AR 时代来临,我们如何思考体验设计?
作为设计师,我们经历了桌面端和移动端时代,在接下来的若干年里,我们可能会进入到一个以 AR、VR 为主的,基于 3D 的全息时代。AR 带来的可能性让我们兴奋,但兴奋之余我们也需要思考,AR 带来了哪些变化?我们在 AR 平台上做产品和体验设计时,需要武装哪些全新的思维方式、工具和技能?我在 AR 领域沉淀了一些设计思考,和大家分享。

无论是为桌面端、移动端还是为 AR 眼镜做体验设计,都是一个发现问题并解决问题的过程,改变的是介质,用户的需求并未改变,我们要做的就是充分发挥每种介质的优势,用更优的手段去满足用户的需求,尽可能多的赋能用户。
比如在互联网刚发展时,人们更多是通过 E-mail 来满足社交和通讯需求;在移动互联网时代,视频通话使我们能感受到对方的音容笑貌,但还是局限于二维的屏幕中;那来到全息时代,是否全真通讯可以让我们有身临其境的感觉,即便相隔千里,却可像面对面一样交流,一颦一笑,一动一静,直接还原我们在现实生活中和人交流的情形。
当一个新技术来临时,设计师容易陷入技术本身的光环中,但 AR 设计并非服务技术的设计,因为用户不关心技术,他们只在乎最终的体验。我们在为AR眼镜做设计时,还是需要以用户和体验为中心。

新的介质会带来新的交互,如果用户已经习惯触摸屏交互,为什么要花精力学习 AR 眼镜的交互?人总是懒惰的,习惯很难改变,这个迁移成本是设计师需要覆盖的。
设计师不要总试图推翻用户的习惯,或否定约定俗成的设计,用自己的想法或一部分走在科技前沿的用户代表大部分用户,而应学会利用用户已经形成的习惯,降低学习成本。我们应做好设计延续,如果是用户熟悉的,就做成他们熟悉的样子,不熟悉的,做好教育引导。
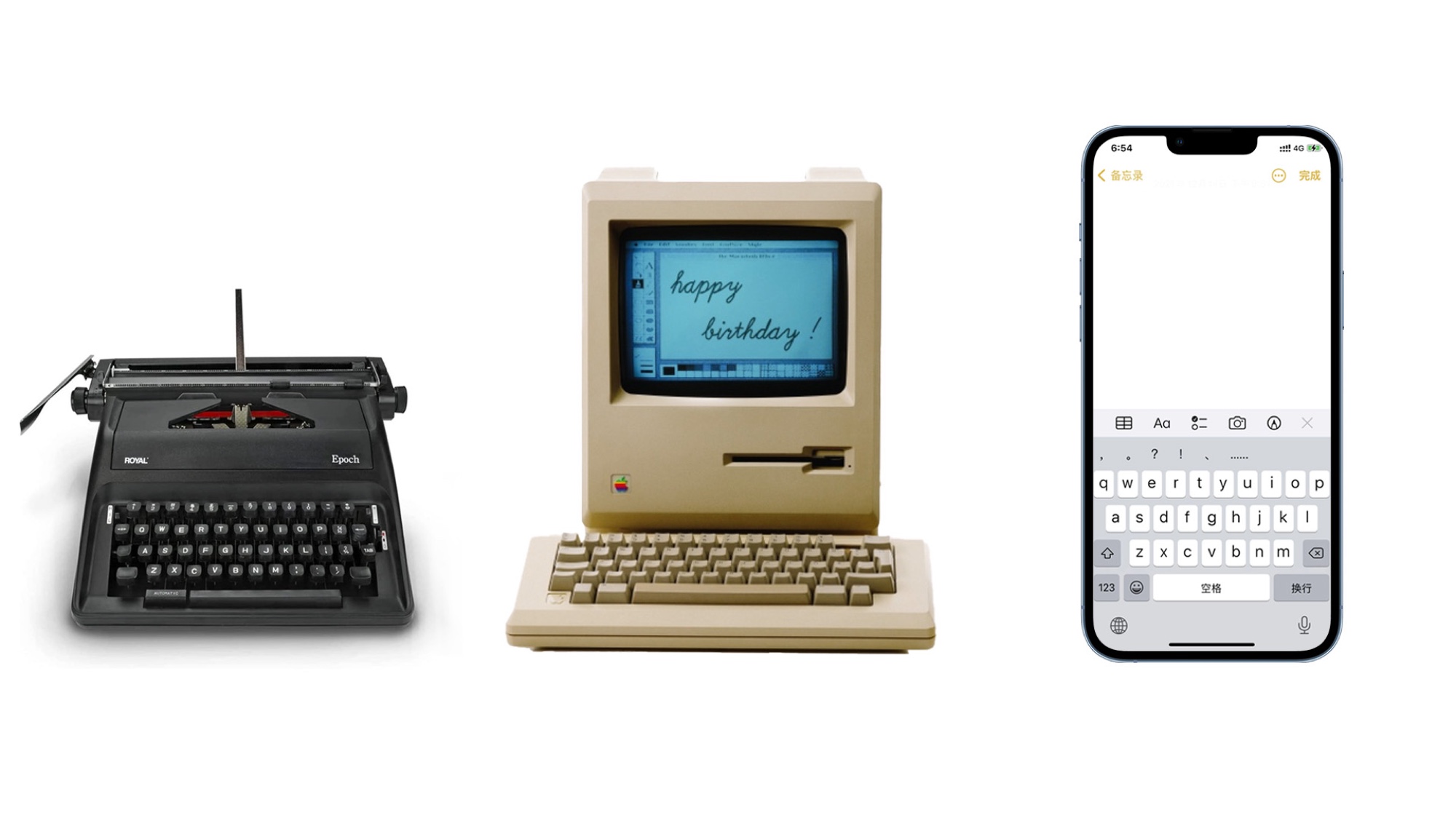
比如现有的键盘布局,经历了打字机时代、桌面电脑时代、功能机时代和触摸屏时代,都没有改变,用户已经非常熟悉其布局和使用方法,那在 AR 眼镜中的,我们需要重新发明键盘布局吗?如果这样,用户会有很大的学习成本和适应负担,我们真正需要做的是在用户熟悉的键盘布局基础上去做解法的创新。


