系统性图标绘制规范
图标能表达操作的结果并传达特定含义, 为此,图标需要被设计成形式简单且易于识别的样式。另外,图标还承载着传达品牌特征的期望,因此其设计要符合品牌设计语言的规定。 规范能给团队内不同设计师提供统一的产出指导,从而最大程度的确保产品视觉语言的统一。下面是绘制偏系统性图标时可以遵循的一些规范和方法。

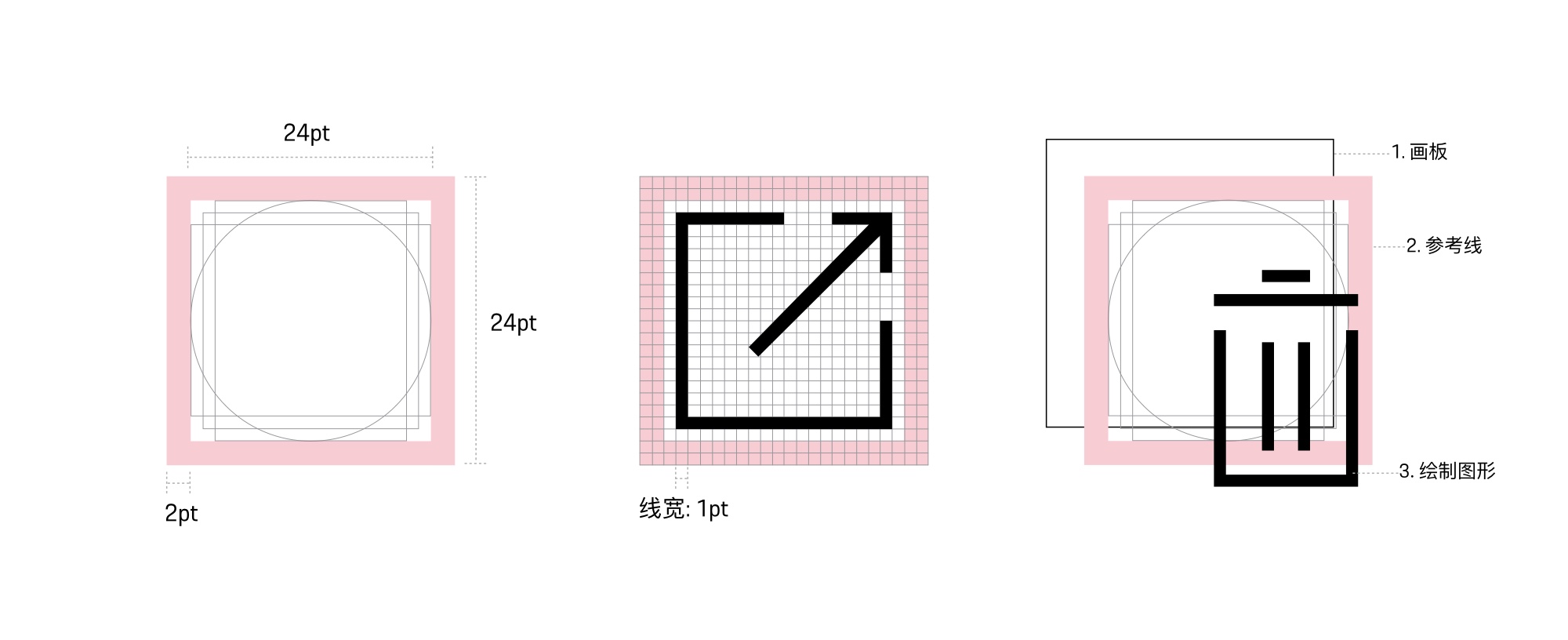
在尺寸为 24 x 24PT/DP 的范围内绘制图标,图标粗细为 1PT/DP (根据设计语言而定) 。在绘制框的每一侧留出 2PT/DP 的安全距离,没有特殊表达需求不要突破此安全距离。

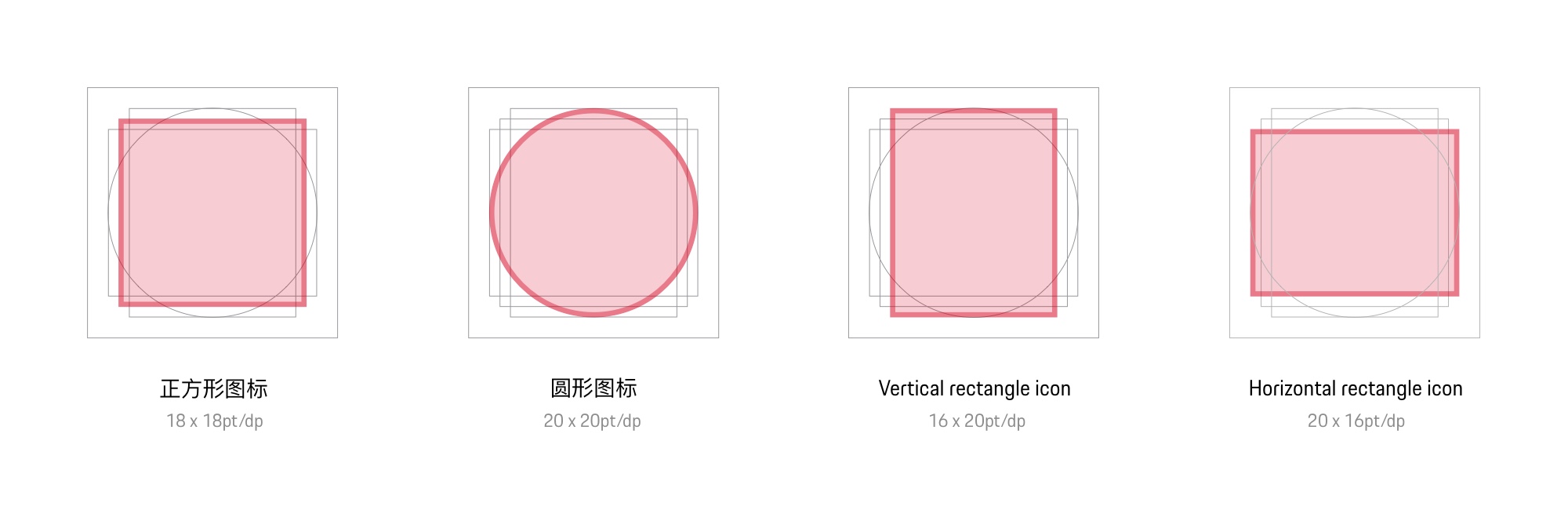
各种形状的图标(正方形、圆形、横方形和竖方形)需要在相对应的绘图区域内进行绘制,以确保视觉重量的统一性。


