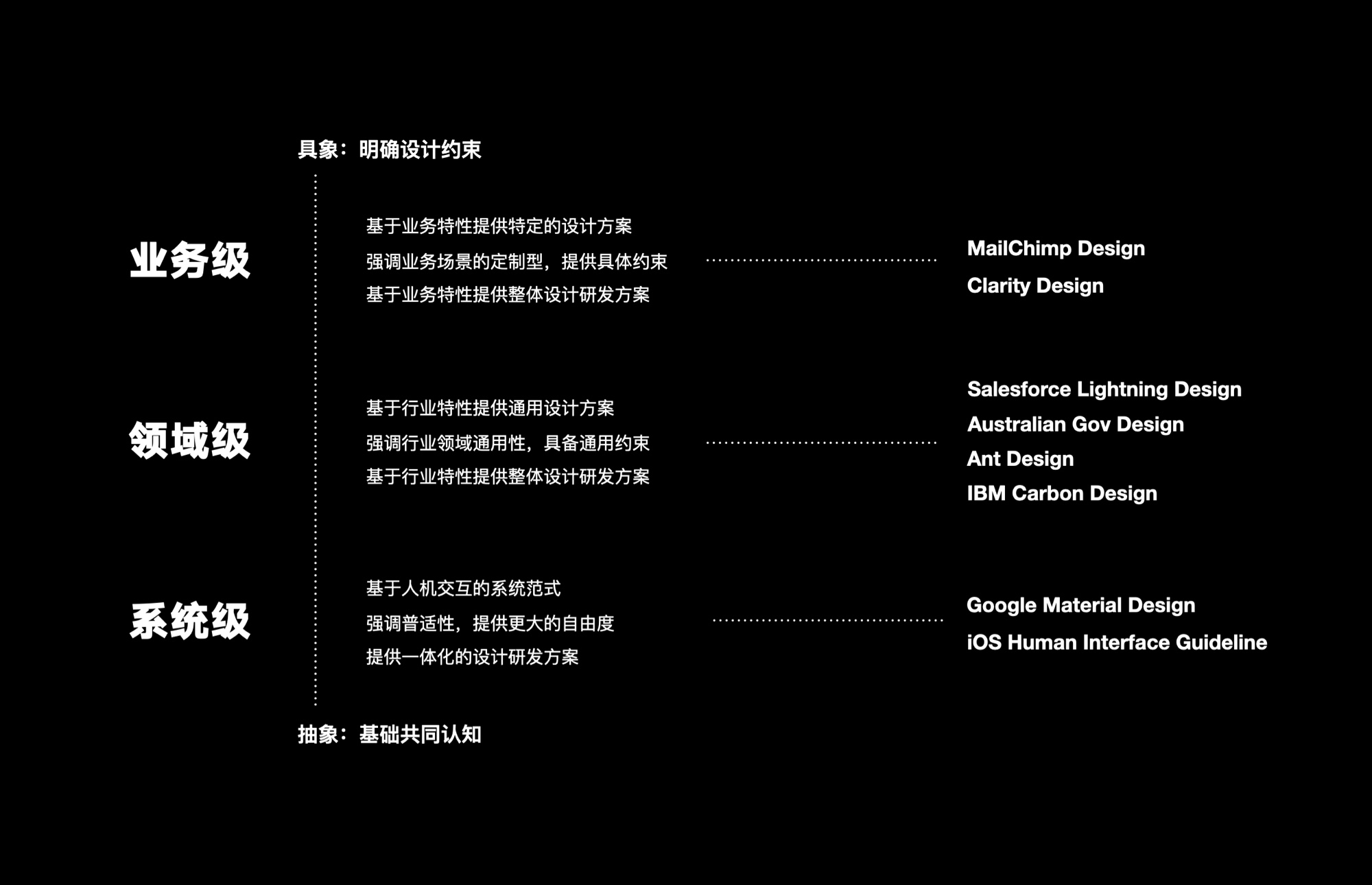
在进行设计系统的具体产出前,我们最好先确定该设计系统的级别,以确定产出时候的侧重点。设计系统一般分为三个层级。系统级、领域级和业务级(定义组件时要考虑其适用范围,如 Material design 给你一套创造颜色的方法论,而 Cabon design 会给你一套固定的颜色和简单的用法指引,会具体到什么颜色用于什么具体场景)。

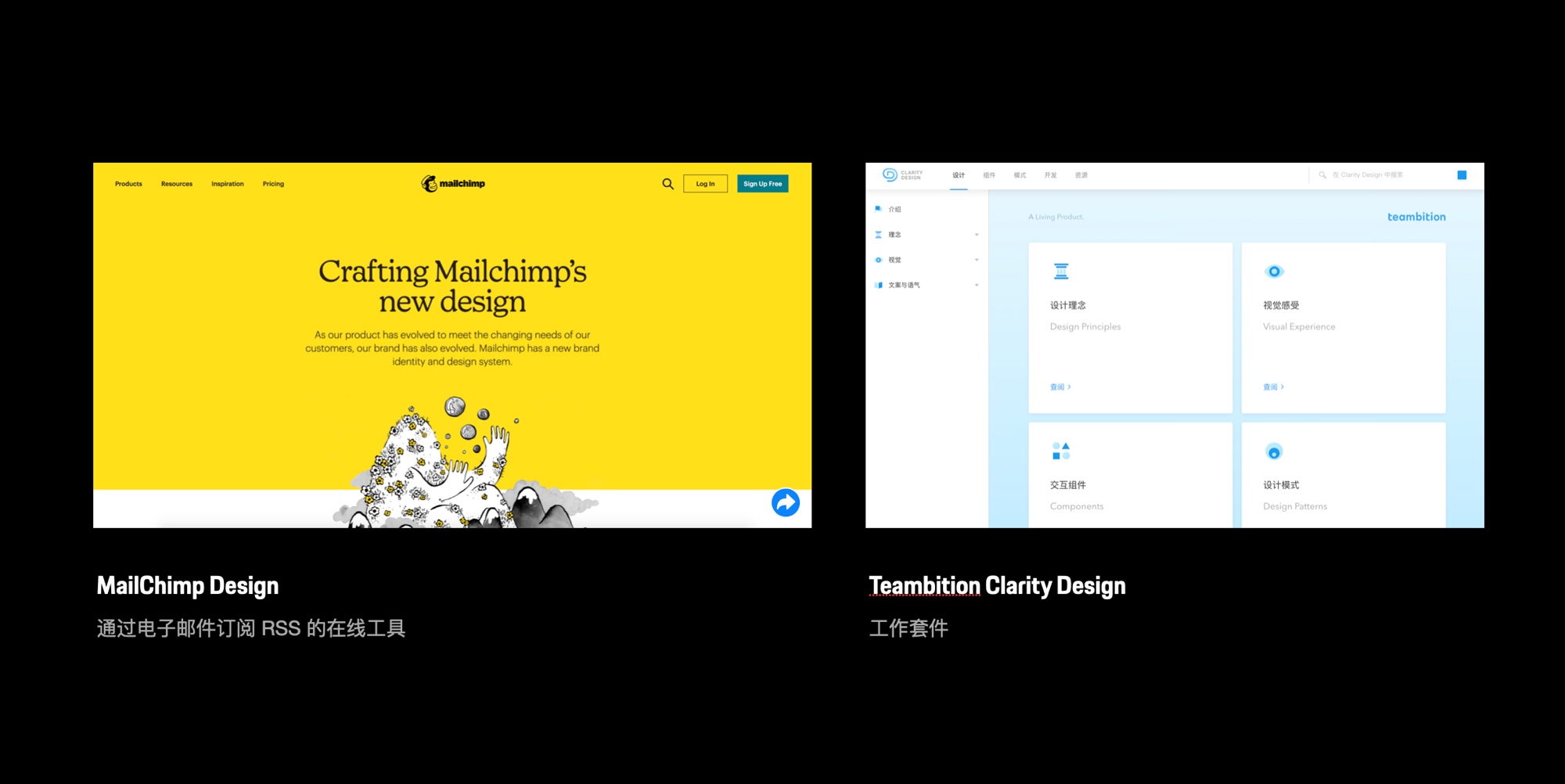
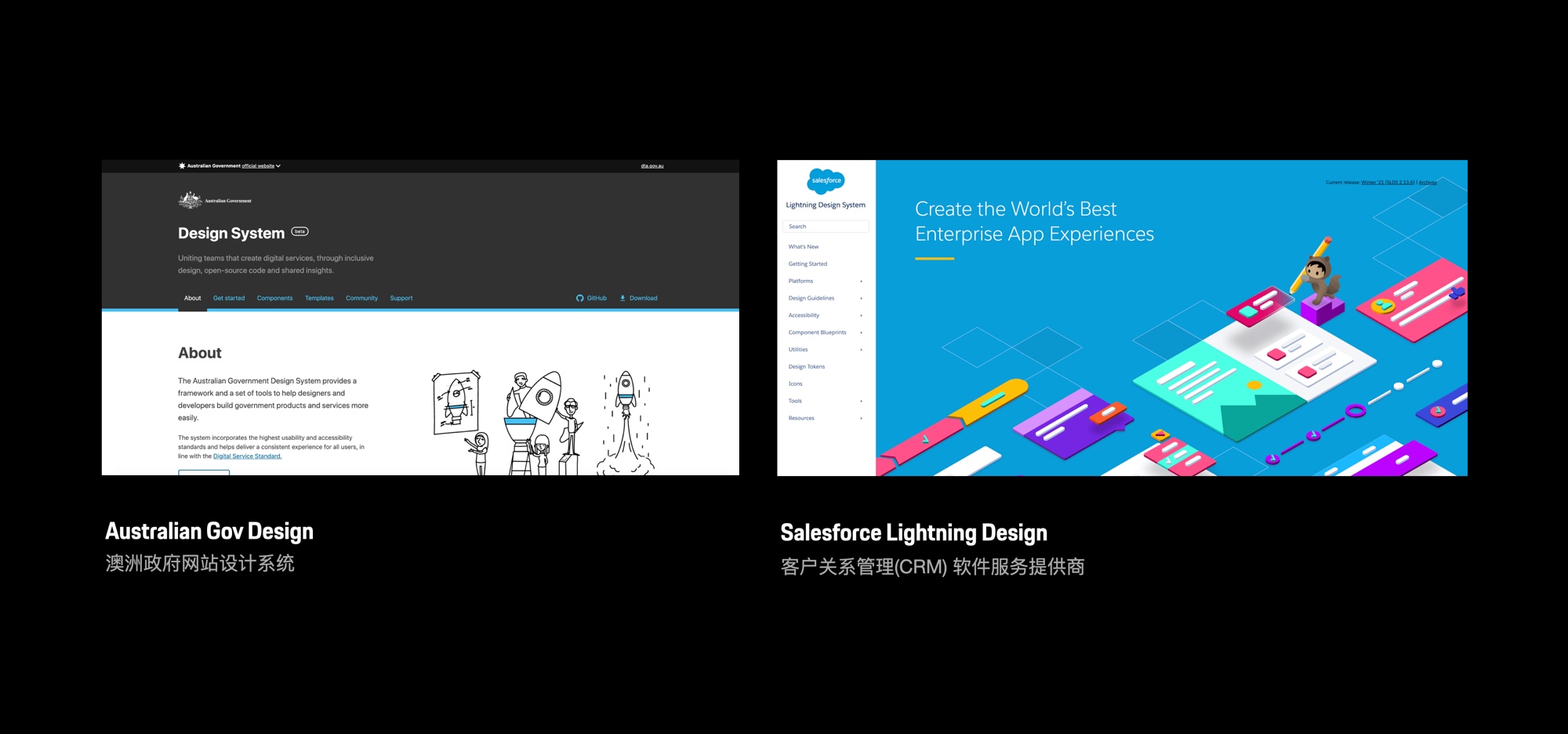
业务类 Design System 面向具体业务问题,比如 Australian Gov Design,它们的业务类型很具象(都是政府类设计需求),需要解决的问题也很明确,这些 Design System 就是基于业务特性产生的设计理念来展开并面向具体问题。另外比如国内的 Teambition 公司的 Clarity Design,也是类似的逻辑。

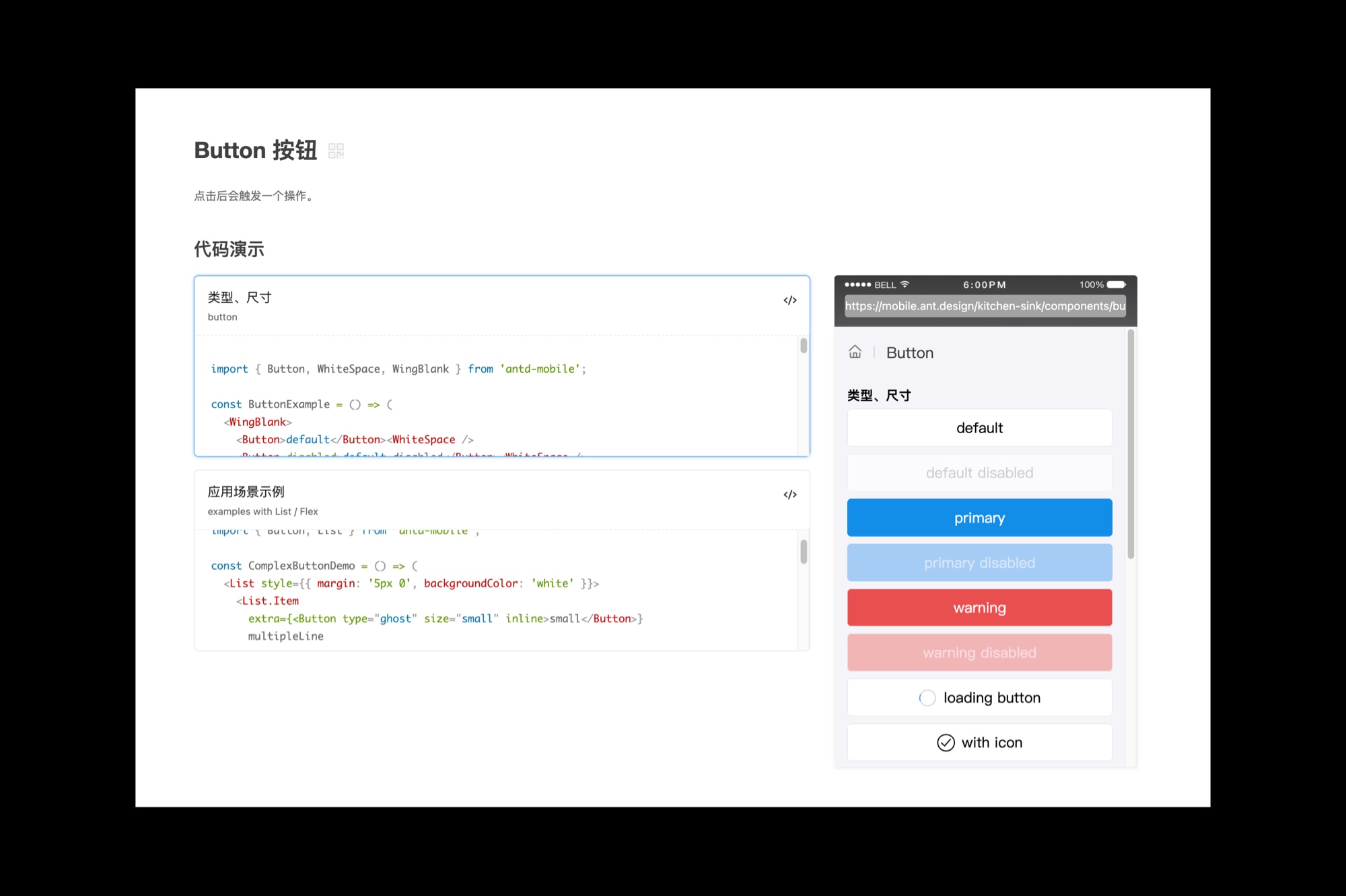
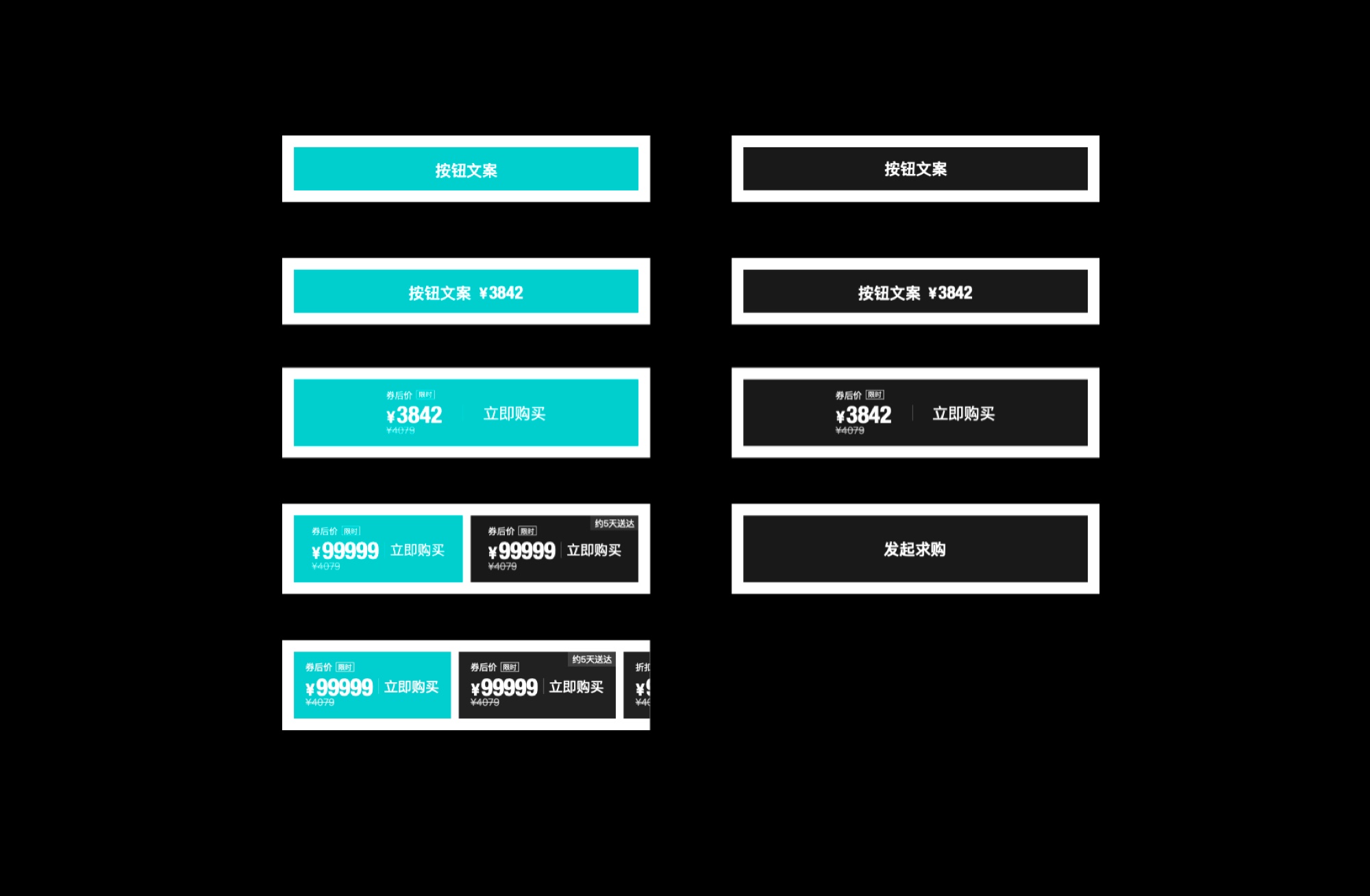
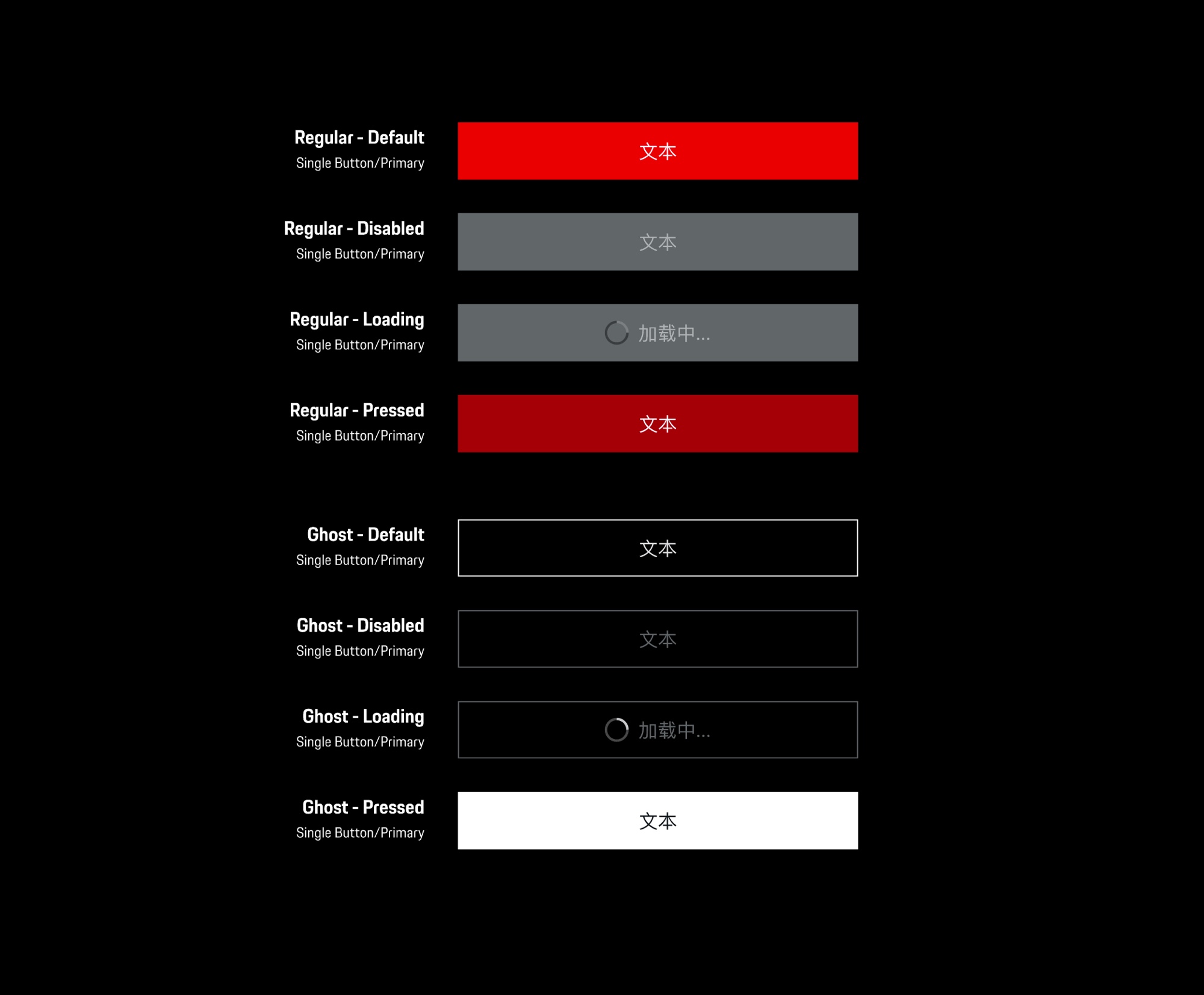
对大多数场景来说,我们更需关注的是业务类 Design System,它更能和具体工作产生关联,解决实际问题。它可能更需要定制化,更满足具体场景化的需求。 如下图中业务级的 Button 设计可能需要在特定的场景中考虑特定的产品需求,进行定制化的设计,如一般的 Button 不需要那么多的内容和额外样式,但做为电商产品,需要给用户呈现更多信息帮助抉择,事实上数据也证明了这种设计从下单转换率提升上的作用。