AR 设计并非是将手机屏幕放到眼前的设计。
为 AR 眼镜做设计,意味着我们从之前和二维屏幕的交互转变为与三维物体和空间的交互,Z 轴被释放出来,给了设计师更大的发挥空间,但同时也带来了很多挑战,如果设计师还习惯性从二维设计出发,那就不能发挥 AR 的优势。例如在二维屏幕中设计,我们想要表现元素的 Z 轴层级关系,会添加阴影,但在 AR 中,我们仅需改变其真实位置,其阴影和近大远小的特性自然而然就表现出来。另外,我们还需要考虑 AR 空间中「物件」和「信息」的关系,抽象和具象的界限,哪些元素需要有厚度,哪些元素可以是纯抽象的表现...
屏幕的面积总是有限的,能展示的内容也是有限的,而在AR空间中,用户拥有的空间是无限的,只要用户转头或移动,就可以在不同的位置浏览不同的内容。我们在设计时也需要抛掉为手机设计界面时的隐形束缚,充分利用视界外的设计空间。
和当前移动端体验设计相比,目前并没有一个成熟完整的 AR 设计工作流,我们还是用着服务于二维屏幕设计的工具去产出 AR 的设计。我们不仅发明工具,也会被工具塑造,类如使用 Figma 和使用 Unreal 去做设计,从根本的思维模式上就有很大的差距,Figma 更多是平面的思维,即便考虑动态,也仅仅是二维的动态,而 Unreal 是带有环境的设计,是有距离和厚度的设计... 全息时代的设计师不仅在思维上应及时更新,在工作流和工具上也要与时俱进。

AR 本质上是一种环境媒介,所以为 AR 做设计时第一步应该是确定用户会在什么环境下使用你的产品和设计:多大的空间?室内还是室外?光线如何?噪音在什么水平?
你的设计是和用户所在空间紧密绑定的,不要把注意力放在设备上,而要更关注设计和用户环境的结合,结合的越好,用户体验越优。用户可能在单个房间中,也可能在一个更大的开放空间中使用你的设计,作为设计师,要设身处地的思考用户在对应环境中如何与设计互动。
确定环境变量之后,最好可以将环境信息具象化,以指导接下来的设计。