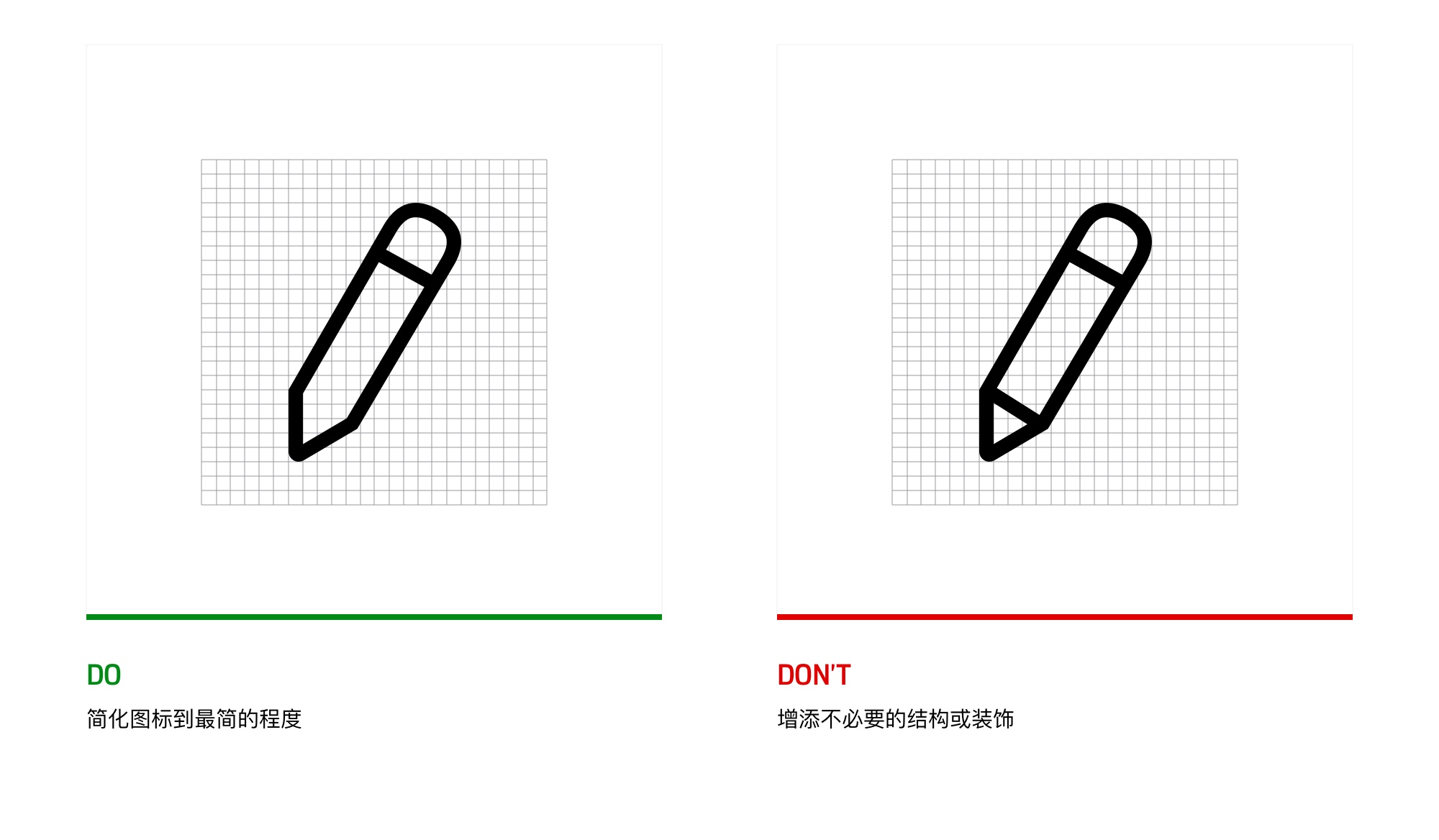
每个图标都应被缩减为最简的形式,只需表达出最基本的特征(构成图标的元素不应超过三个,不相关的点缀也应被消除)。除此之外,尽量使用基本图形构成图标,如圆形、方形和三角形。