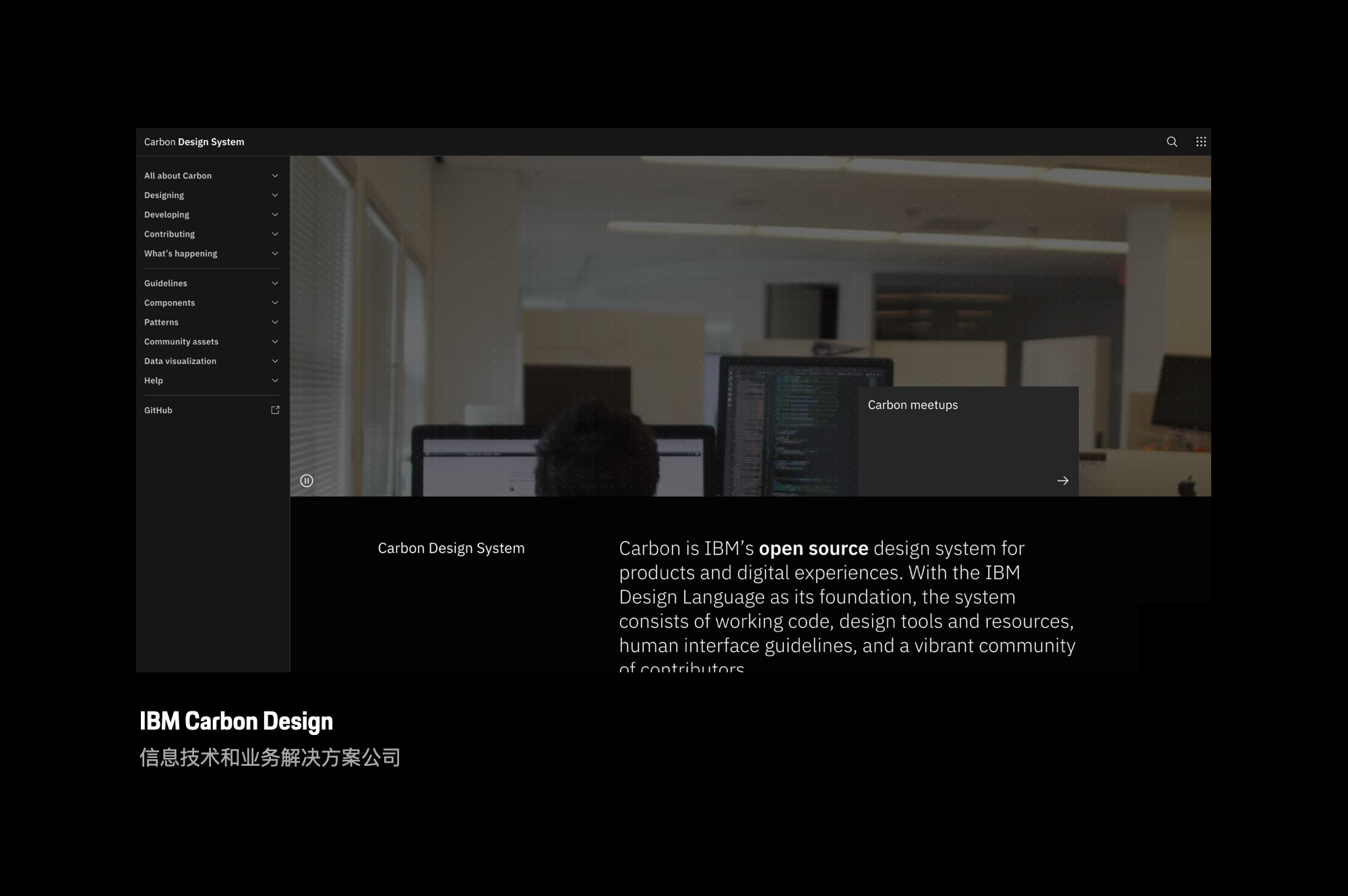
领域型 Design System 基于行业特性提供行业基础标准,并从中衍生出其他可能性。像 CRM 领域的 Lightning design 和信息技术和业务解决方案领域的 Carbon design。


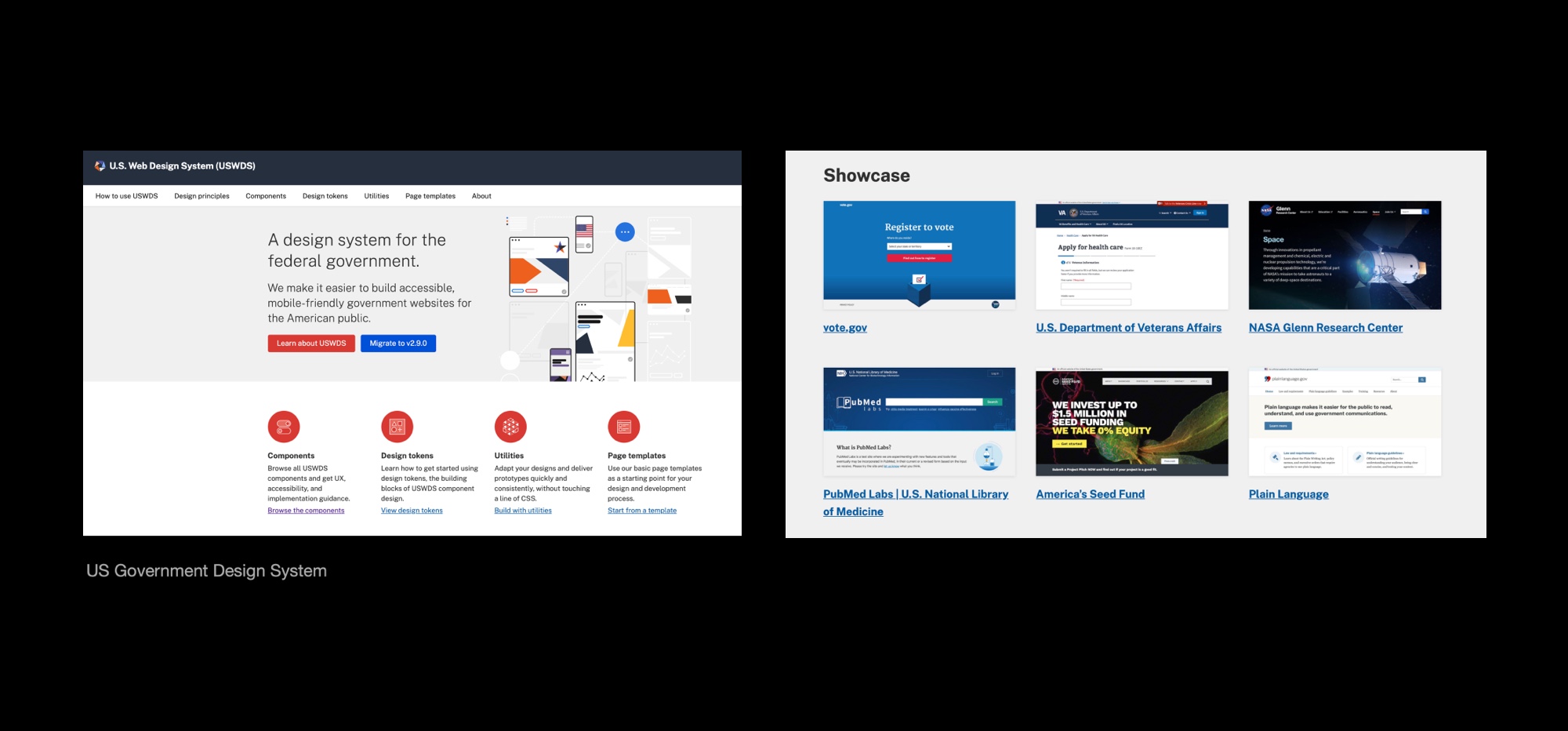
我们来看一下领域级的特点:下面是美国政府官网设计系统,可以看到由此产出的设计都是非常统一的,有政府的感觉:庄重,严肃,正式——这就是它的行业特征。

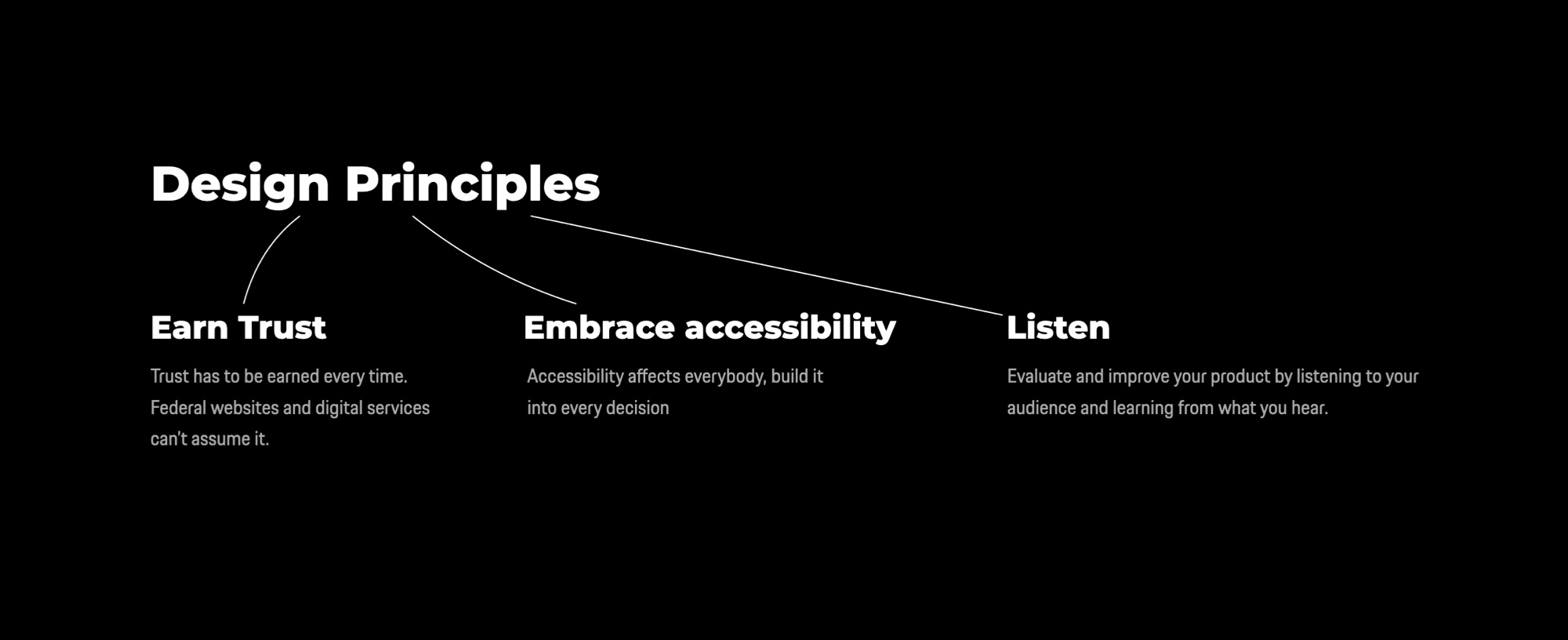
它的行业特征怎么在设计系统中体现的呢?下图所示是美国政府官网的设计原则,可以看到是非常有行业特征的,比如「赢得信任」、「增强可用性(针对各种人群和场景)」和「倾听」都是政府这样的主体想要主张的东西,但是系统级设计系统的设计原则就是非常泛的,比如都是一些「一致性」、「隐喻」等等,仅提供一个大的引导。

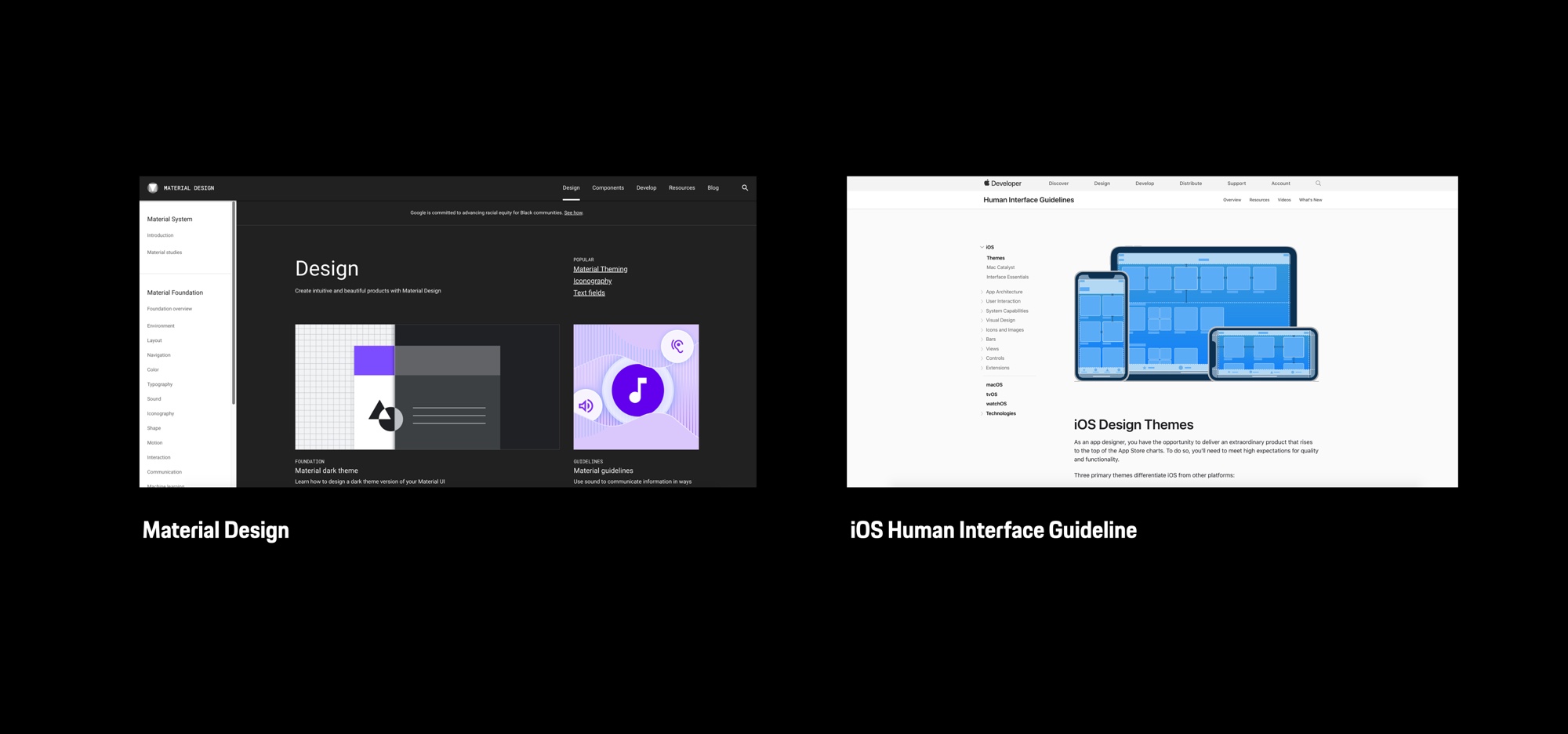
下图是系统级设计系统的案例:Material design 和 iOS Human Interface Guideline。 系统级 Design System 通常不面向具体业务,它可创建出不同类型的产品。比如 iOS Human Interface Guideline 和 Material Design。正因为它们要满足不同类型业务的诉求,所以会有很强的设计世界观,比如 Material Design 强调他的设计是现实生活的隐喻等等,但在 Components 和 Patterns 上会比较的「底层」,例如卡片、对话框、列表等等… 当然,也只有更抽象才能够更万能。 我们知道了这三级设计系统的差异化,怎么应用到具体的项目中?首先在设计系统开始立项时,我们最好先确定它是属于哪个层级的,从而根据各层级的要求有针对性地产出内容。其实我们大部分时候做的都是业务级设计,此时要避免思考过于宽泛和抽象、要实实在在的针对业务诉求去产出,如果在业务级设计系统基础上还有叠加一些领域级的属性,那我们可以思考在其中注入行业属性。