用户更倾向于在一个偏静态的环境使用手机,即便在移动,也不会对看到的内容产生影响,用户看到什么,仅仅由手指控制,但使用 AR 时,用户更偏向于走动,转头和移动都会影响用户接收到的内容。
这种思维的转变也会对设计流程产生影响,我们需要以动态的思维去考虑设计。从前我们做设计时为了激发创新思维,会有 Brainstorm 的一环,但为 AR 做设计时,我们需要的更多是 Bodystorm:对大部分设计师来说,在 3D 软件中绘制草图是很困难的,而使用纸笔白板等2D工具,往往会把思路限制在这些维度上。这时候,我们就需要更多的思考现实世界中发生的事情,在真实世界中与物体进行互动。我们可以使用电线、泡沫板、纸板等身边常用的材料去抽象模拟 AR 世界的交互和数字对象,以此为基础,我们即可通过搭建出的简易工具和场景,化身用户,去体验在具体的场景中如何使用该产品和设计。

这样能帮助我们动起来,真正地与环境产生互动,让用户可能碰到的真实问题浮现出来,反过来也帮助我们思考本身设计能给用户带来的价值,辅助最终的设计决策。

人们在街上可以边看手机边沿着盲道走路、当内心是否定想法时,即便嘴上表达肯定,也会无意识做出摇头的动作、人们在思考时会转笔,托下巴... 生活中处处存在着无意识直觉化行为,这些行为是自然的,无需占用人们理性思考的资源,也不用任何教育,因而能轻易的融入到人的一连串行为中,默默地帮助用户达成既定目的。
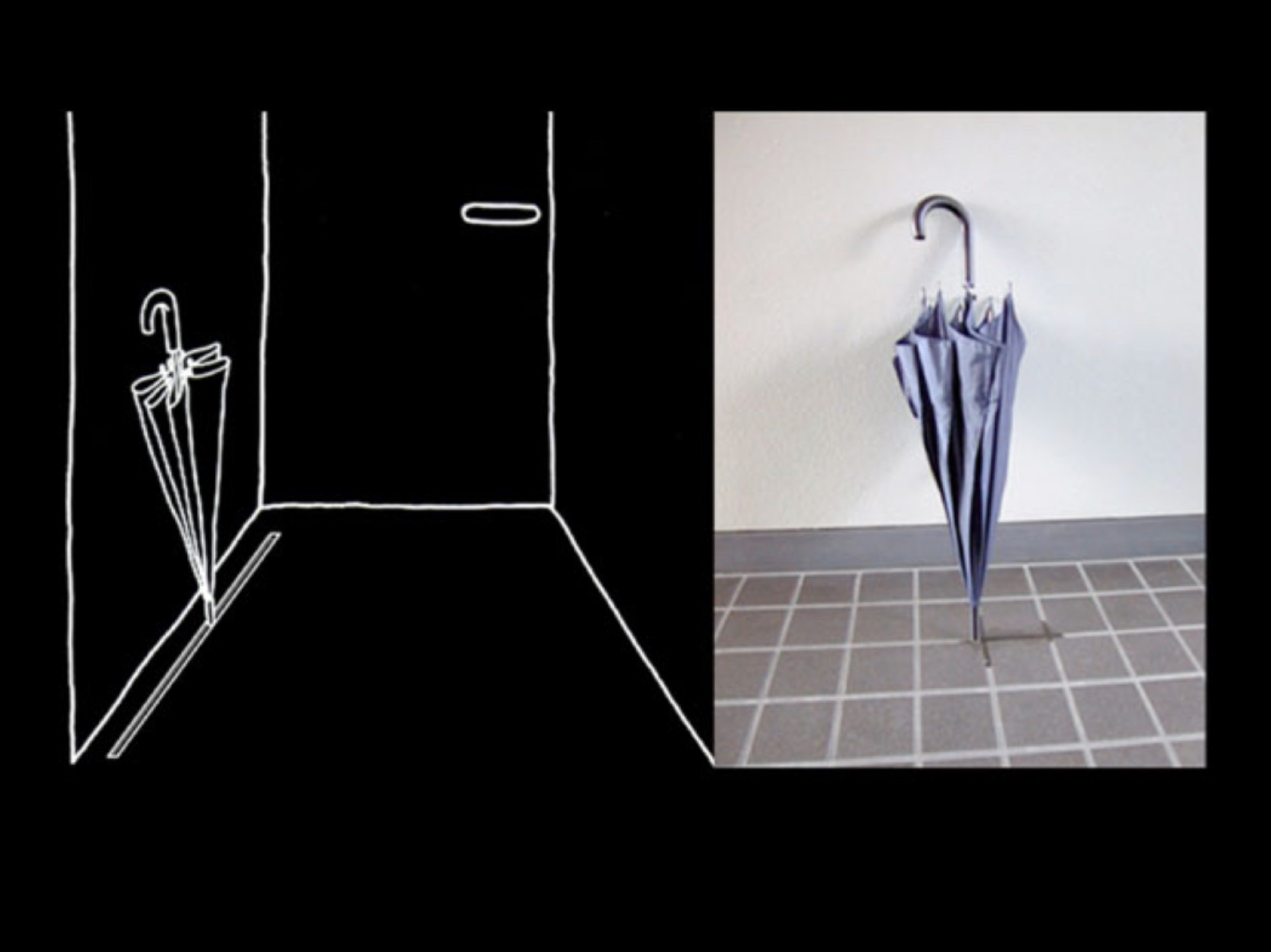
深泽直人举过一个有趣的例子,他说如果要设计一个伞架的话,只要在离玄关墙壁十五厘米的水泥地上挖出一条宽八毫米,深五毫米的小沟就可以了。想放伞的人,肯定会用伞的尖端去寻找这个小沟的位置。当伞的尖端进入这条小沟后,伞就可以很整齐、自然地靠在墙上了。这虽然是一个下意识领域的行为,但却能够起到把所有的伞整齐排列的作用。