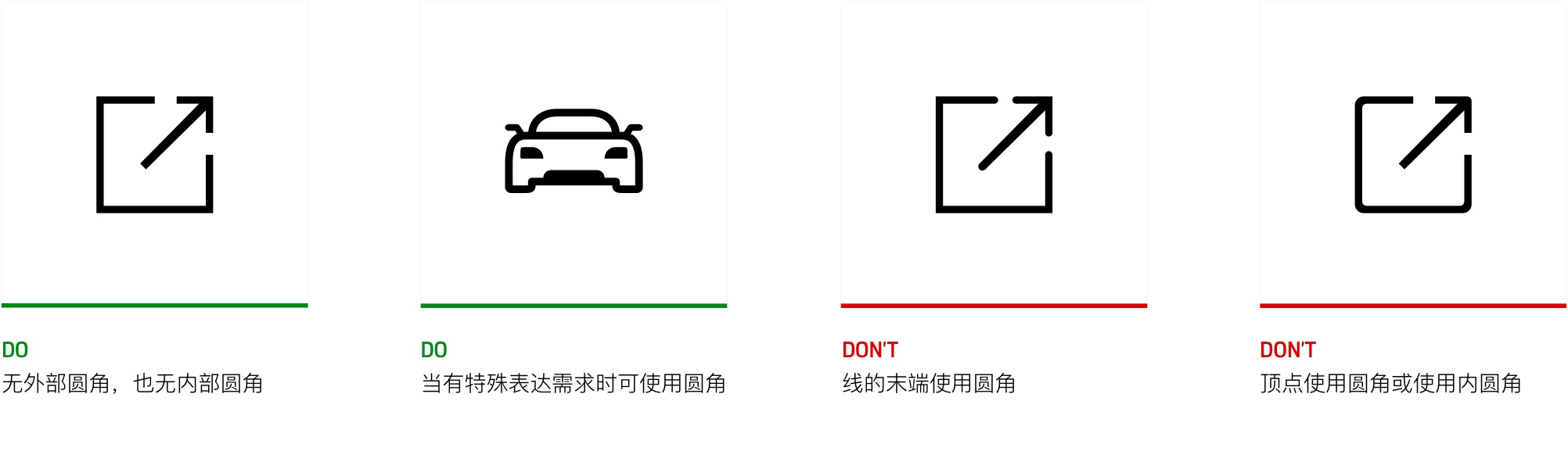
圆角大小应视品牌设计语言而定,下面的例子中,为了与品牌语言保持一致,我们使用无圆角的硬边风格图标,除非有特殊表达需求,图标的内角也不需要是圆的。


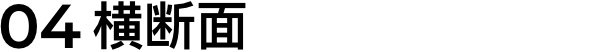
为了使图标更加精致,我们使用横截面来切割某些图标线条的末端。对于简单表达方向性的图标,切割方向与图标的延伸方向相同(是否需要横截面也和品牌视觉语言有关)。