我们知道了这三级设计系统的差异化,怎么应用到具体的项目中?首先在设计系统开始立项时,我们最好先确定它是属于哪个层级的,从而根据各层级的要求有针对性地产出内容。其实我们大部分时候做的都是业务级设计,此时要避免思考过于宽泛和抽象、要实实在在的针对业务诉求去产出,如果在业务级设计系统基础上还有叠加一些领域级的属性,那我们可以思考在其中注入行业属性。

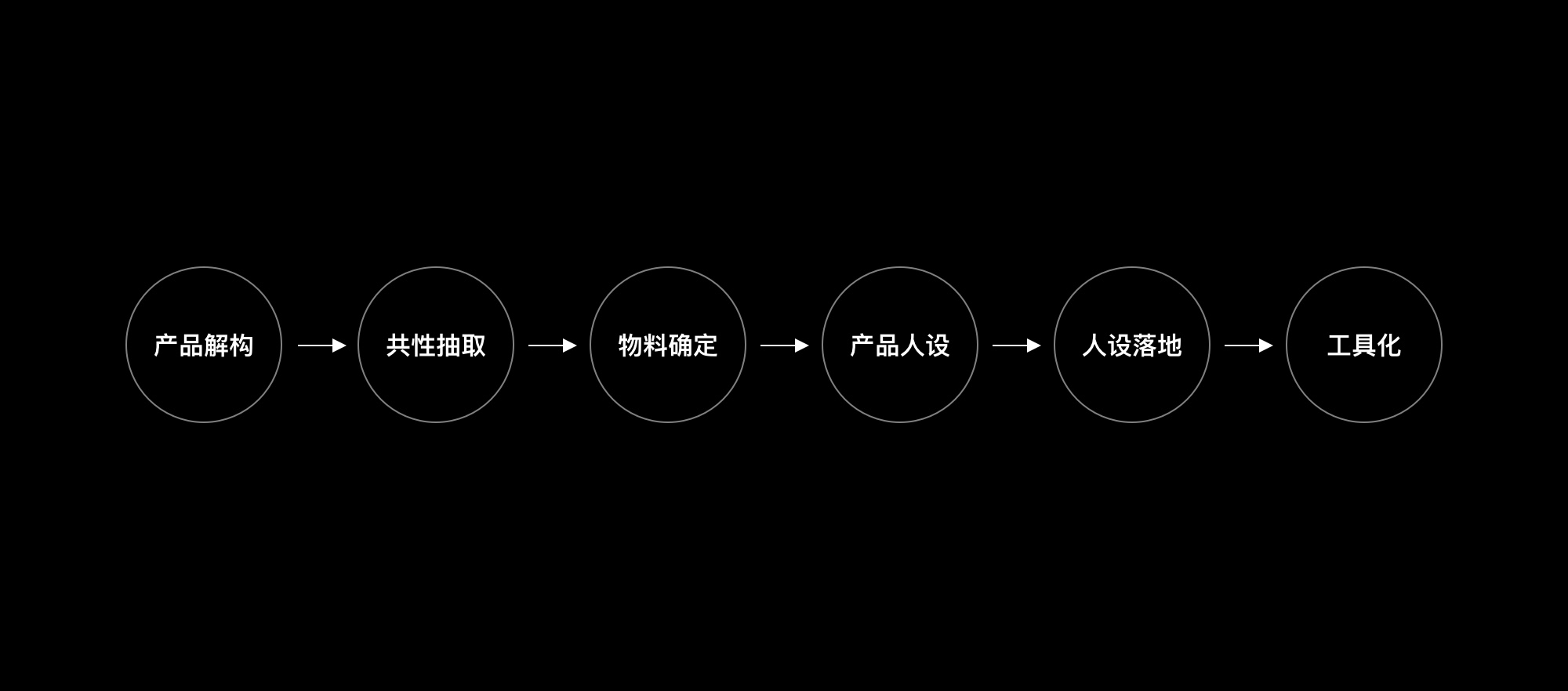
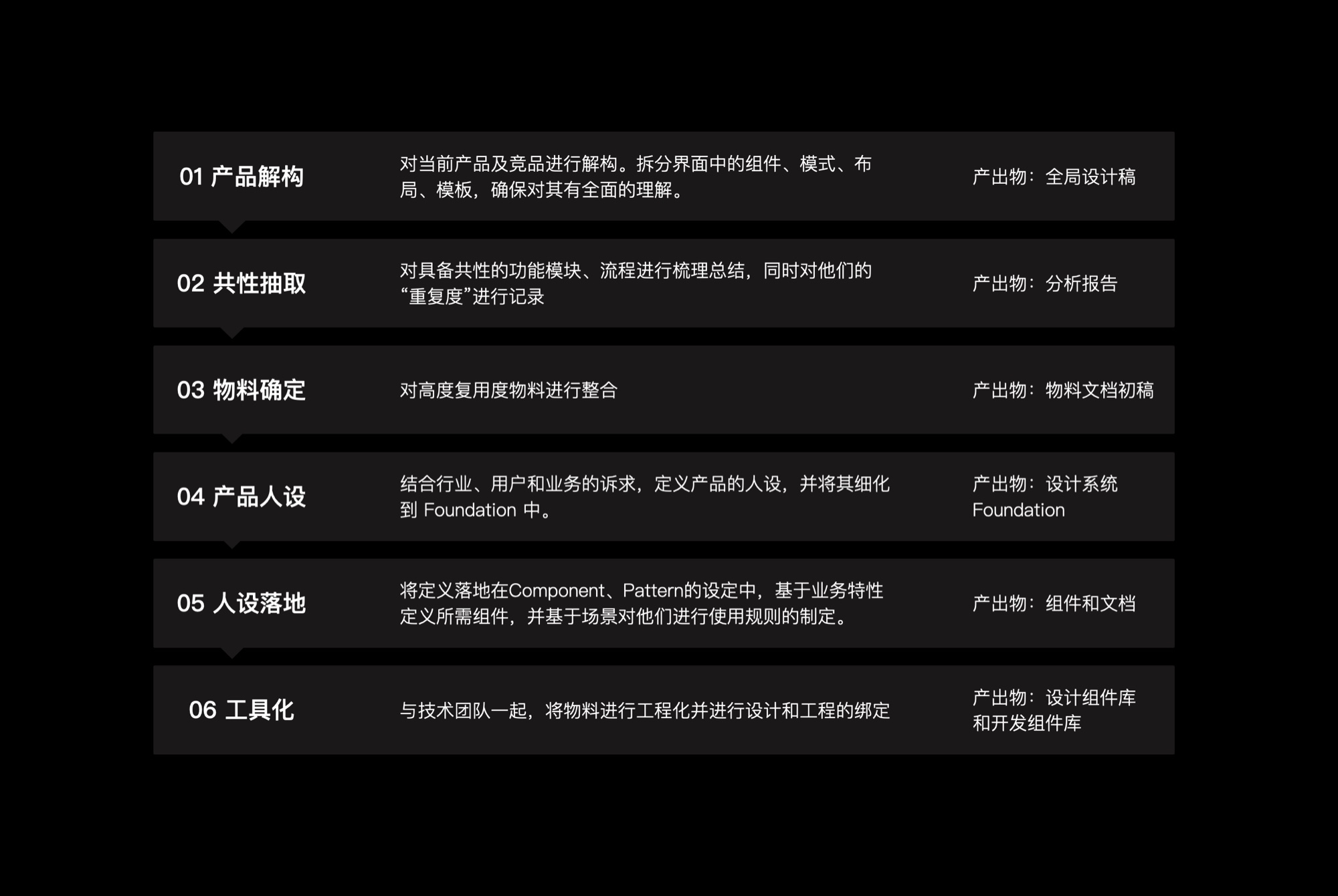
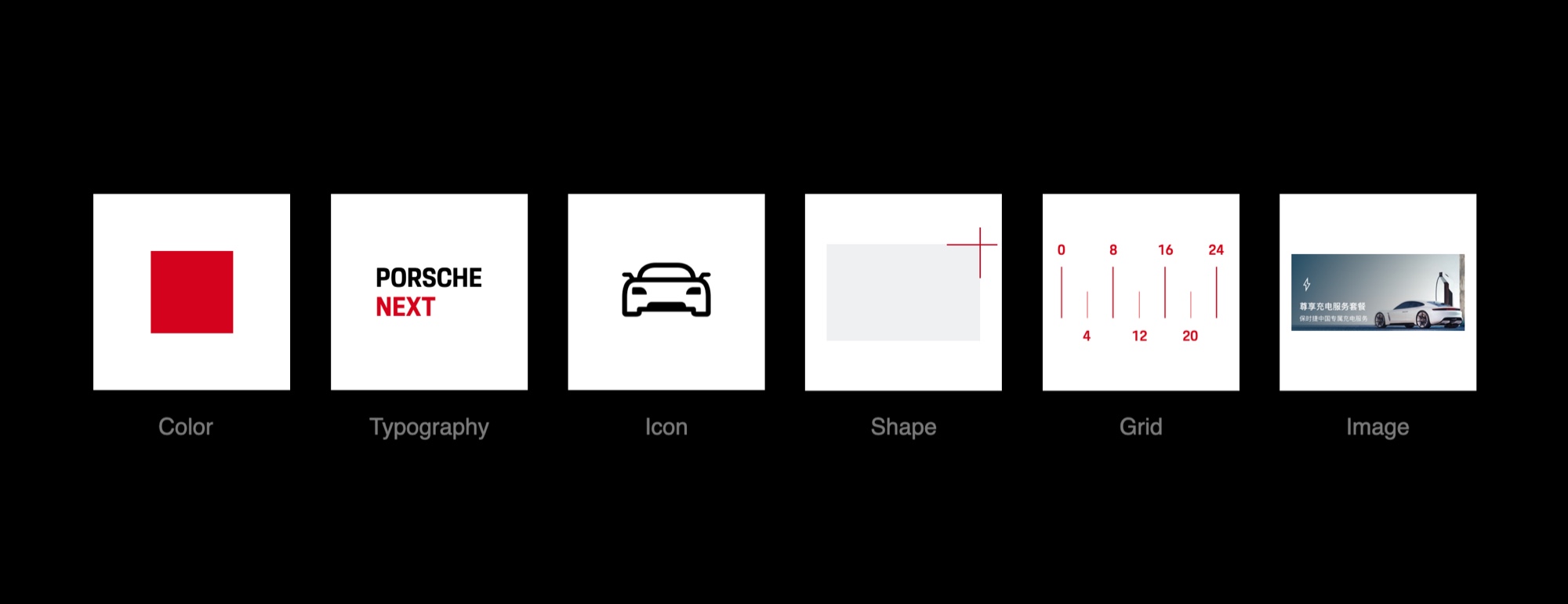
接下来就是构建一个设计系统的步骤,我们通过产品解构、共性抽取、物料确定、抽象产品人设、人设落地和工具化六步来进行设计系统的构建(在此之前已有一定量的设计页面以供使用)。


产品解构一般是对现有设计进行全量拆分,细化到原子层级组件,在进行产品解构这一步骤的时候,我们有一点需要着重注意,就是 Component 和 Pattern 的差异,我们要将两者分开进行梳理。从上面的设计系统构成的只是中我们可以看到,在 Design system 中这两者是完全分开的部分: Component 是组成界面的基础元素,为完成基础交互提供支持,Pattern 则为完成一个任务提供基础操作,是面向一类问题的系统化解决方案,可以是一组界面,一个任务流(如付款流程),也可以是一套手势操作。 在第二步:共性抽取中,重复度是很重要的判断因素, 无论是在设计还是开发环境中, 我们只对复用率高的组件进行设计和维护。接下来就是物料确定,即为对高度复用的设计物料进行整合:

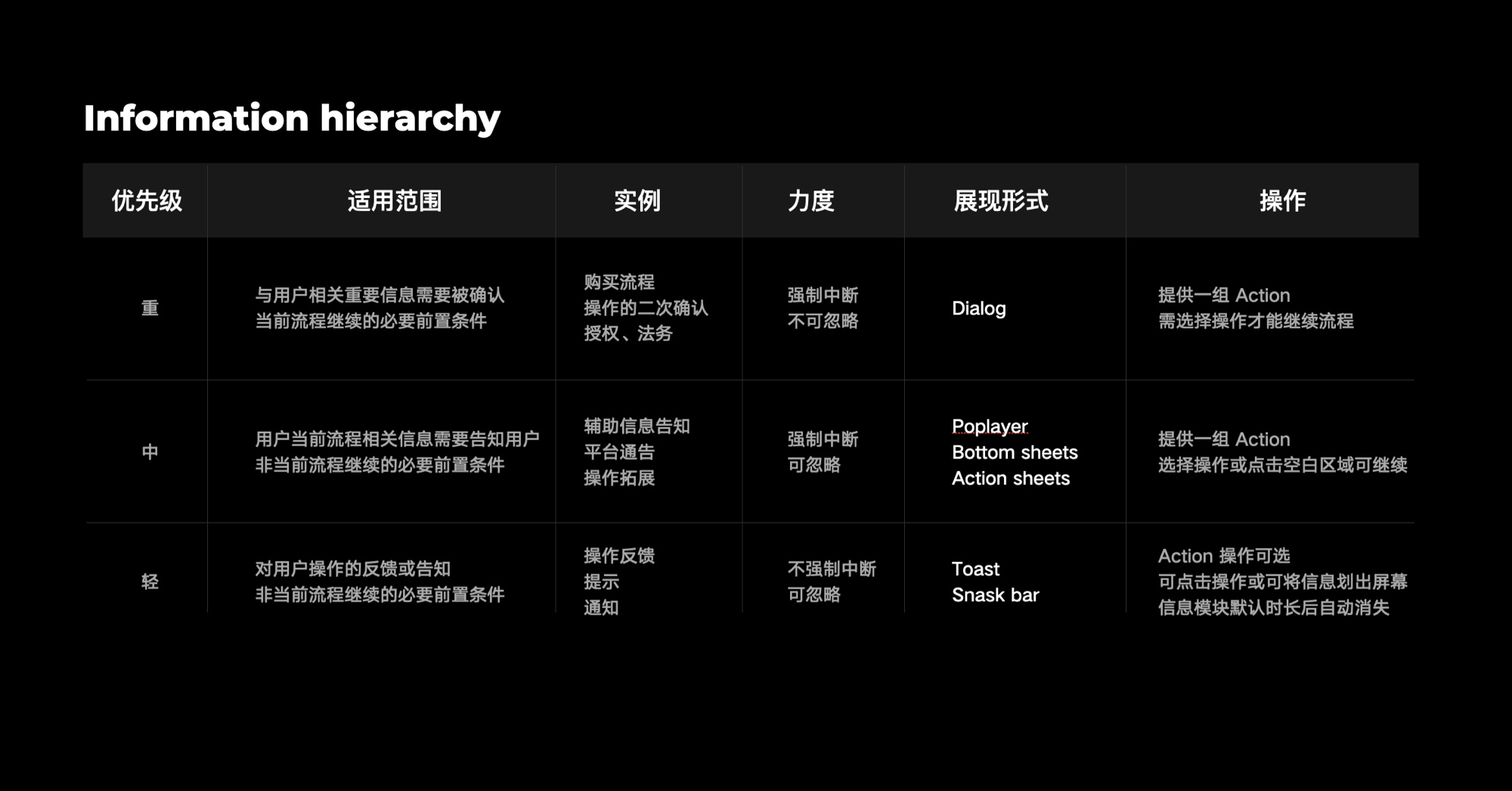
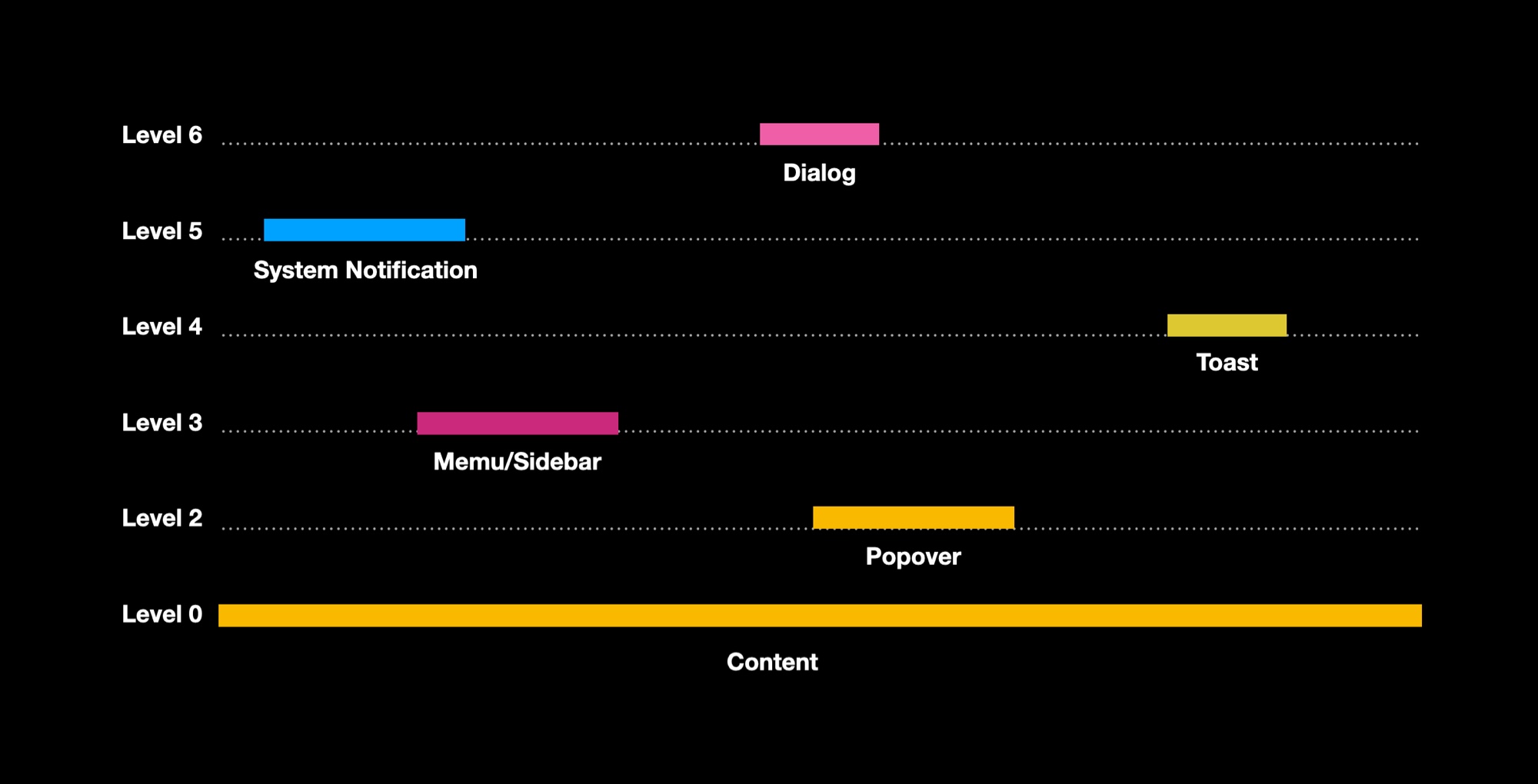
我们在确定物料的时候,也要注意组件的信息层级,在使用中必须遵从其层级关系和基本层级规范。我们按照重要性将优先级分为重、中和轻三个层级,每个层级对应不同的展现形式和操作。