整个过程是在一种不自觉的心理活动指导下的行为,但却实现了人潜藏于意识之下的心理欲求,人也凭借自身的行为解决了现实中的困境。这里所做的就是将无意识的行动转化为可见之物 —— 一条小沟槽。
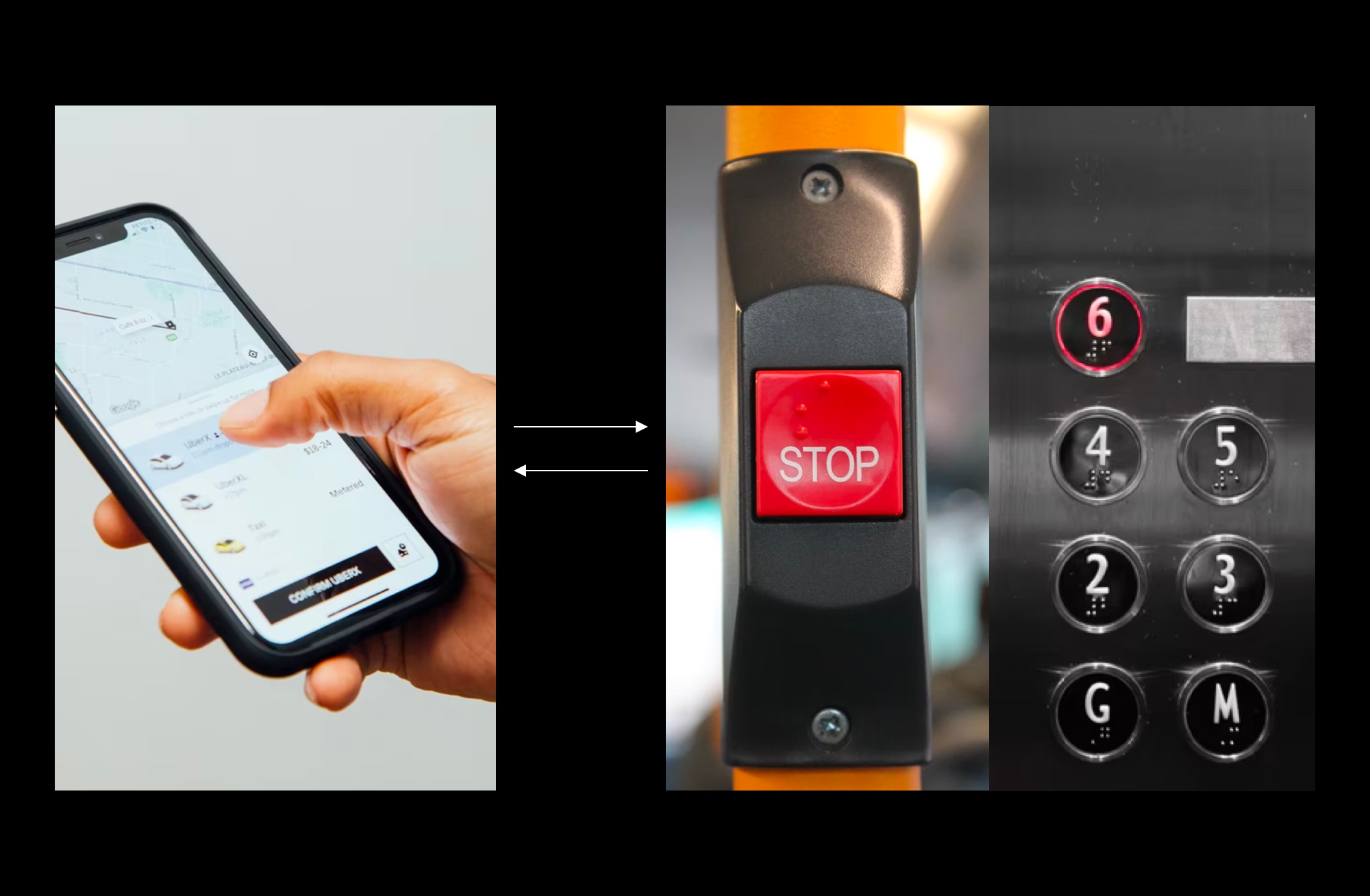
回到数字世界的设计。举个例子,大家想一下,为什么点击和拖拽交互无需学习?——因为我们在生活经验中已经对按钮操作和物品移动操作谙熟于心,潜移默化。