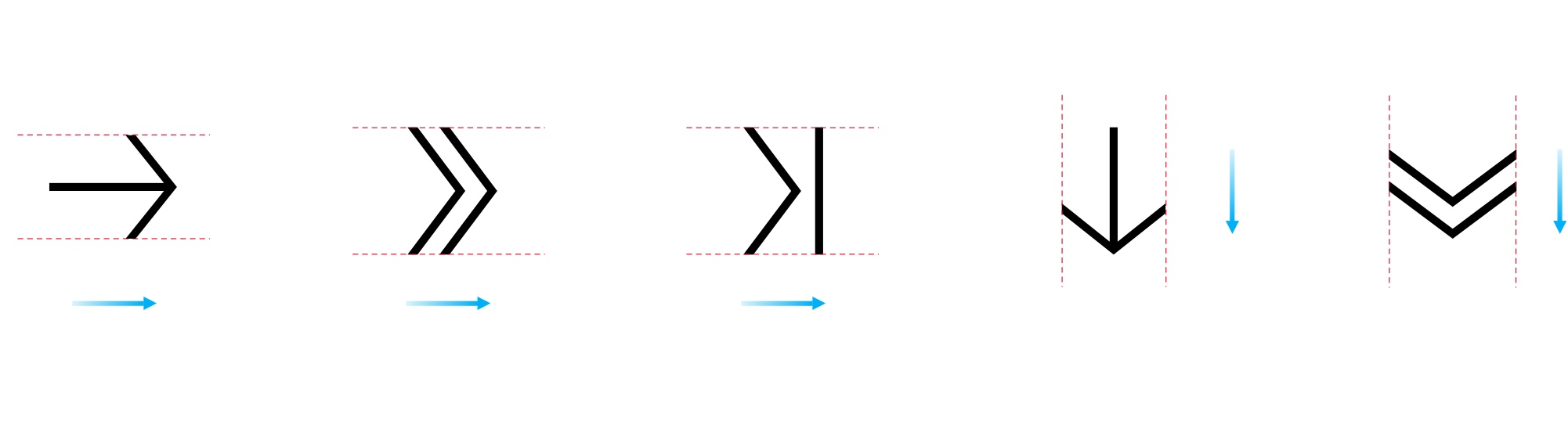
对于在组合图标中表示方向的元素,切割方向与图标的延伸方向垂直。

在切割斜线和曲线时,切割方向取决于具体的视觉需求。横截面的方向应与图标中的其他元素一致。


绘制图标时使用常见的角度,如 30°、45° 和 60°,会比不常见的角度,如 14° 或 80° 的视觉表现更清晰。

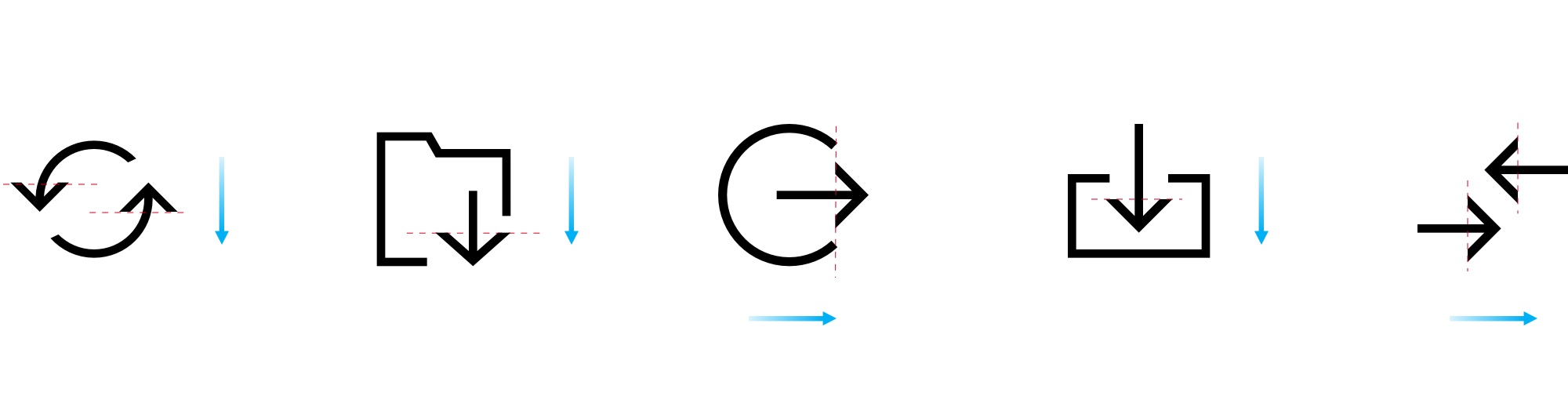
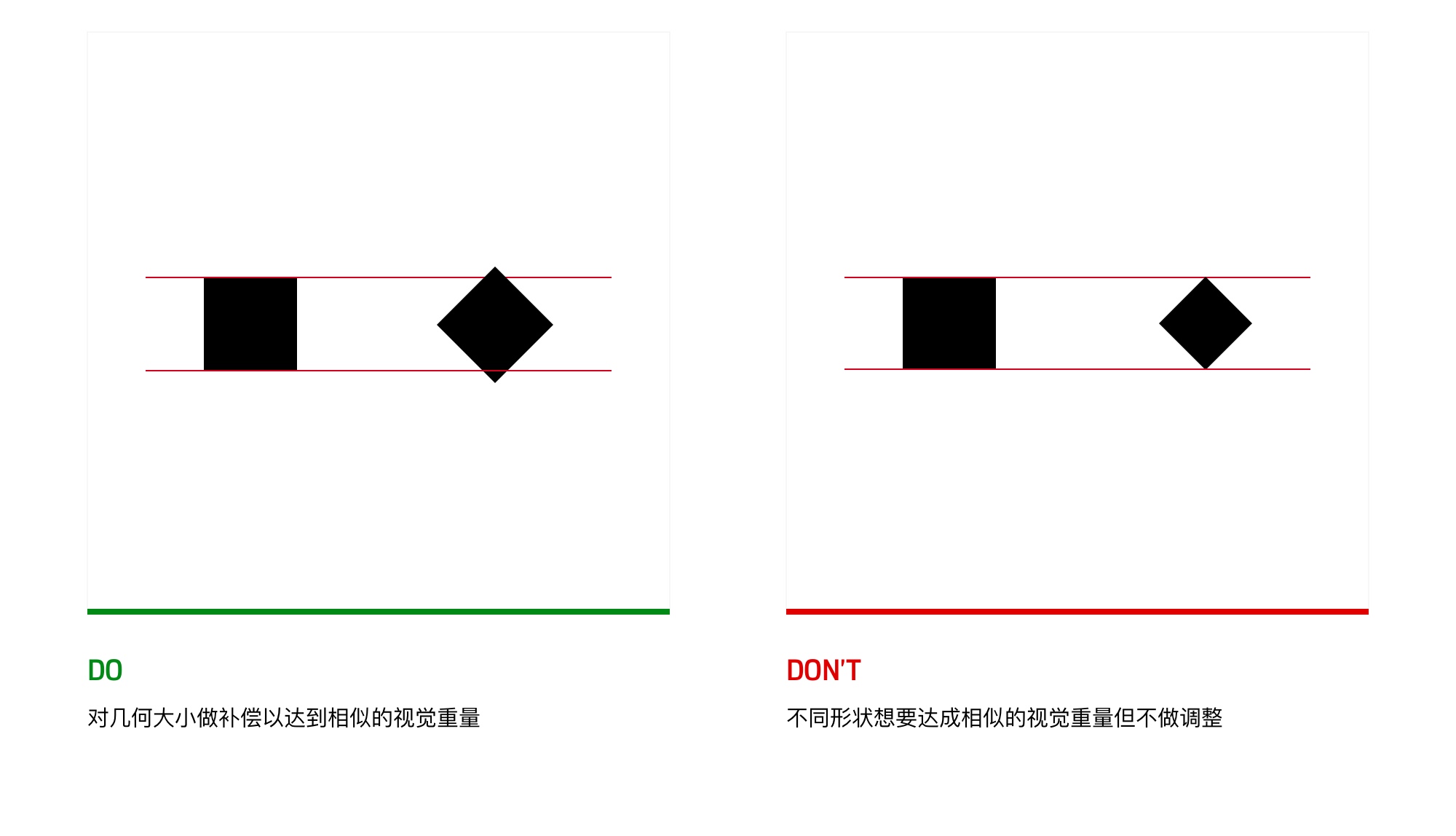
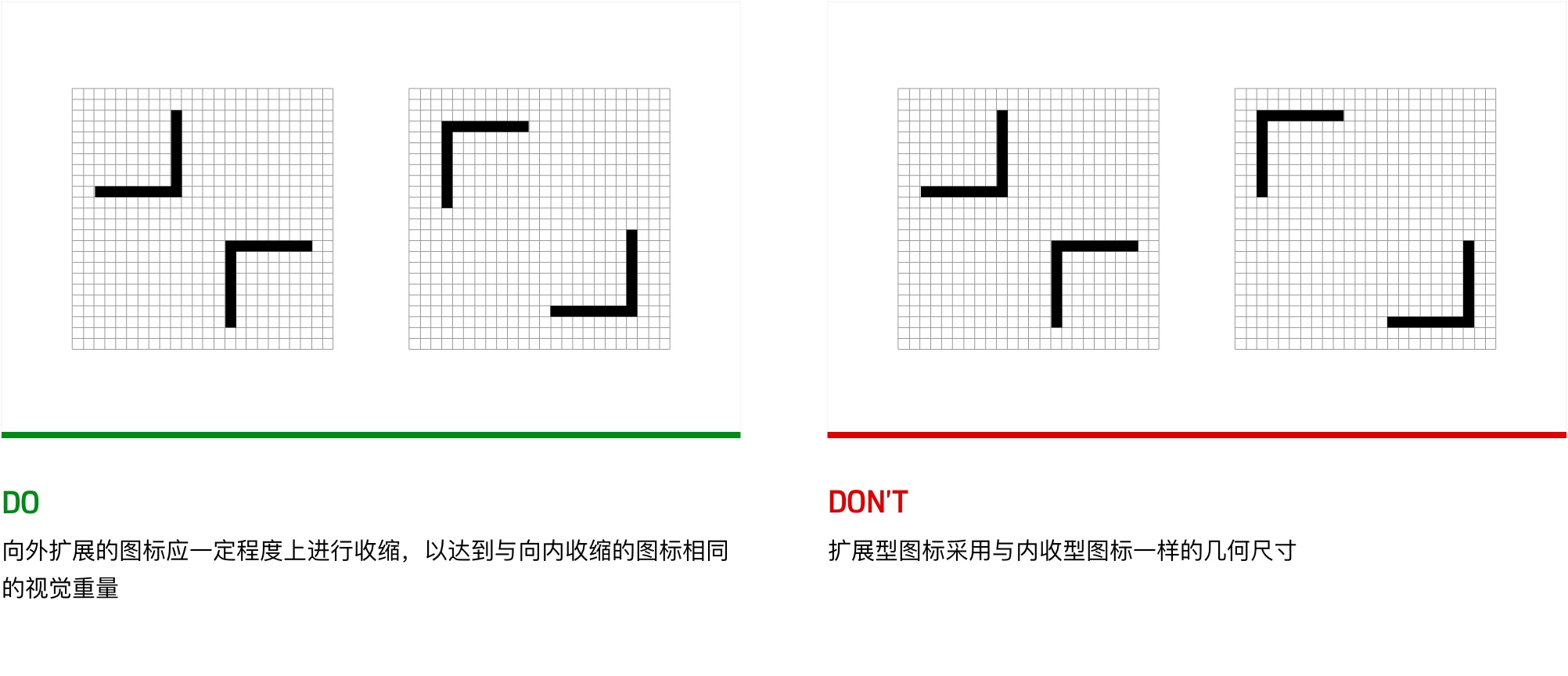
视觉重量是人类的眼睛感知一个物体的大小和强弱的表现,它不一定等于图形的像素大小或面积。圆形、菱形、三角形和其他非方形的形状需要更高、更宽,才能与方形的形状达到视觉重量的平衡。