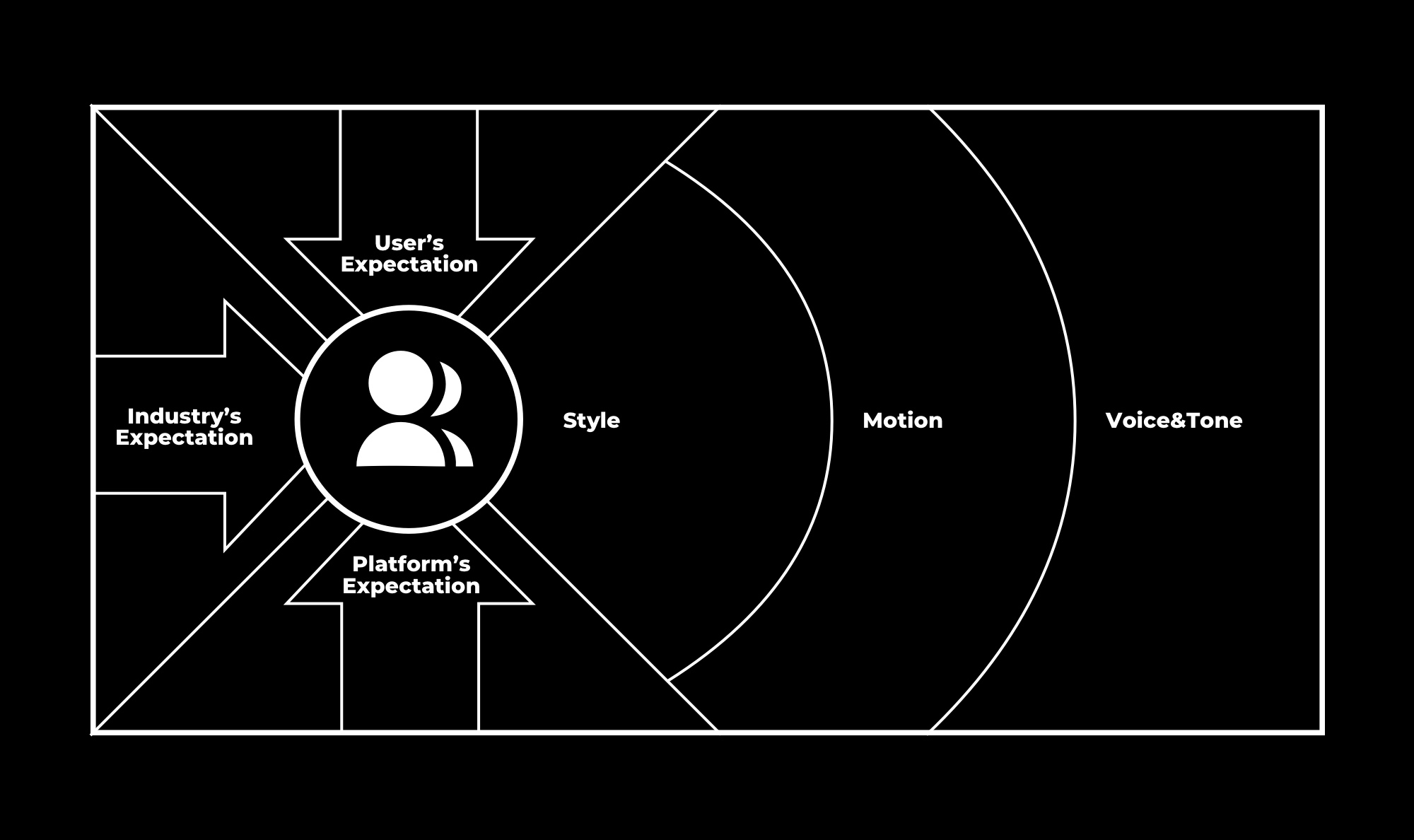
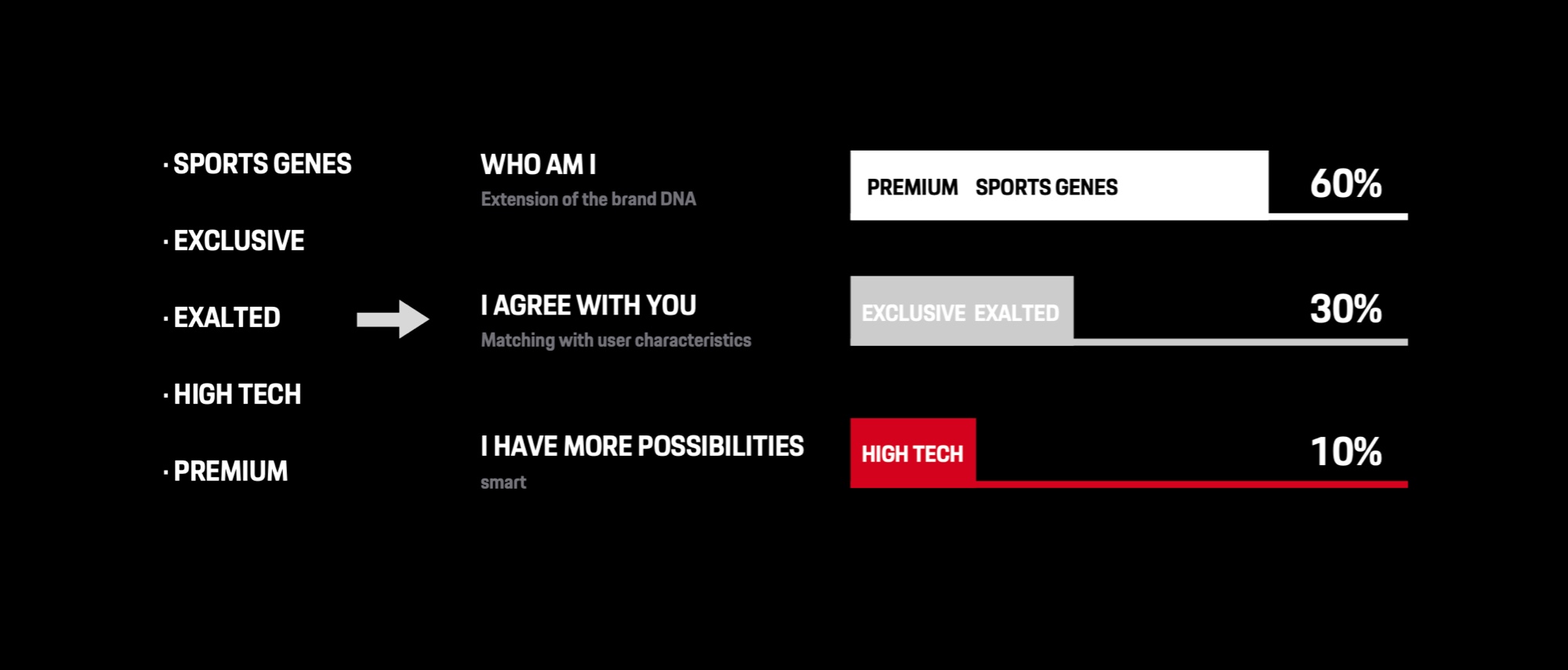
接下来一步就是确定品牌关键词,其中一个方法就是通过产品人设的分析将其人格化。什么是产品人设?可以简单理解成如果产品是个真实人物的话,它带给我们的是什么感觉。 为什么要做产品人设?我们是为了确认品牌表现关键词,指导接下来的视觉设计,也对现有设计是否满足品牌要求做一个检查和优化,使其更满足品牌表达的需求。如果在视觉定义阶段以及完成了这一步,则可以跳过。 如何确定产品人设?我们可以把产品当一个人去看,产品的交互代表其行为举止,文案和语气代表其谈吐,视觉样式代表其外貌,组件和模式代表其做事方法,产品设计原则代表其处事原则…用这种思路,另外叠加上行业基础要求、平台期望和用户期望,就可以把产品的人设清晰化。

产品人设确定后的结果是一系列关键词,将这些关键词按照品牌表达优先级将其排序,以用于指导视觉表达的权重。

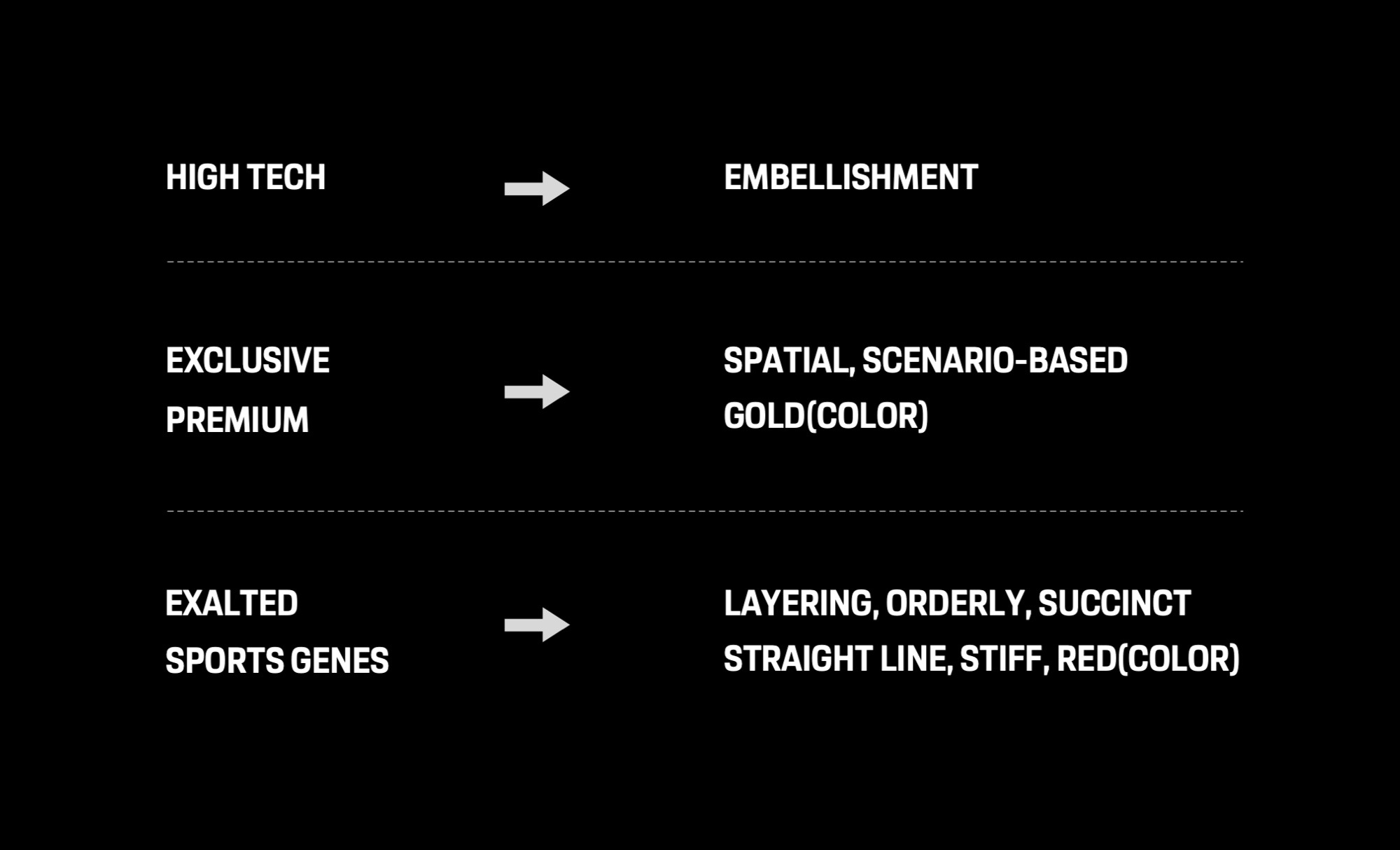
然后将抽象的关键词转换为视觉层面的关键词,这样就可以抽象关键词对应到具象的视觉元素上了。完成这些对应之后可以对之前整理的组件和页面进行优化设计,使其更满足品牌表达的需求。

上面是产出比较整体的设计系统的步骤,那如果细化到某一个组件(如 Button 组件)的产出,其具体流程应该是怎么样的?可以参考下面的步骤。



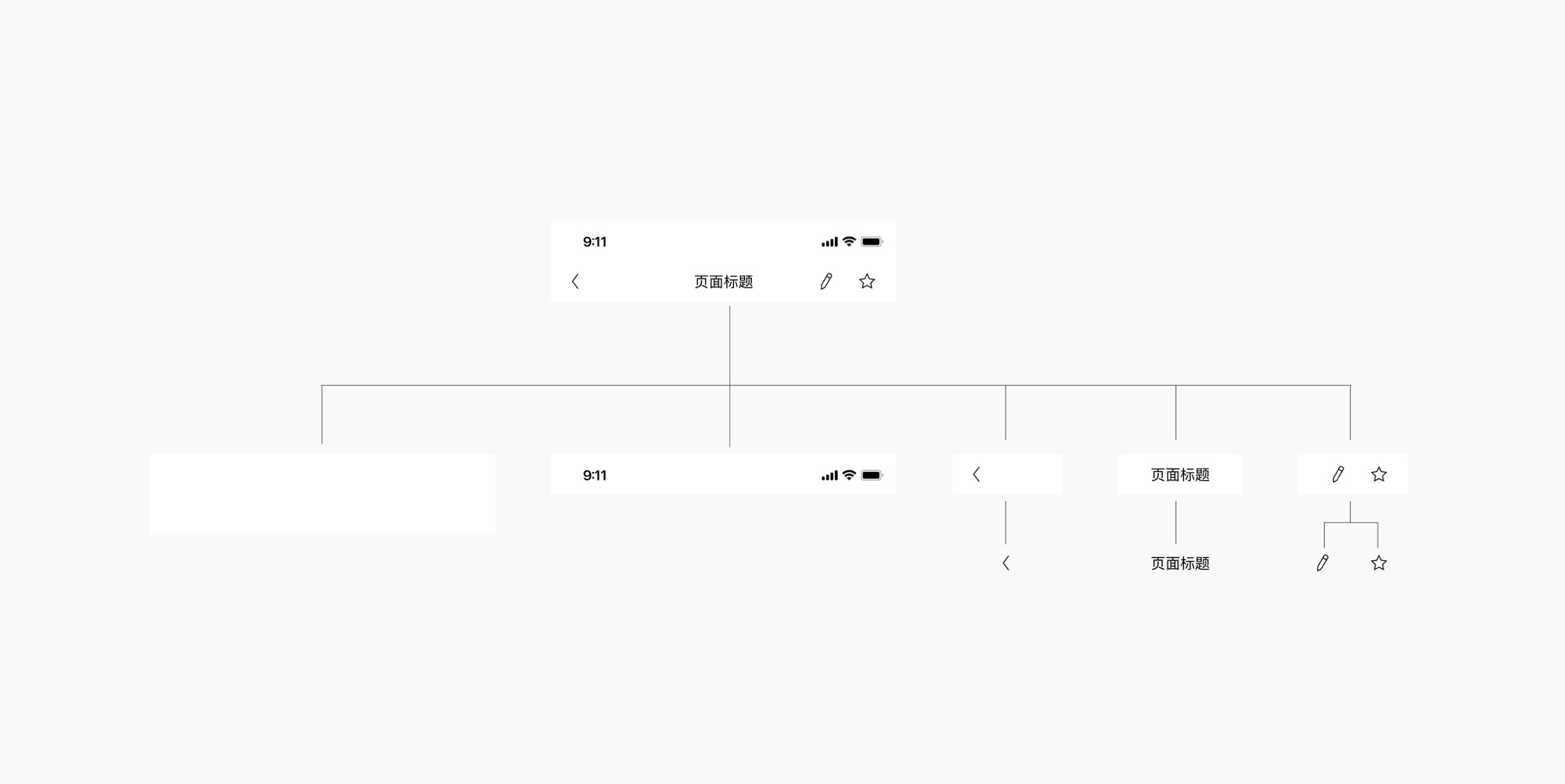
下面就是产出具体设计组件和规范的工作了,我们以 Figma 组件库为例。构建设计系统应按照「原子级」——「分子级」——「组织级」——「页面级」的顺序进行创建,因为他们有调用依赖关系。