在我们为 AR 眼镜做输入法设计时,其中一个方案即为左右转头选择字母,点头来确定所选字母,这种设计继承了生活中点头确认的无意识习惯,当使用头部凝视点进行选择和确认时,点头就成了直觉化的操作,因而自然而然,无需解释。

AR (Augmented reality) 意为增强现实,其目的之一即为将虚拟和现实进行融合,让用户相信虚拟的物体是真实的,所以设计的物体应该和环境相适应,不能有割裂感。既然如此,那 AR 空间中的所有元素都应该是 3D 的吗?回答这个问题之前,我们需要先回答另外一个问题:“在 AR 空间中,什么是「虚」,什么是「实」?”,我们分清了「虚」和「实」的界限,就知道了每个物体和元素应该如何表达。
在现实世界中,很多「信息」是依附于「物体」之上的,如地铁指示牌上的指示信息可以看作是没有厚度的抽象信息,它依附于有厚度和体积的指示牌上。

以此类推,AR 空间中存在两种「物体」(现实世界的真实物体和插入现实世界的虚拟物体,他们都是三维、具象有实体的),一种「信息」(插入现实世界的纯信息,如文字、抽象图形等,他们是二维、抽象无实体的),这样的话,AR 空间中的每种元素都有了对应的表达。如果要插入一个虚拟沙发在现实空间中,那它应该是三维的、具象有实体的,应该具备完善的材质,有对应的光影效果;如果要在现实空间中插入天气信息,那它可以是二维的,抽象无实体的,没有厚度,以 「⛅️ 晴转多云 19°C」 这样的纯二维图形和文本信息进行表达。
综上我们可以回答上面的问题:并非 AR 空间的元素都应该是 3D 的,要根据具体的表达需求来定。但对于需要 3D 化真实化表达的元素来说,有几个点需要注重:
1. 尽量使用多层纹理模型,如基于物理的渲染模型 PBR ,这种方式可以给你带来高精度的材质表现,但材质的大小可以根据设备的算力进行选择。
2. 使用动态照明,使得物体反映环境照明条件,投射出真实的阴影。
3. 渲染时尽量保证最低每秒 60 帧,防止用户感到眩晕。