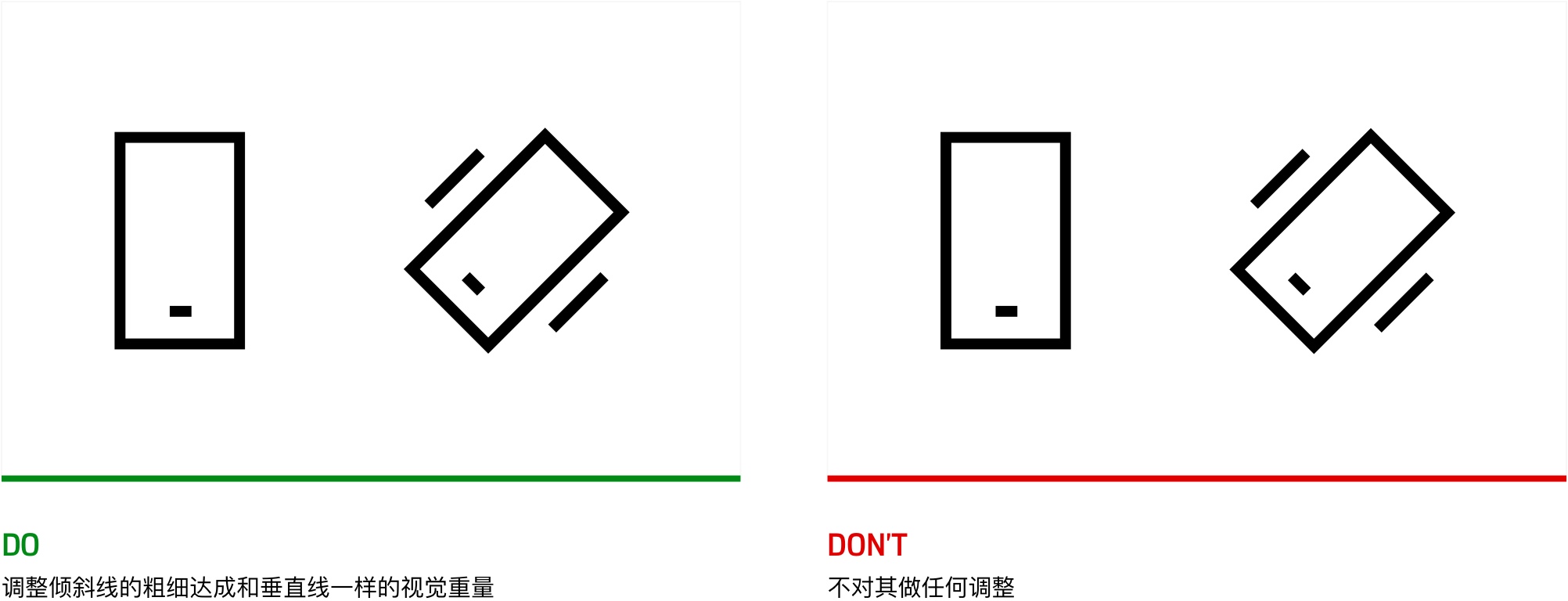
斜线看起来比垂直线更细,所以我们可以微调斜线的粗细使其和垂直线视觉重量一致。弯曲的线条看起来会比笔直的线条更细,当一些图标的留白空间不足时,可以调整线条的粗细以达到视觉平衡。