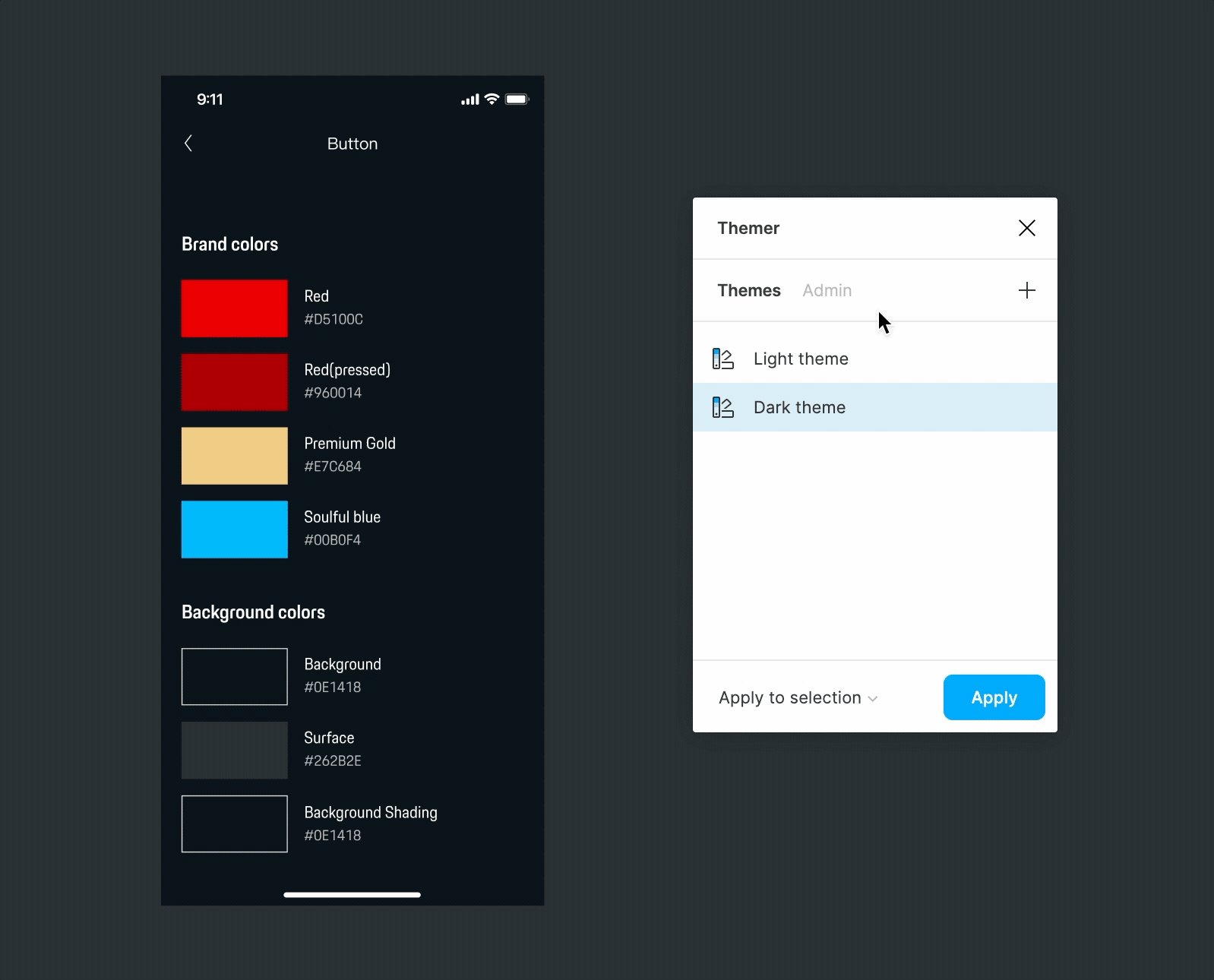
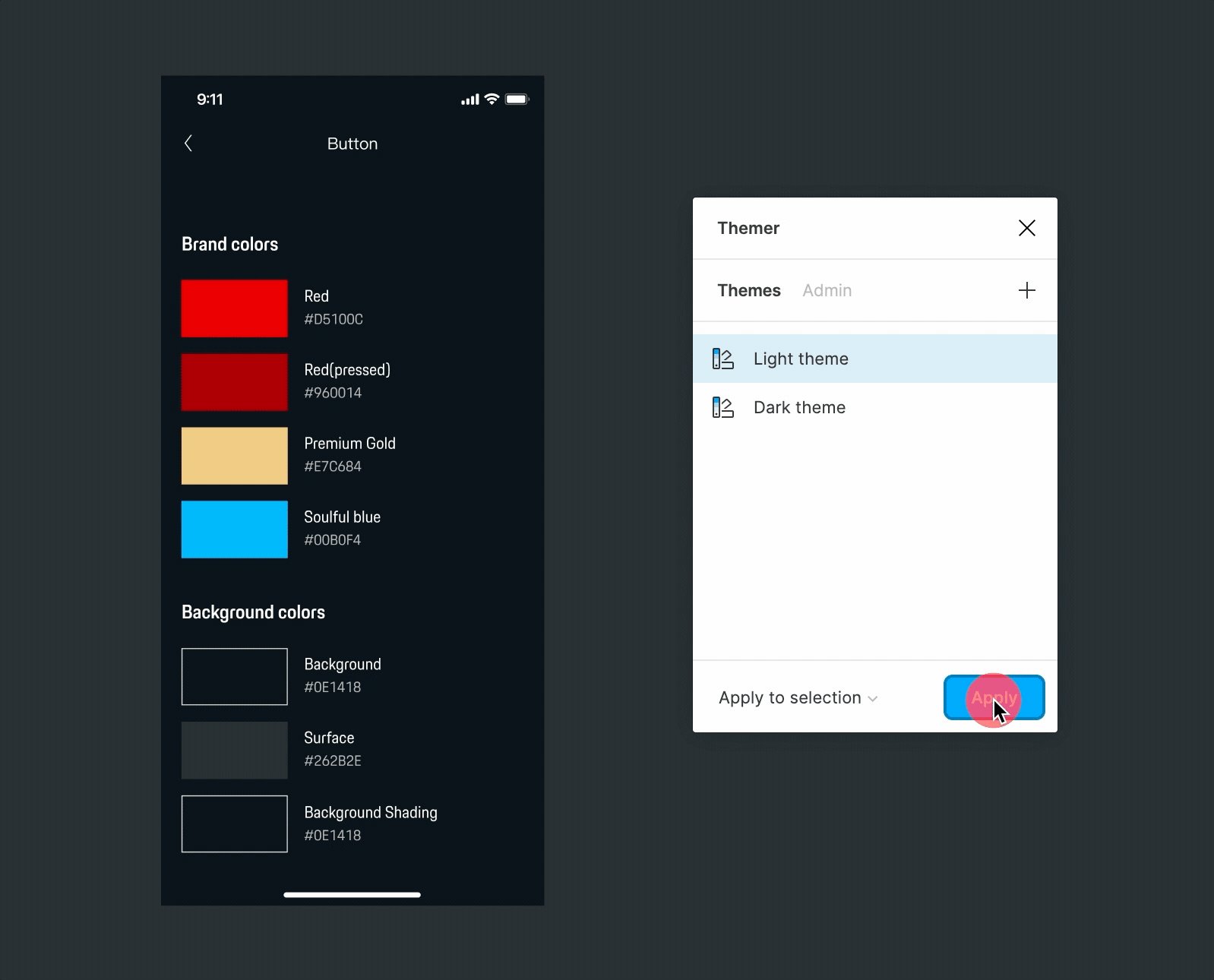
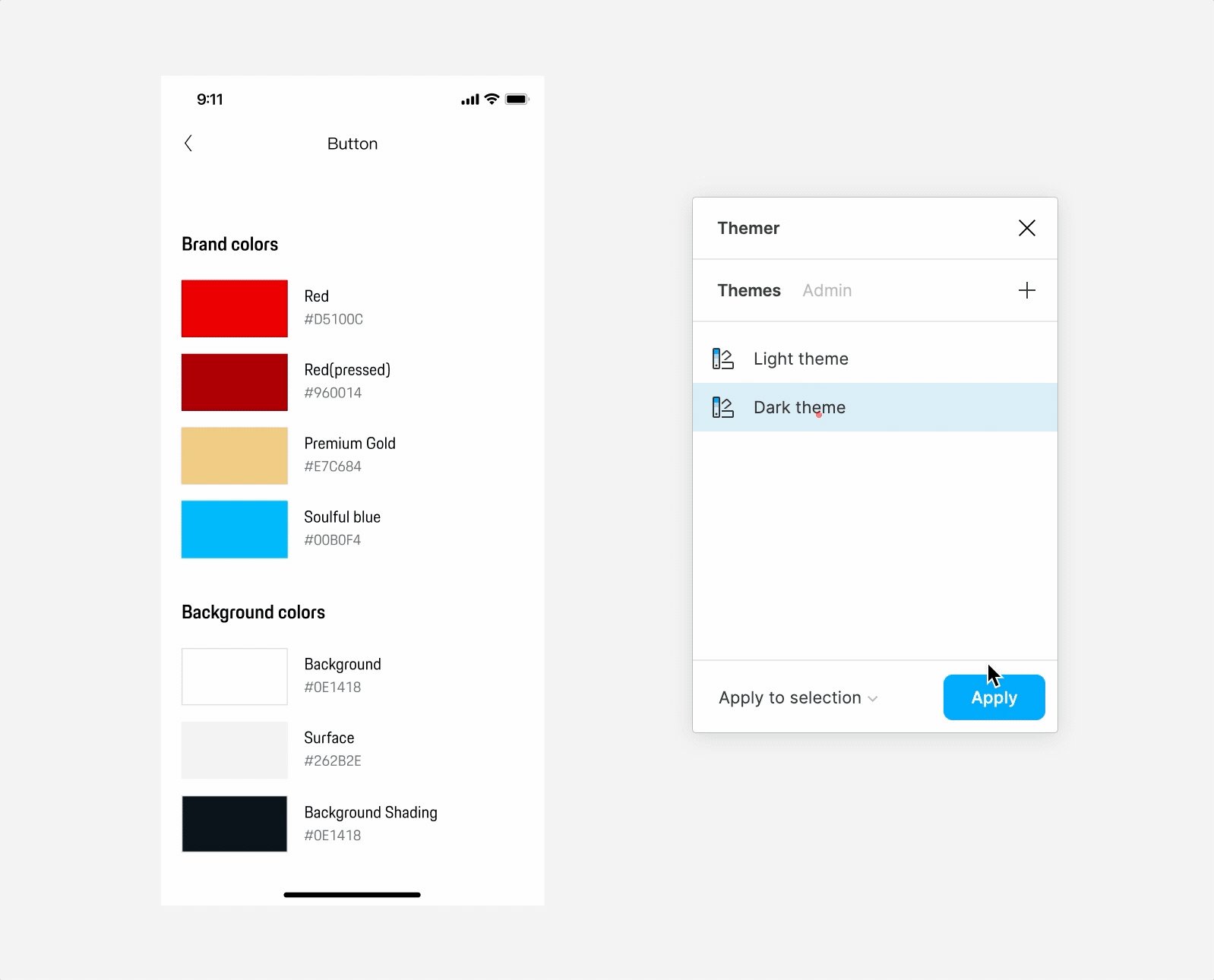
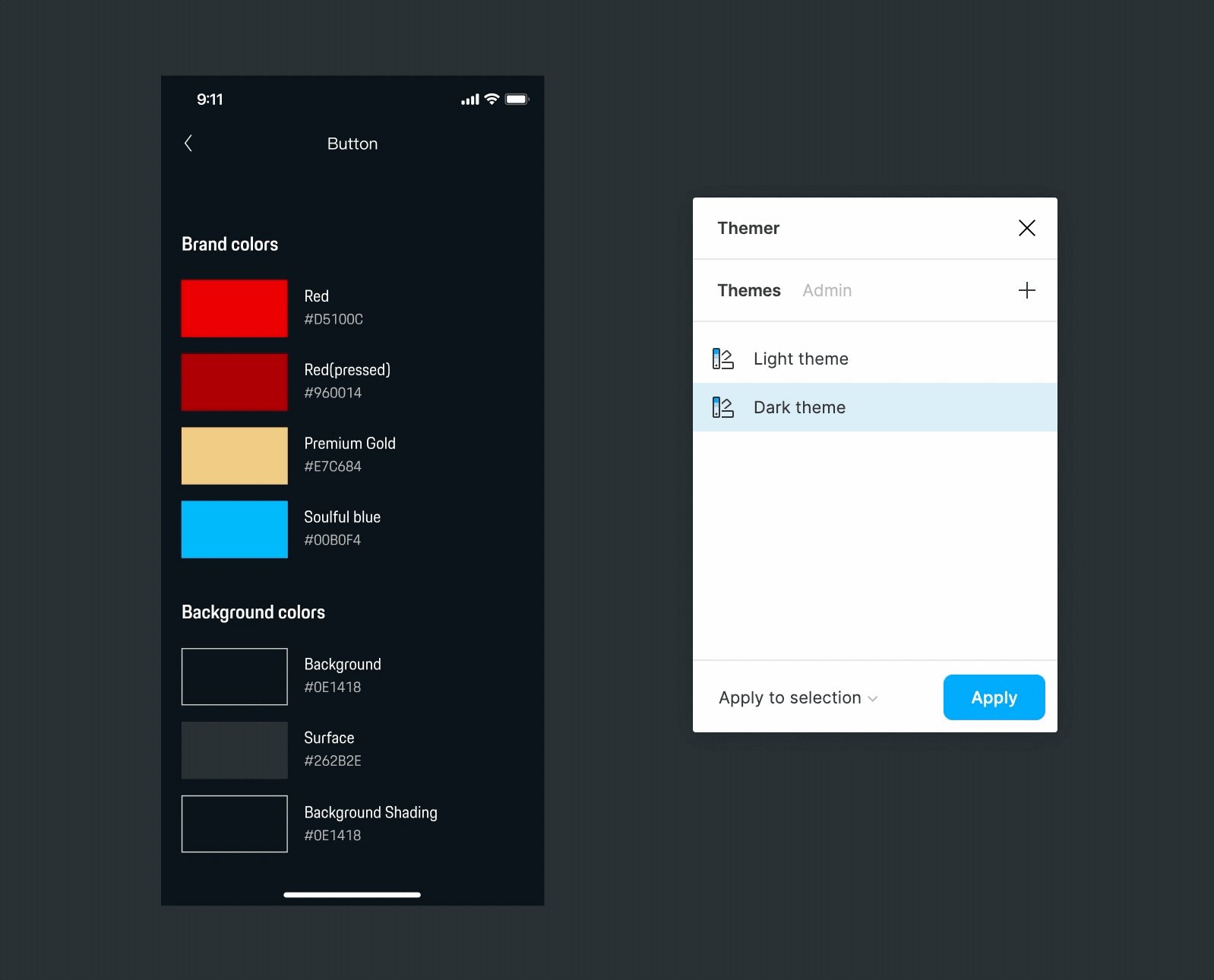
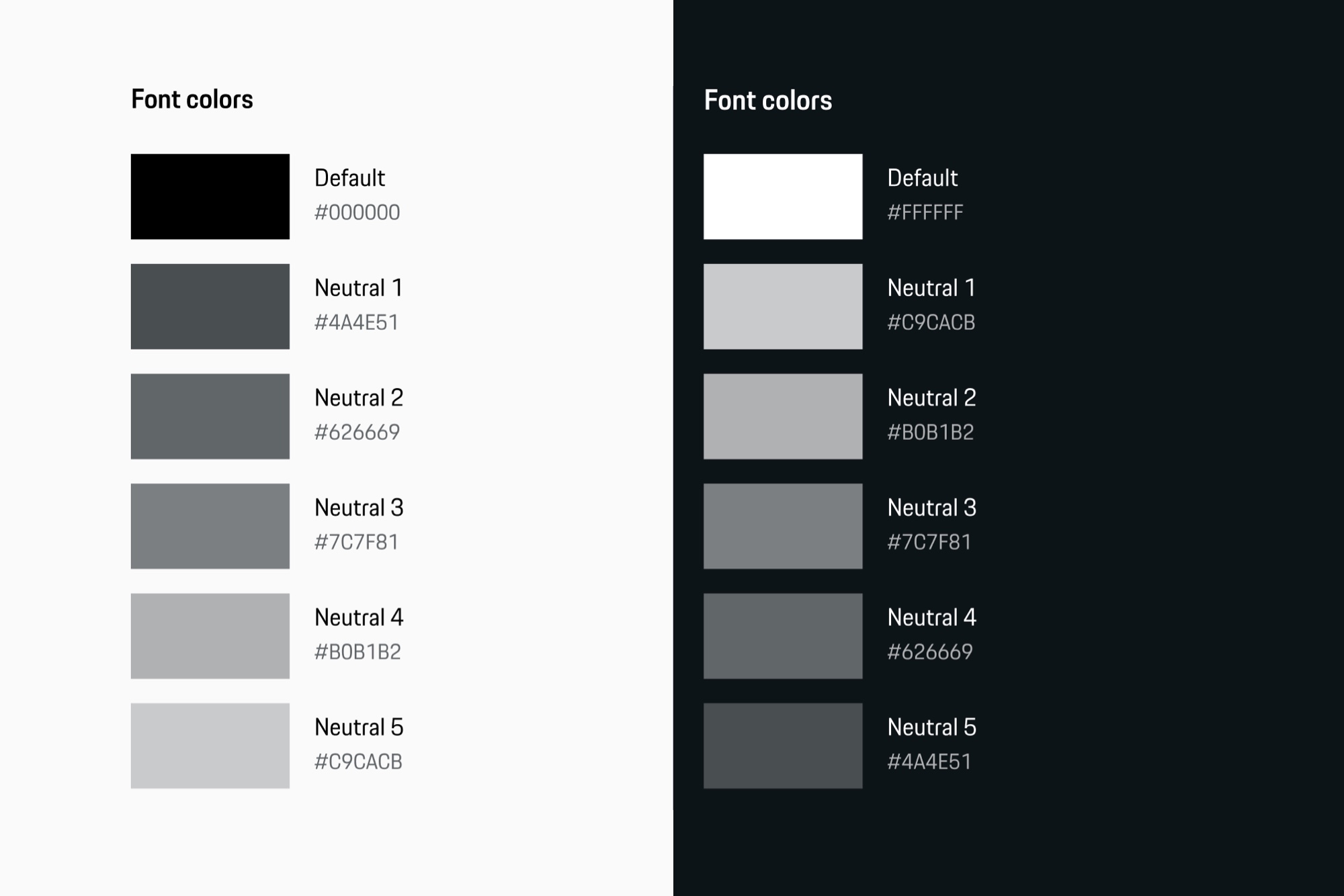
在定义颜色变量、文本样式和图层样式时,若有 Light mode 和 Dark mode 两种颜色主题设计稿的产出需求,这里推荐使用 Figma 里的 Themer 插件来一键转换产出不同颜色主题的设计稿,这样会极大的提升设计的效率。

以颜色变量举例,使用 Themer 前需要将其 Light mode 和 Dark mode 里的颜色变量命名一一对应,这样在使用 Themer 进行映射时才能不出错。