选择比输入效率更高,如有可能,优先让用户进行选择,若输入不可避免,则通过智能化技术和设计让用户尽量少的输入,使用算法给用户推荐最适合的内容以供选择。
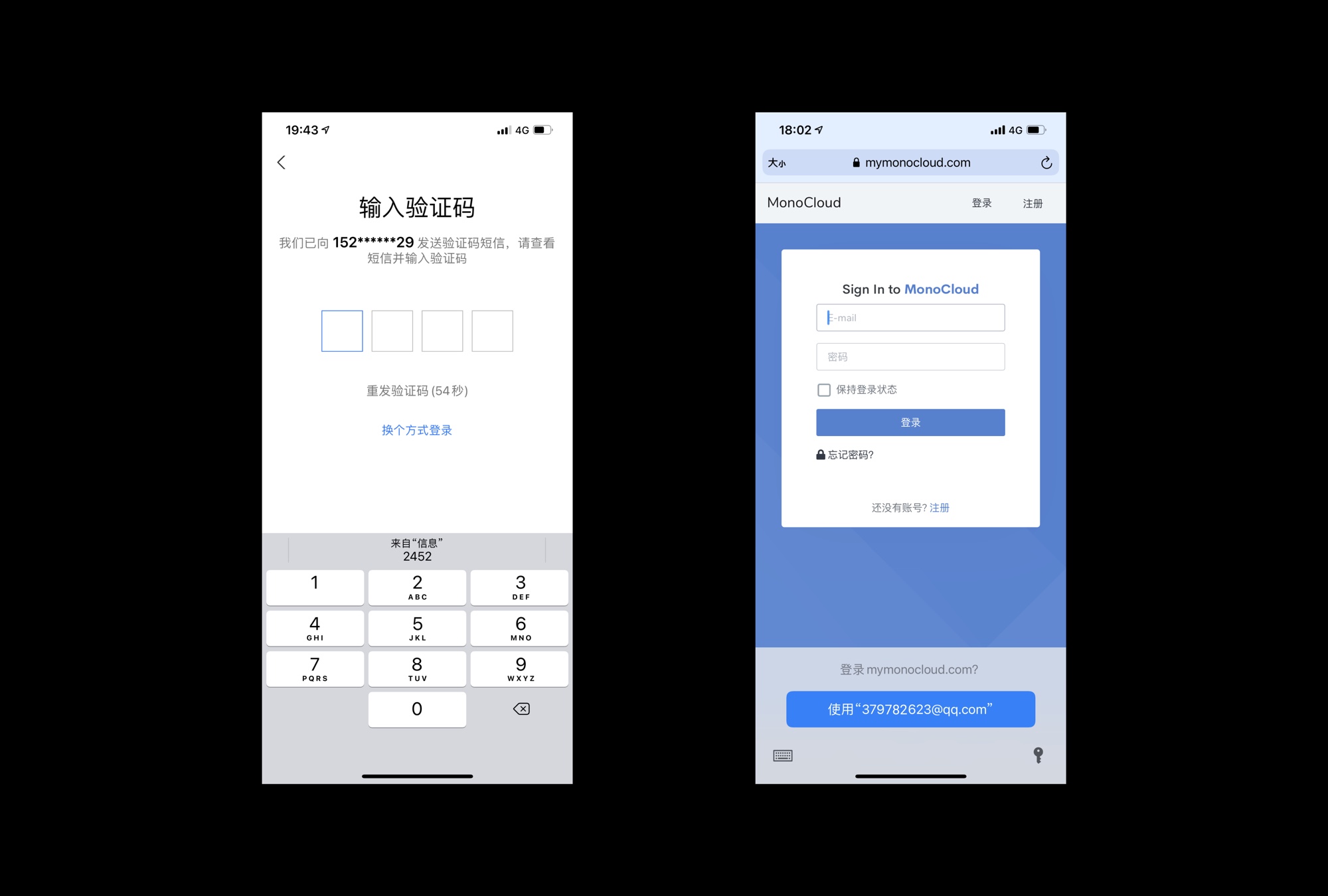
大家熟悉的点击输入验证码和浏览器自动补全账户密码功能就是选择代替输入的很好例证:

想象一下,如果你在工作场景中经常需要输入一些拗口的专有名词,如「氰化」、「渗氮」等,若系统能根据你的历史输入记录和其他维度信息自动学习,在你需要时直接给你推荐这些输入选项,你只需选择并确认即可,甚至最后系统可以为你形成一个独一无二的专有名词键盘,这样是否体验更好?

给用户工具,我们只做推荐,让用户发挥主观能动性,决定怎么使用。
我们在做工业场景 AR 眼镜的体验设计时,碰到一个很棘手的问题:用户使用场景的不确定性很大,真实的工作场景噪音大小无法控制,噪音大的时候甚至能达到 110 分贝,在这个环境下,语音操作的精度就无法保障,此时我们给用户准备了凝视点和按键操作的可选项,用户就可以临时切换操作方式完成操作。
少即是多,这是我们做设计时经常提到的一个原则,是我们要追求的一个理想,但设计还是要基于当前需求和技术资源做平衡,在特定情况下,若能弥补现有解法的劣势,同时做到不喧宾夺主,不打扰用户,即便做加法,那它也可以是一个好的设计。

AR 产业现在还处于刚发展的阶段,势必有很多不确定性,也有很多技术上不能很好满足设计需求的场景,当前的 AR 设计师更像是扮演着一个探索者的角色,为以后的设计师开拓一个坚实的设计基础。同时,我们也想象着 AR 技术成为我们日常生活一部分的时刻,它将如何让我们的生活变得更加美好。