检查视觉重量的最简单的方法即为将图标放到一起,对其应用模糊效果,如果你的图标变成了或多或少面积相似的圆形,它们就有相似的视觉重量。


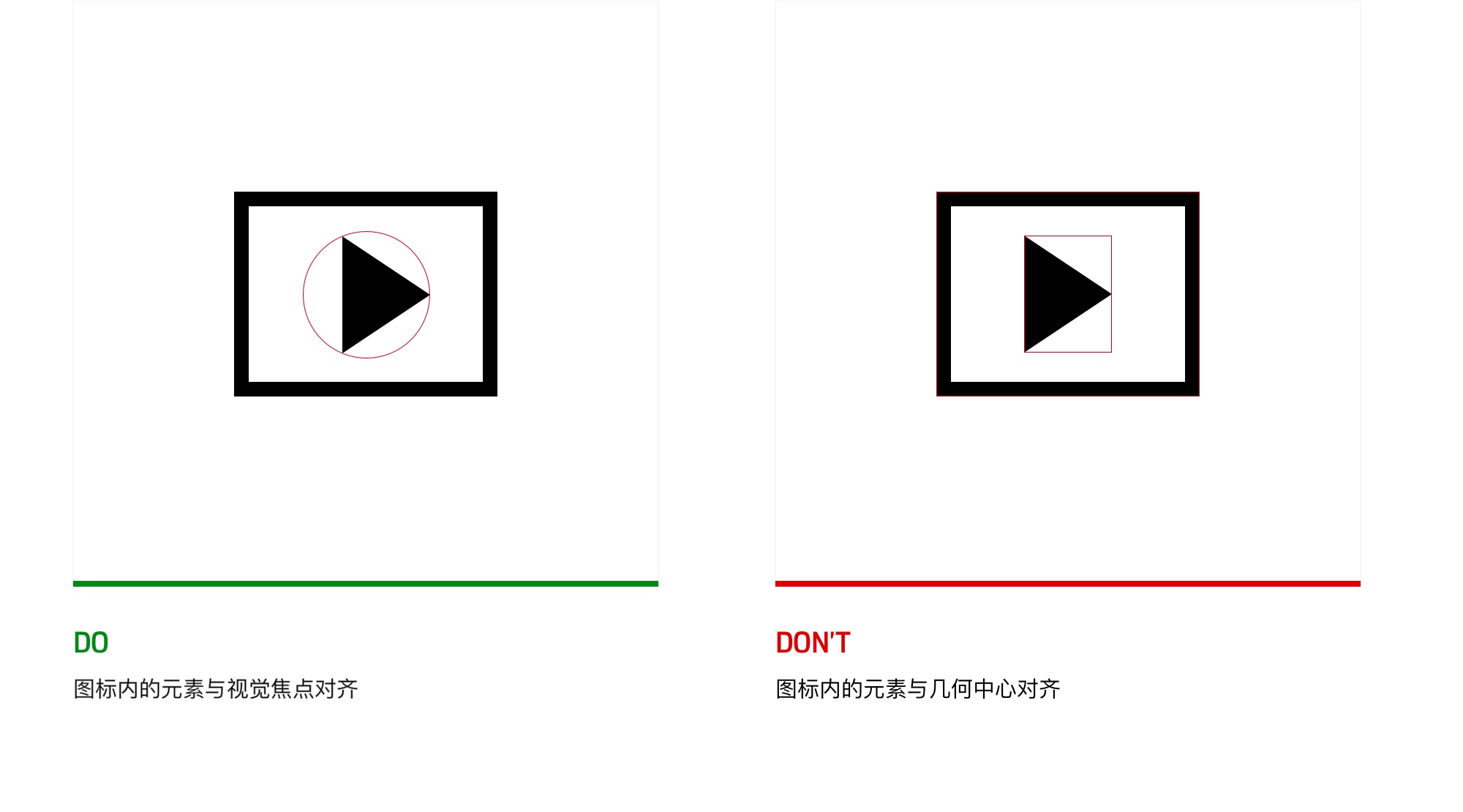
图形的视觉焦点不一定与几何中心重合,图标内的元素需要与视觉焦点重合而不是与几何中心重合。