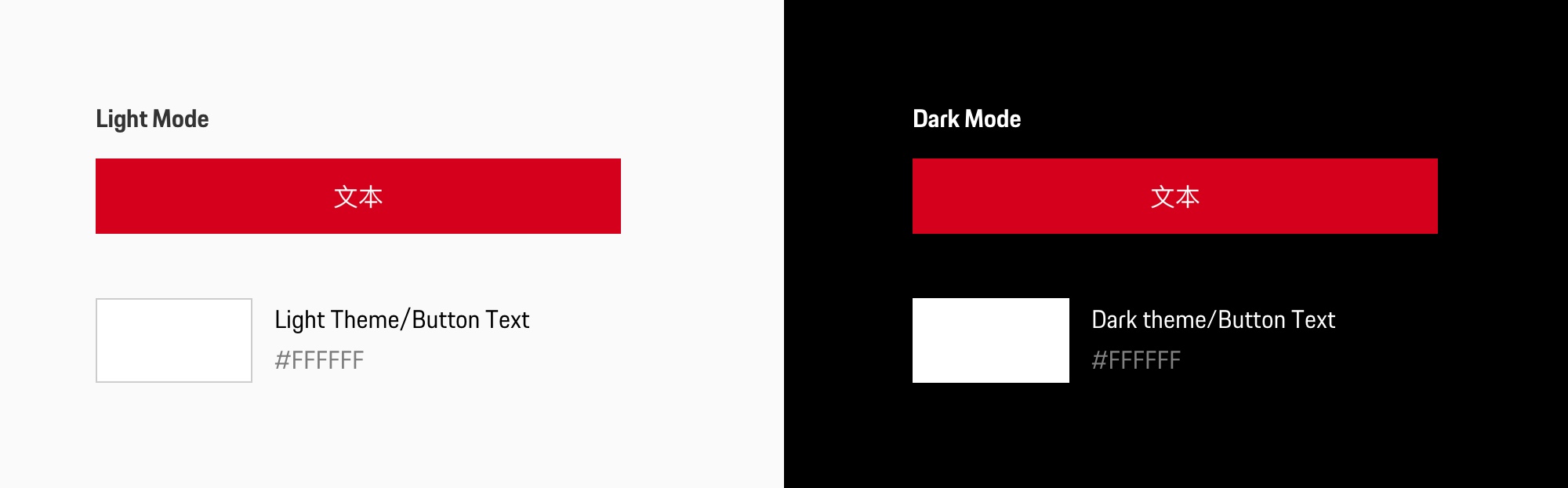
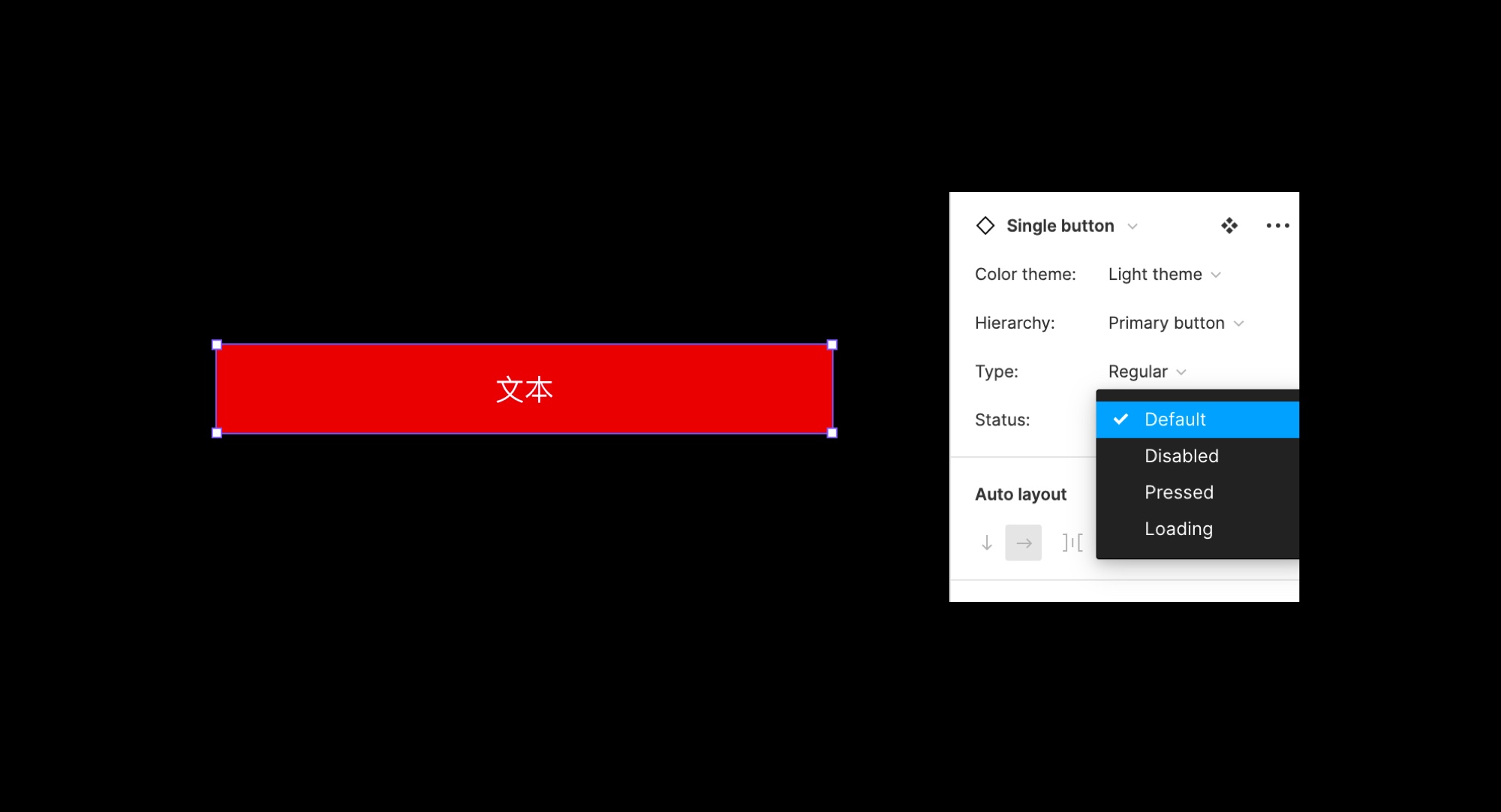
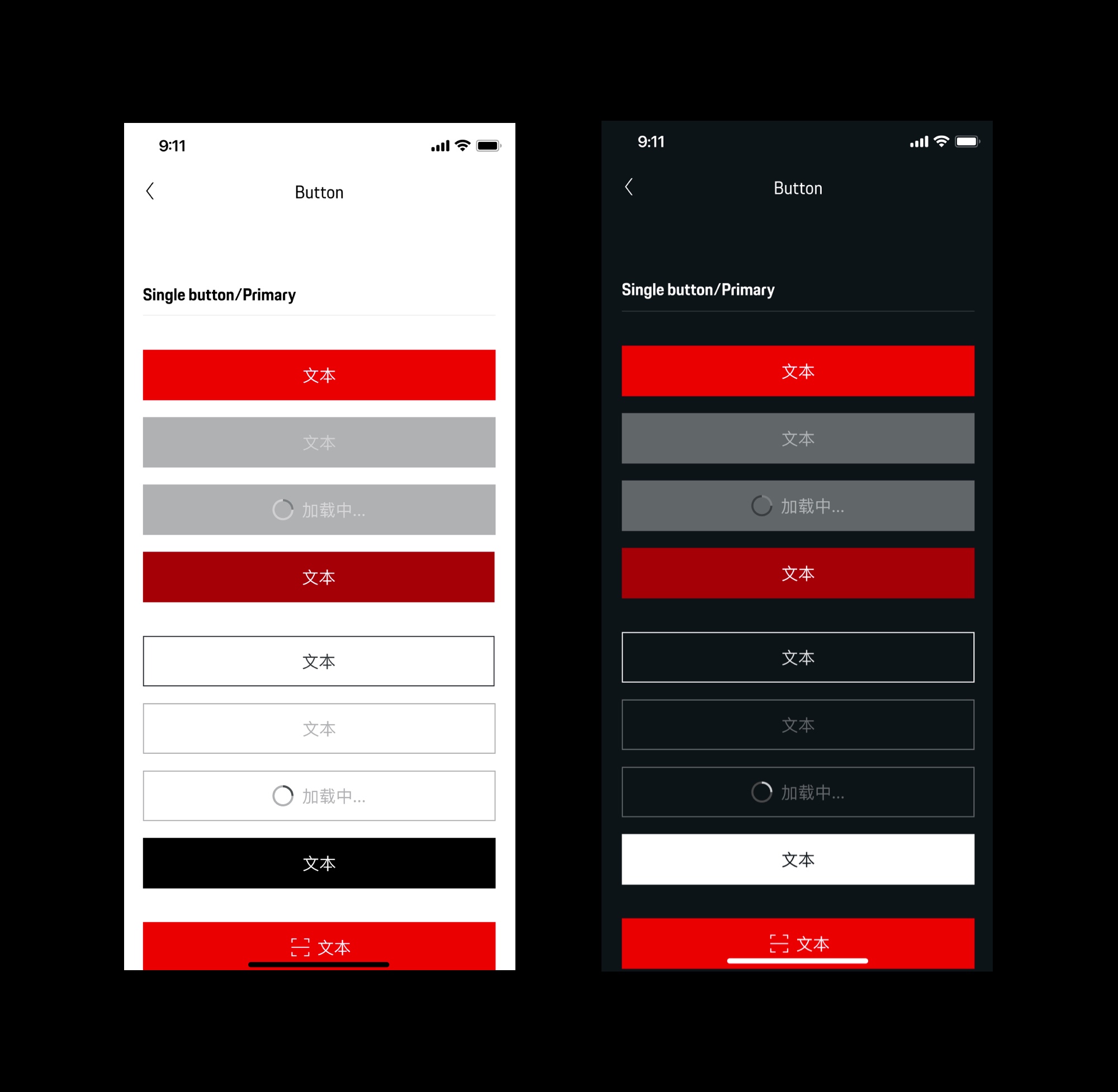
另外也需要穷尽所有颜色映射关系,如下图中的 Button,其中的文本在 Light 和 Dark 主题时都是白色,在颜色变量表里就应该存在 Light 和 Dark 各自的「Button Text」的颜色。

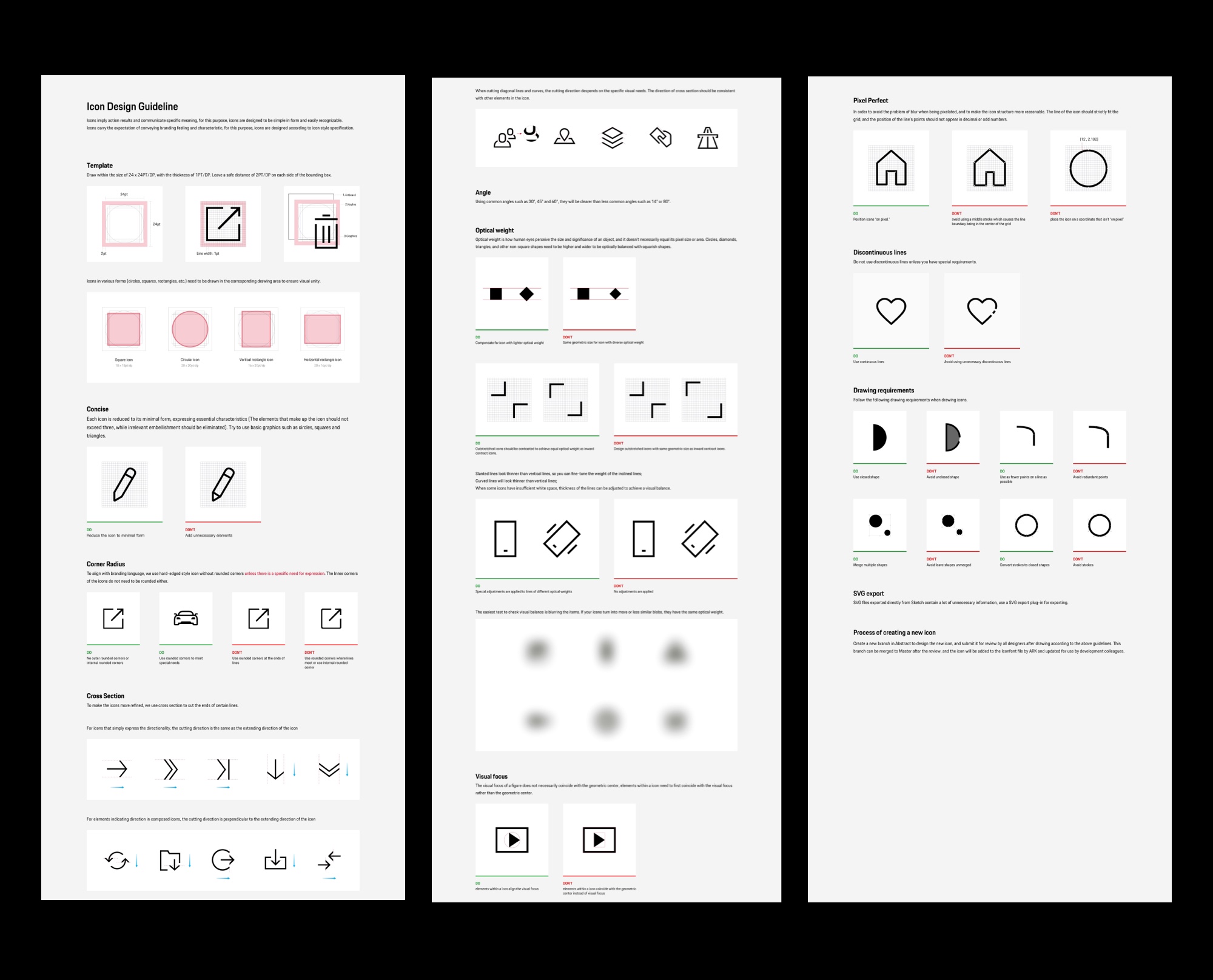
除了创建颜色变量、文本样式、图层样式、内容库和图标组件等,还需要产出对应的文档指导设计师如何使用,如产出图标绘制规范等。

原子级组件和规范文档完成之后,即可开始分子级组件的构建,分子级组件包含以下内容(根据具体产品情况的不同,其内容会有参差):

首先,一个合格组件在构建时应满足以下的颗粒度要求:组件的调用关系要深入到最原子级,如颜色变量、图层样式、文本样式和图标等。

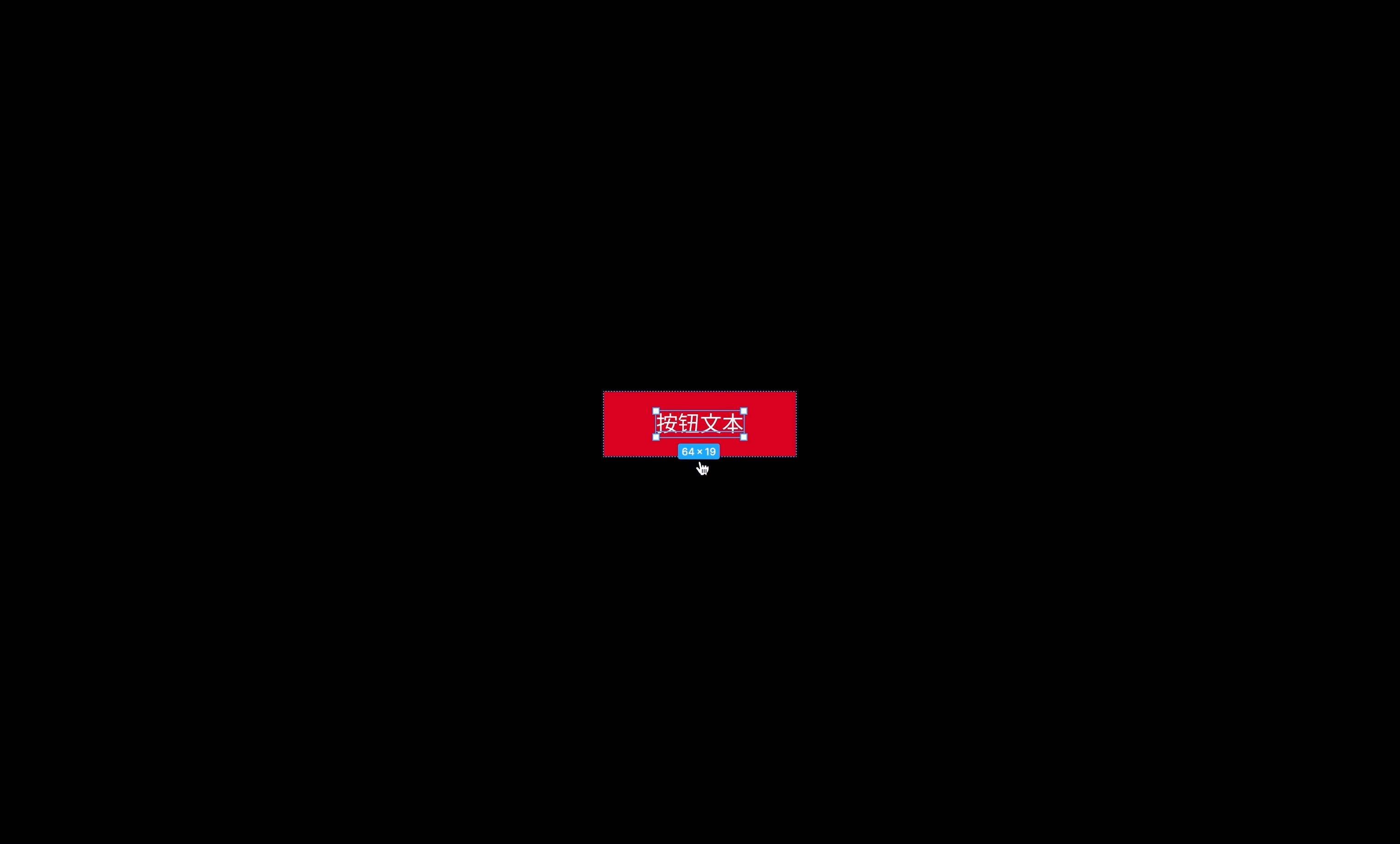
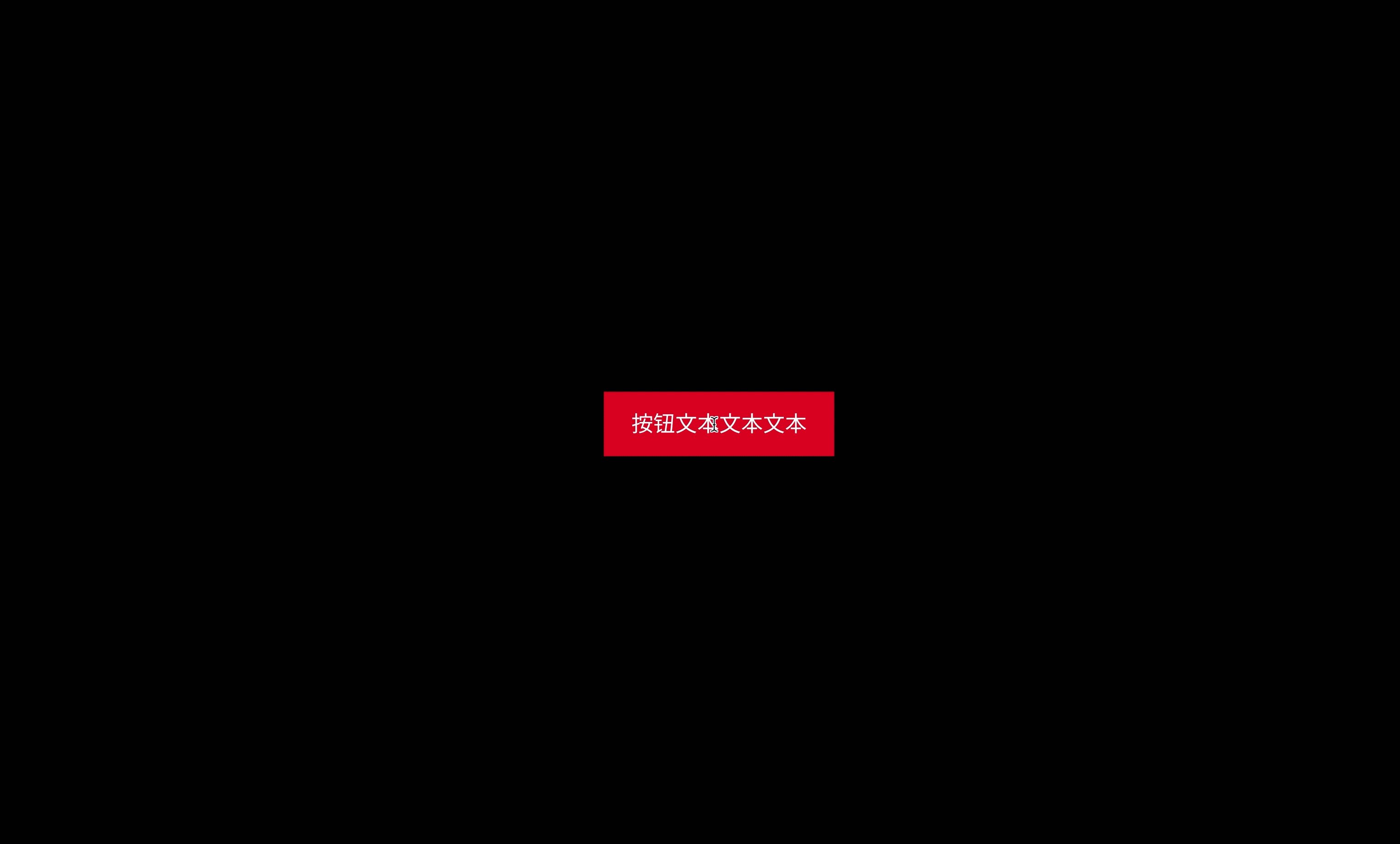
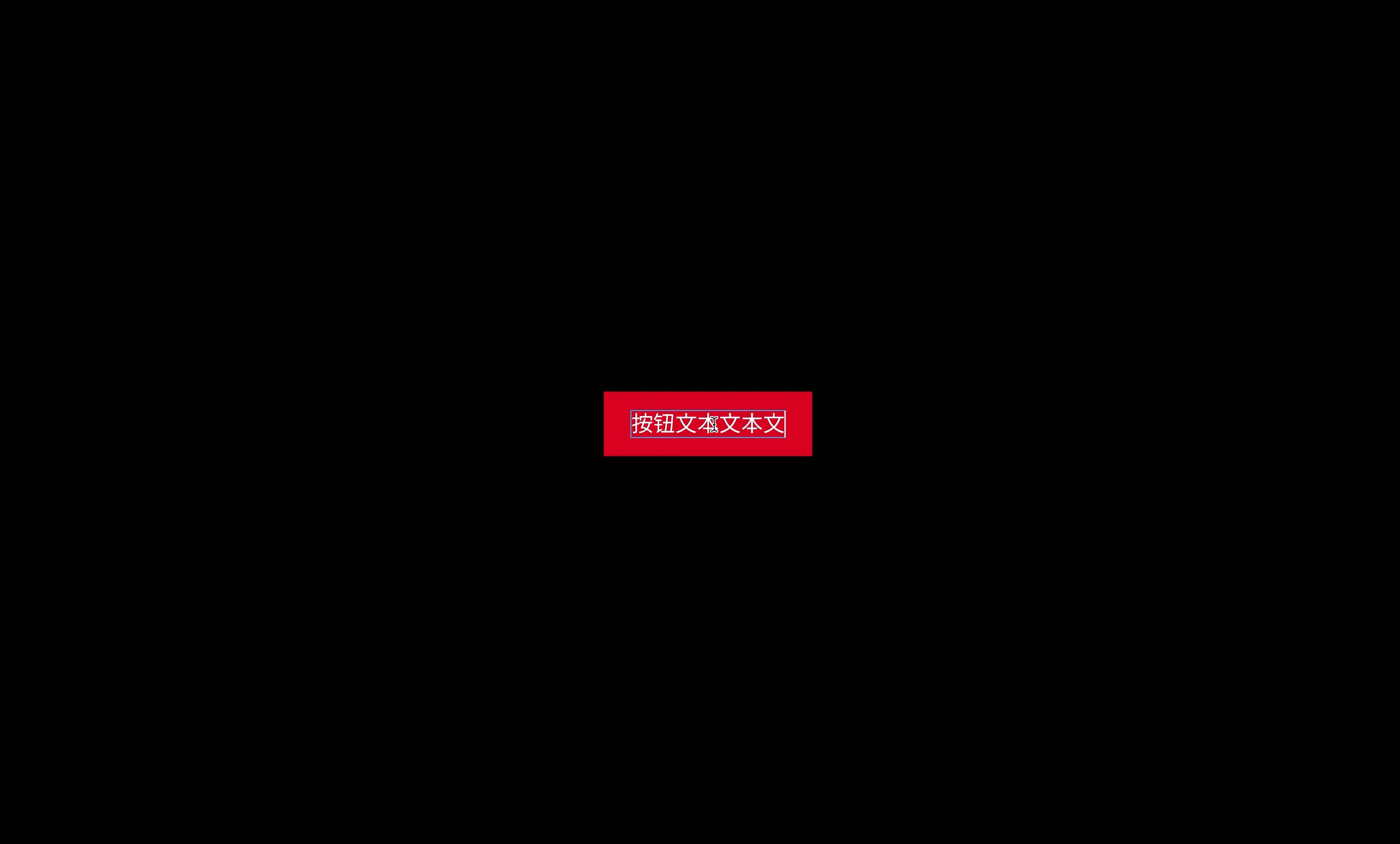
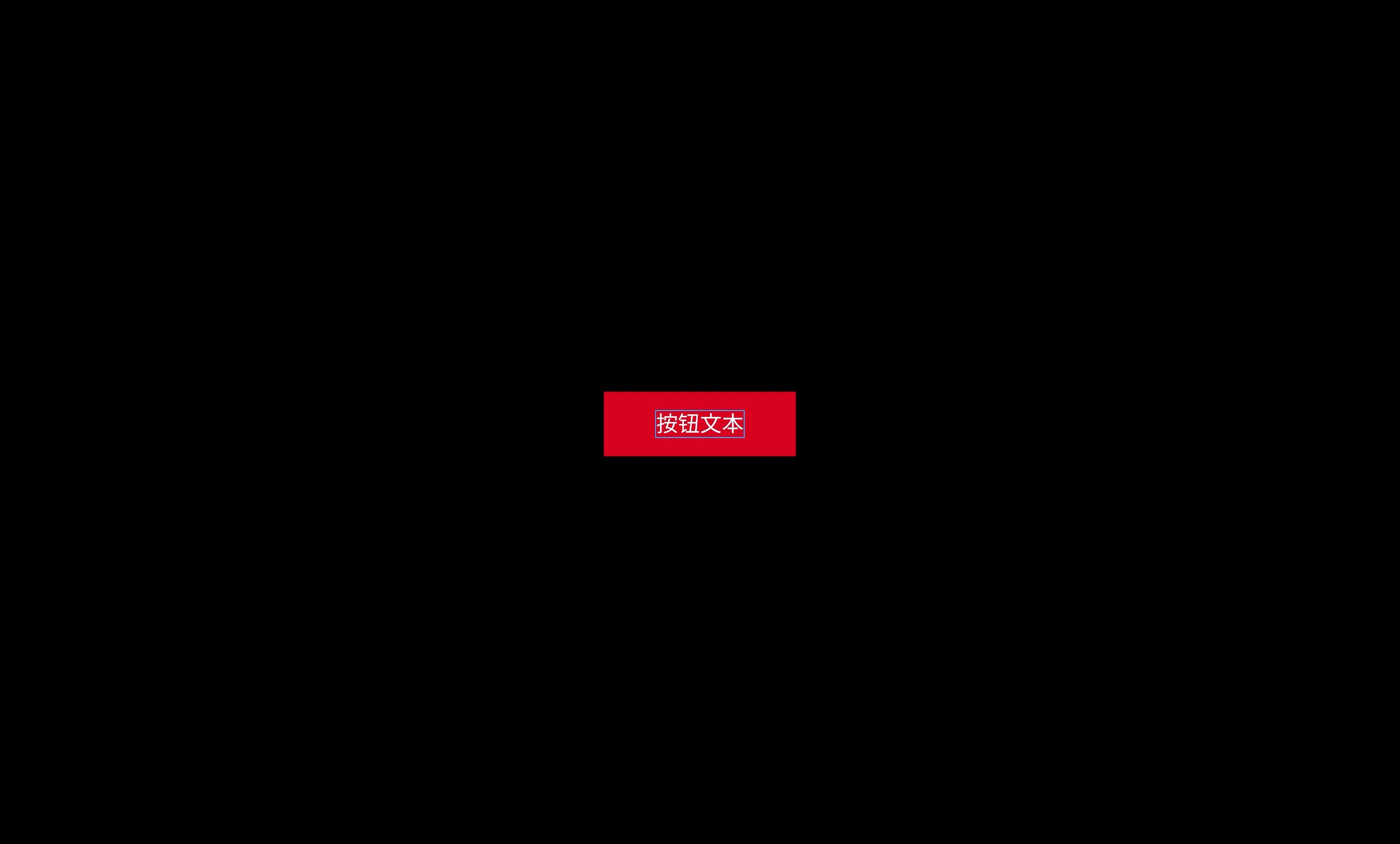
除此之外,还要满足智能布局的要求,比如 Button 根据输入的文本字数自动扩展宽度,比如多栏 Tabs 在保持布局规则的同时自动向右拓展等等。

最后,重要的是组件封装(使用 Figma 中的 Variants 功能),最后给设计师调用的应该是单个组件,然后去选择状态和属性,而非从所有组件状态穷举中去选择,或者按照组件多层路径去寻找。

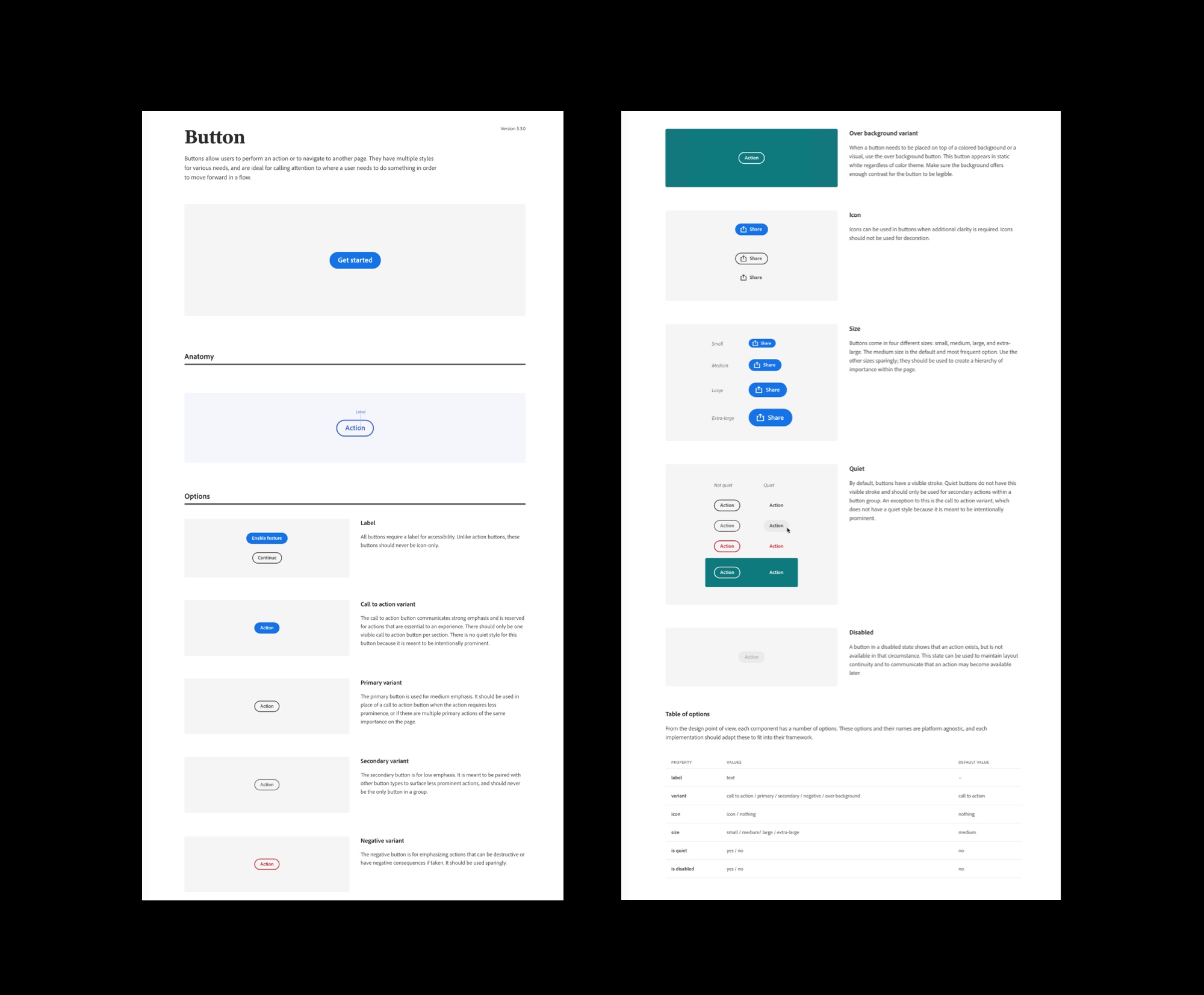
除此之外,我们还需要产出对应的说明文档 (Guideline),我们从「定义和样式」、「用法和行为」、「版本记录和自查表(Changelog & Design checklist)」三个层面书写一份好用的组件说明文档。 书写「定义和样式」时,需要给定一个清晰但易于理解的定义,不要使用晦涩难懂或者表意不清的词汇,同时也需穷举组件的所有可能样式并给出对应的清晰说明:

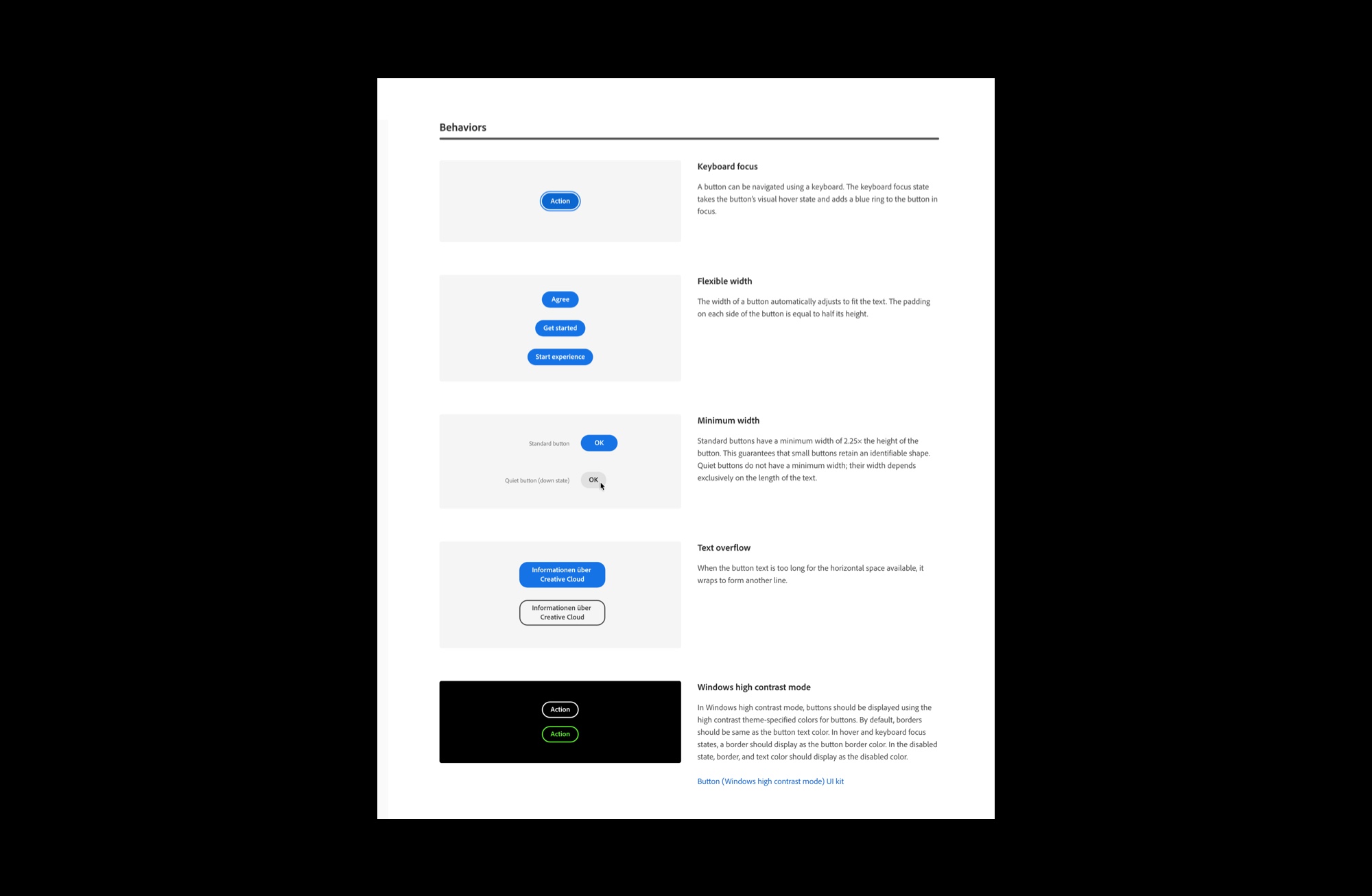
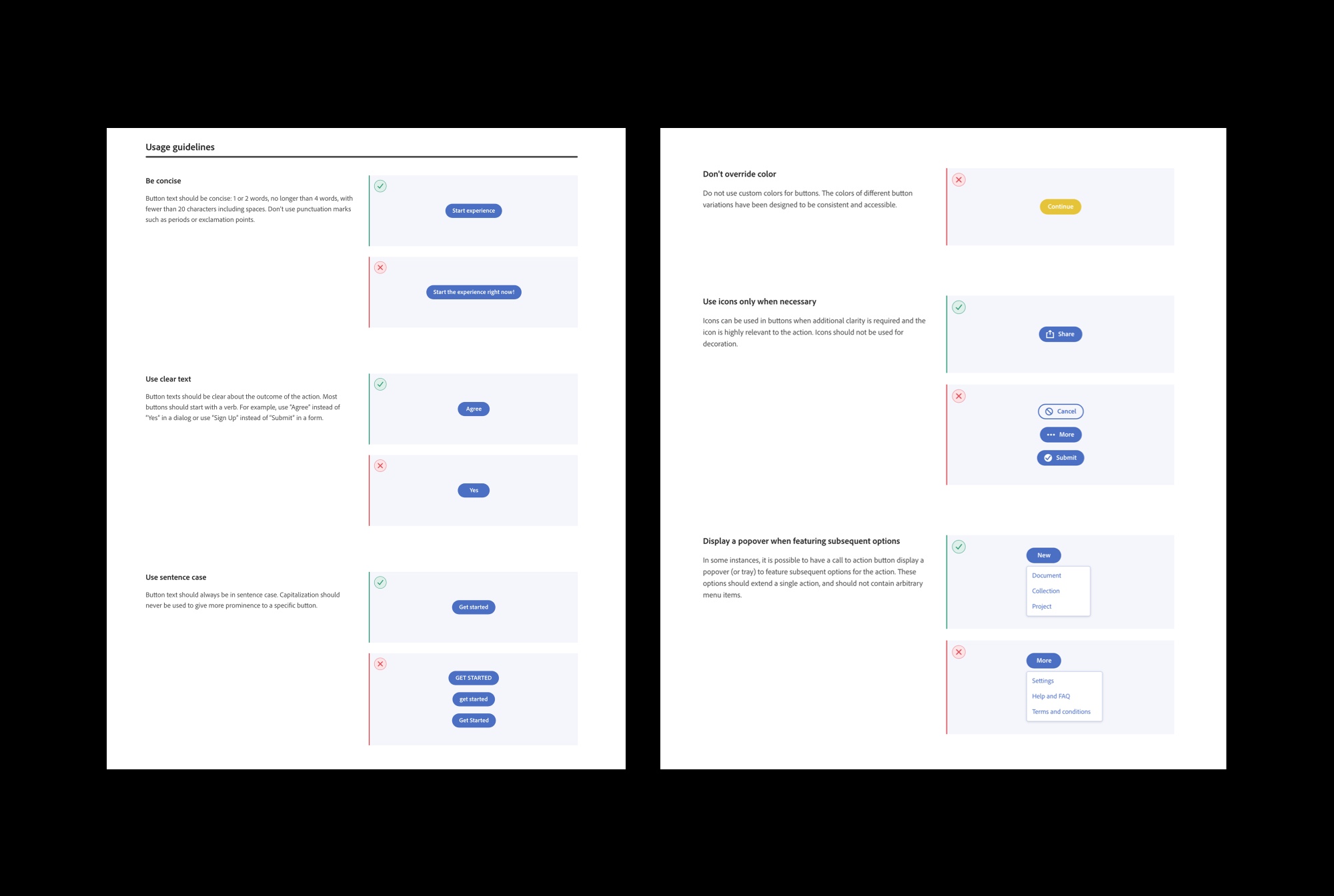
「用法和行为」这一部分规定了「在具体设计中,组件应出现在什么位置,怎样与用户发生交互」,通常包含了「放置规则」、「具体的交互规则」、「限制」、「特殊场景」和「典型的慎用/错用场景」。