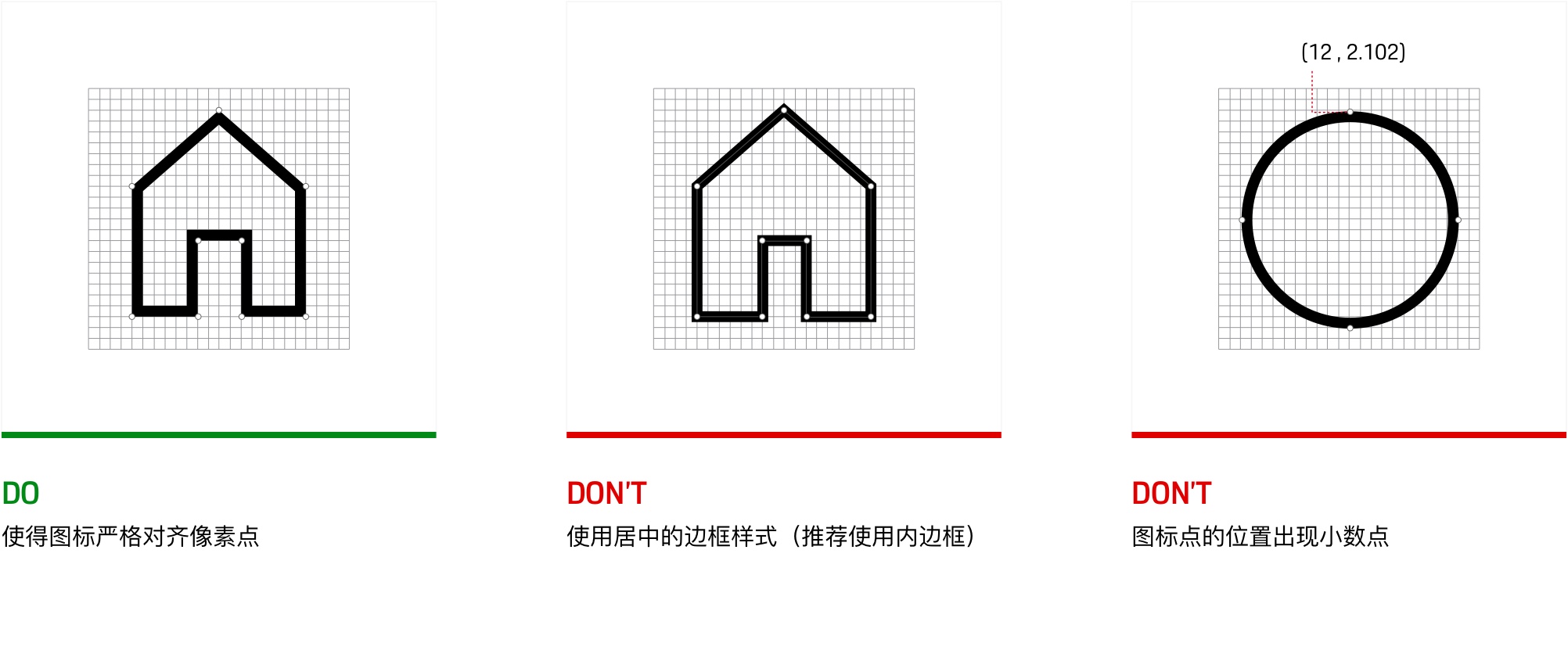
为了避免被像素化时显示模糊的问题,也为了使图标结构更加合理。图标的线应严格贴合网格,图标点的位置不应出现小数或奇数。


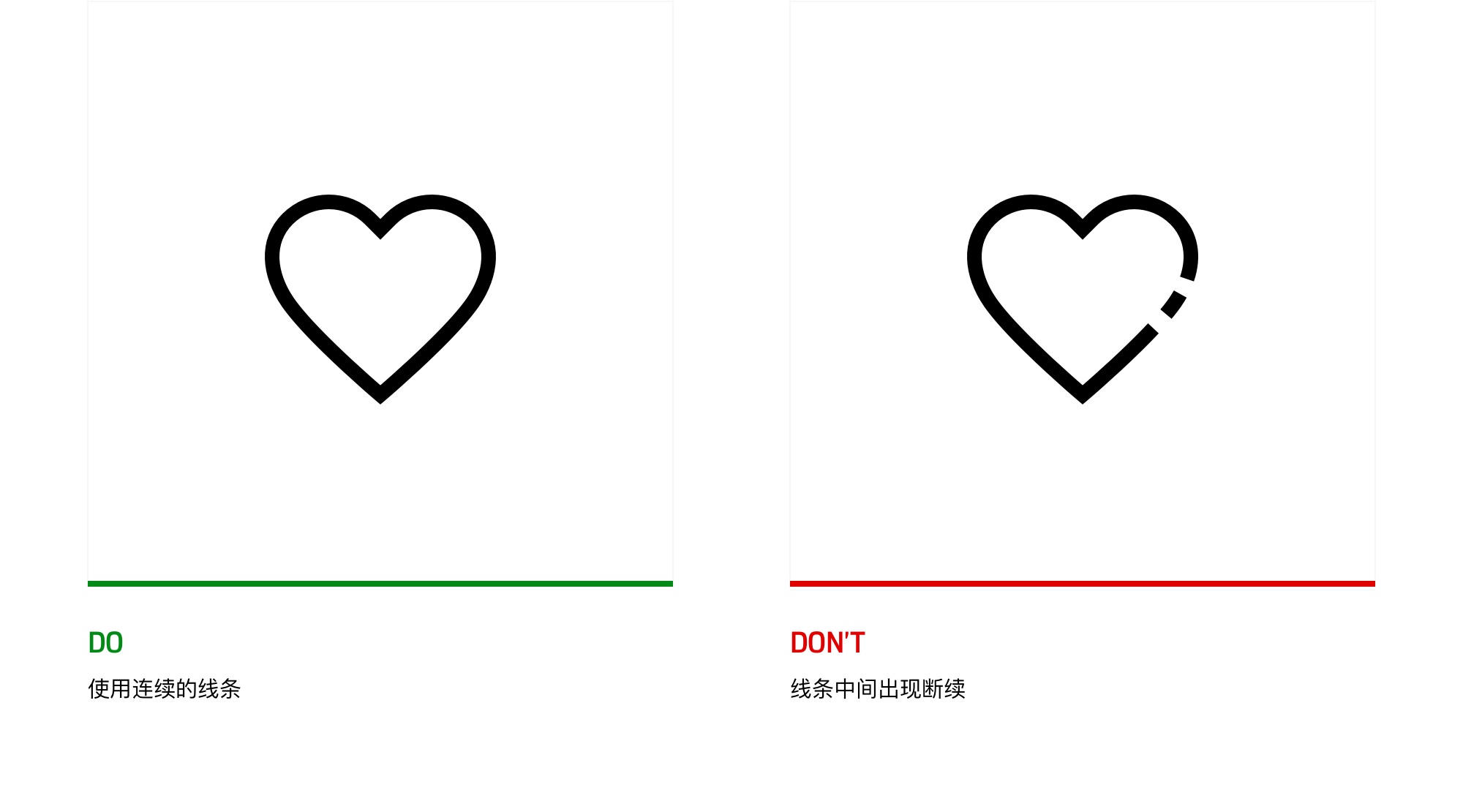
不要使用不连续的线条,除非有特殊表达需求。


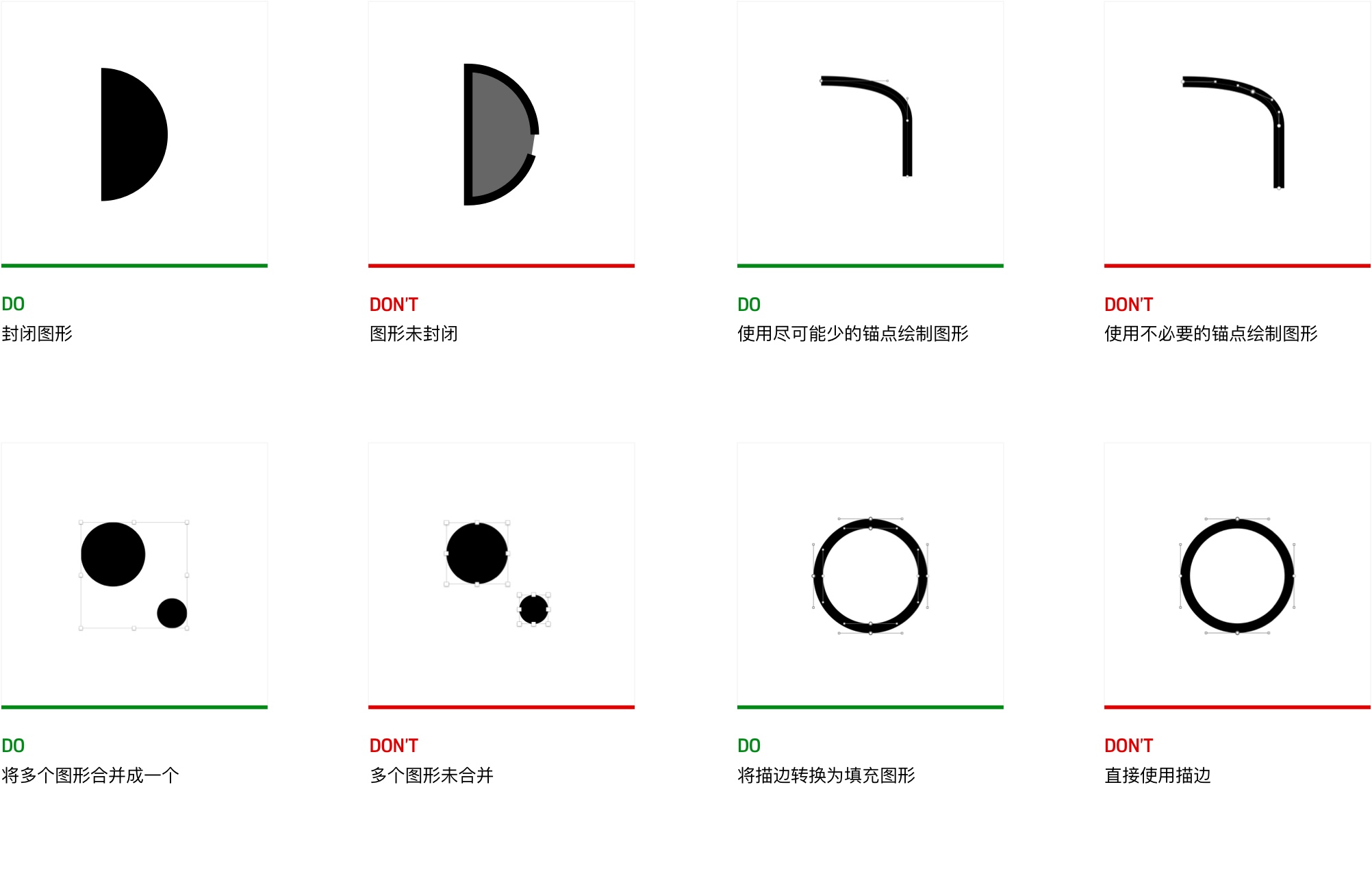
交付图标时应遵循以下要求:


直接从 Sketch 中导出的 SVG 包含很多不必要的信息,尽量使用 SVG 导出插件来导出对应图标。