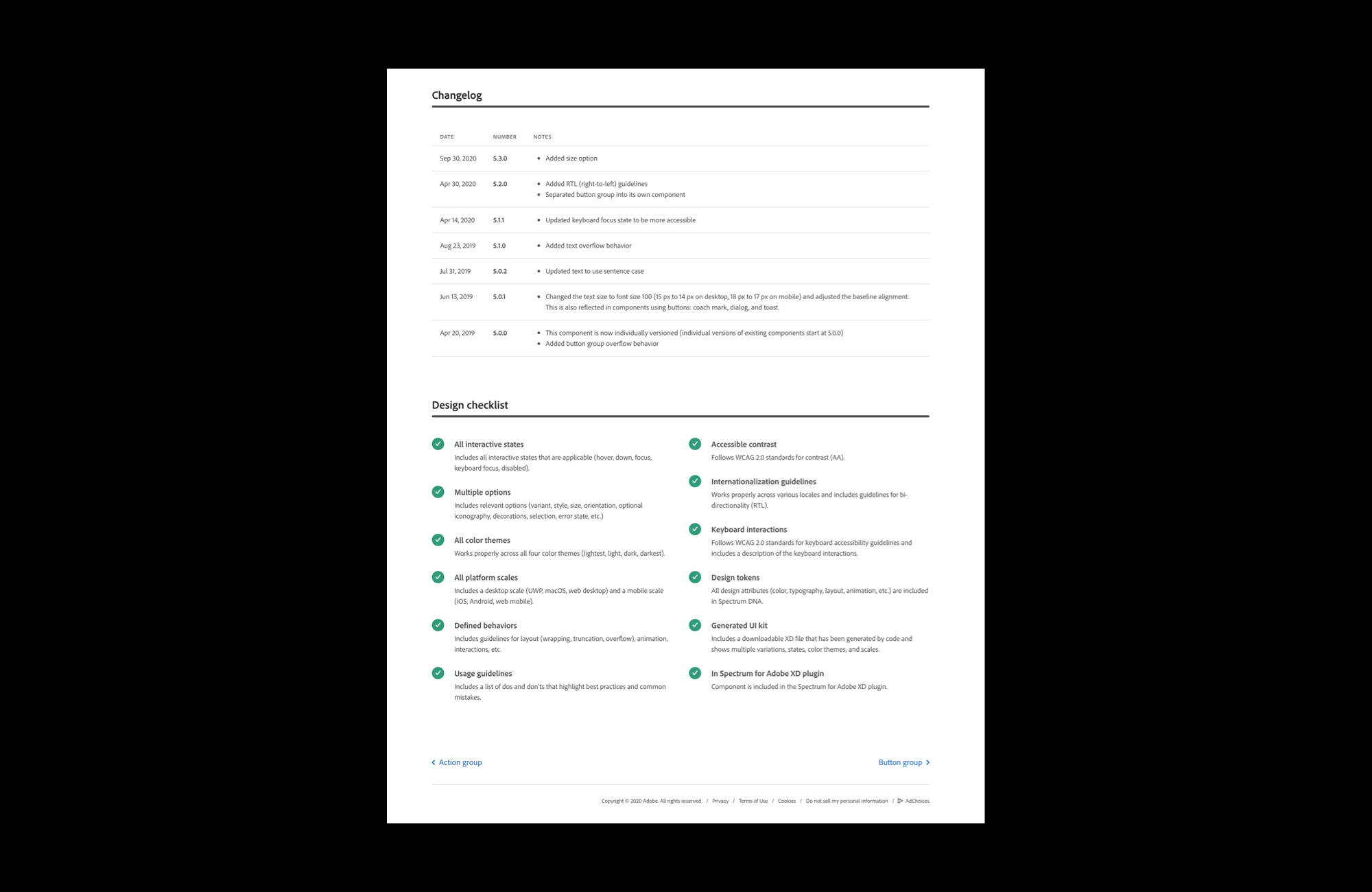
「版本迭代和自查表 (Changelog & Design Checklist)」这一部分内容记录组件的版本历史和更新内容,以方便溯源。并且自查在组件交付时,下面内容是否已完成:是否覆盖所有交互状态、是否满足 WCAG 2.0 要求、是否所有颜色模式下都已经工作正常、是否已产出 Design token…

当我们完成一个组件的定义和文档后,需要完成这个组件在 Design System 这个产品中的呈现,如你的设计系统会有对应的网站或 App 去承载,那你需要将组件内容内置其中,产出对应的设计稿,这样开发可以根据此设计稿去逐步完成这个网站或 App 的开发。 这个网站或 App 除了用于组件展示,还可用于组件开发效果的测试(App 中带有 Inspector 工具可以帮助我们快速检视其实现效果,确保开发组件库对设计组件的还原度)。


落地有两个方面:在设计师内部得到广泛使用,设计师产出设计稿时全部调用组件;在开发流程中业务开发工程师也直接调用已封装好的组件。落地流程中涉及到多方的协作和沟通,这里要注意的是要优化协作流程,避免冗长流程和重复沟通带来的消耗,另外在此之前也要优先确定好协作工具。

通过工具去管理和追踪设计组件的进度和开发组件库的进度,所有文档置于统一空间中,不要各自散落,方便所有相关人员知晓组件状态,减少沟通成本。

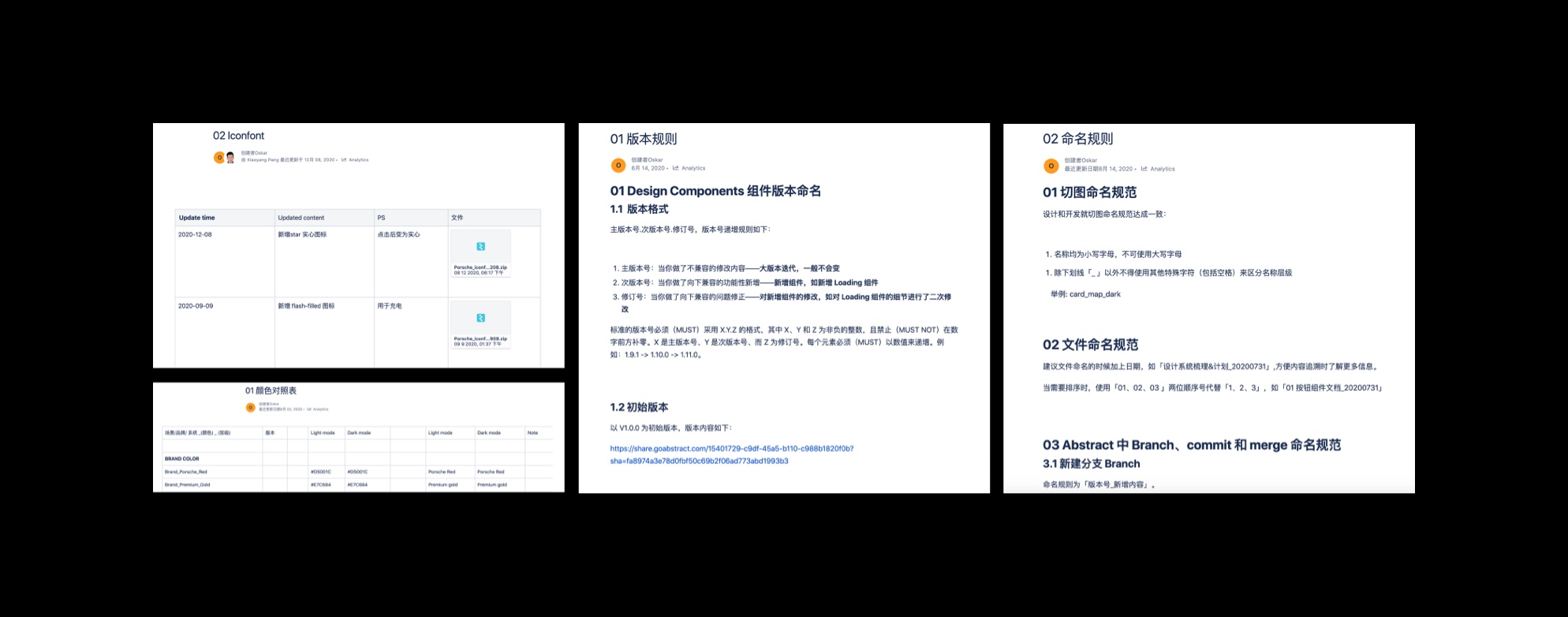
除此之外,还要定义好团队内部的统一规则,比如命名规则、版本规则和 Icon 新增规则等。

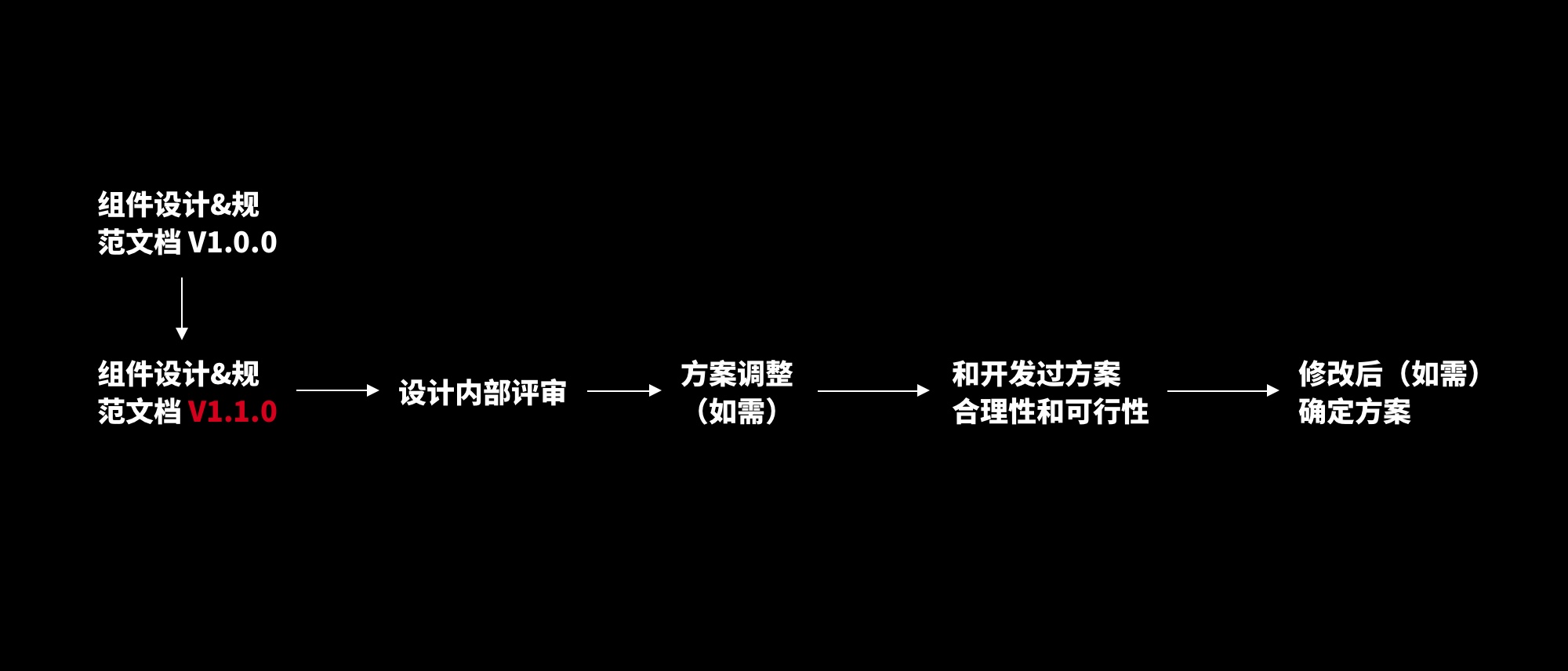
如果在后期发现某个组件的定义不能满足新的需求,并且预判后续会重复出现,需要优化设计,这时如何在其他产品需求正常推进的前提下进行优化设计并落地?比如当前 Button 版本为 V1.0,则只需建立一个Button V1.1 版本。重复上面所说的单个组件构建流程即可:梳理——问题分析——方案设计——内审&宣讲——落地——验收(要和负责排期的产品沟通,按照工作量将其插入或拆分插入产品发布版本中去)。

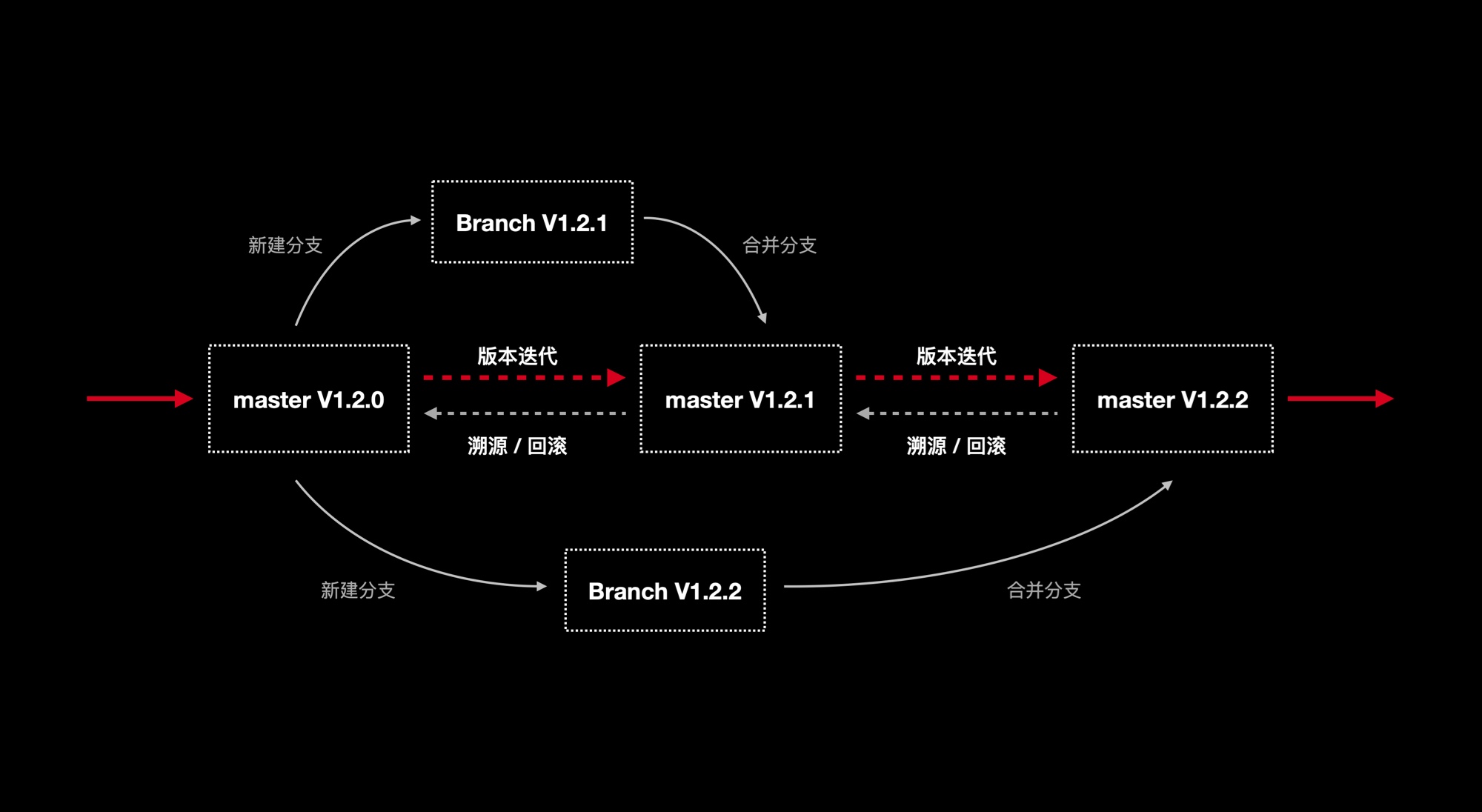
在设计工具方面,我觉得目前比较好的两种方案是:Sketch + Abstract 的组合(Abstract 具有完善的版本控制和管理功能)、Figma(完全基于云的协作),可以根据自身需求选择。 Abstract 通过 git 的原理进行版本控制,可以方便的进行溯源,回滚和分支管理。版本控制里我们有几个概念需要理解:主库(master)、分支(branch)、提交(commit)、合并(merge)和指针(head)。主库可以理解成确定版文件,设计输出都以这个文件为基础;分支可认为是修改中的文件版本;提交就是把确定的修改从暂存区写入到分支中;合并就是把确定修改的内容保存到确定版文件中。 指针(head)指向什么分支,当前设计就处在什么版本。

更多关于 Abstract 的内容可以点击这里查看

了解完以上内容,创建设计系统应该有章可循了,但这里有两点需要注意的:第一,设计系统只能是指导,不能是障碍,它不能限制产品设计和创意发挥,而且它也不是完全不能突破的铁律,在更优设计和设计系统之间我们永远可以选择前者,设计系统也并非一成不变,它可以不断的被优化和迭代;第二,创造性思维和工程化思维是不冲突的,上面的步骤看似很理性,有些技术思维,但我觉得逻辑思维和创造性思维从来都是不冲突的,能将两者融合的设计师可能在某个时刻能迸发出更大的能量。



