动效设计一
Time
Services
Link
这是我 2018-2019 年使用 Framer 制作的一些交互动效的作品合集第一部分。去年我开始学习 Framer,使用 Framer.js 制作交互动效能更好更精准的还原交互想法,并更直观和准确的和技术人员交接。
Framer 现在已将 Framer X 作为其主要产品,我也在计划学习 React 和 TypeScript,将 Framer X 的强大引入到工作流中。
▲ 左右切换(indicator改变)&点击放大缩小效果
▲ 拖拽以重新排列卡片位置

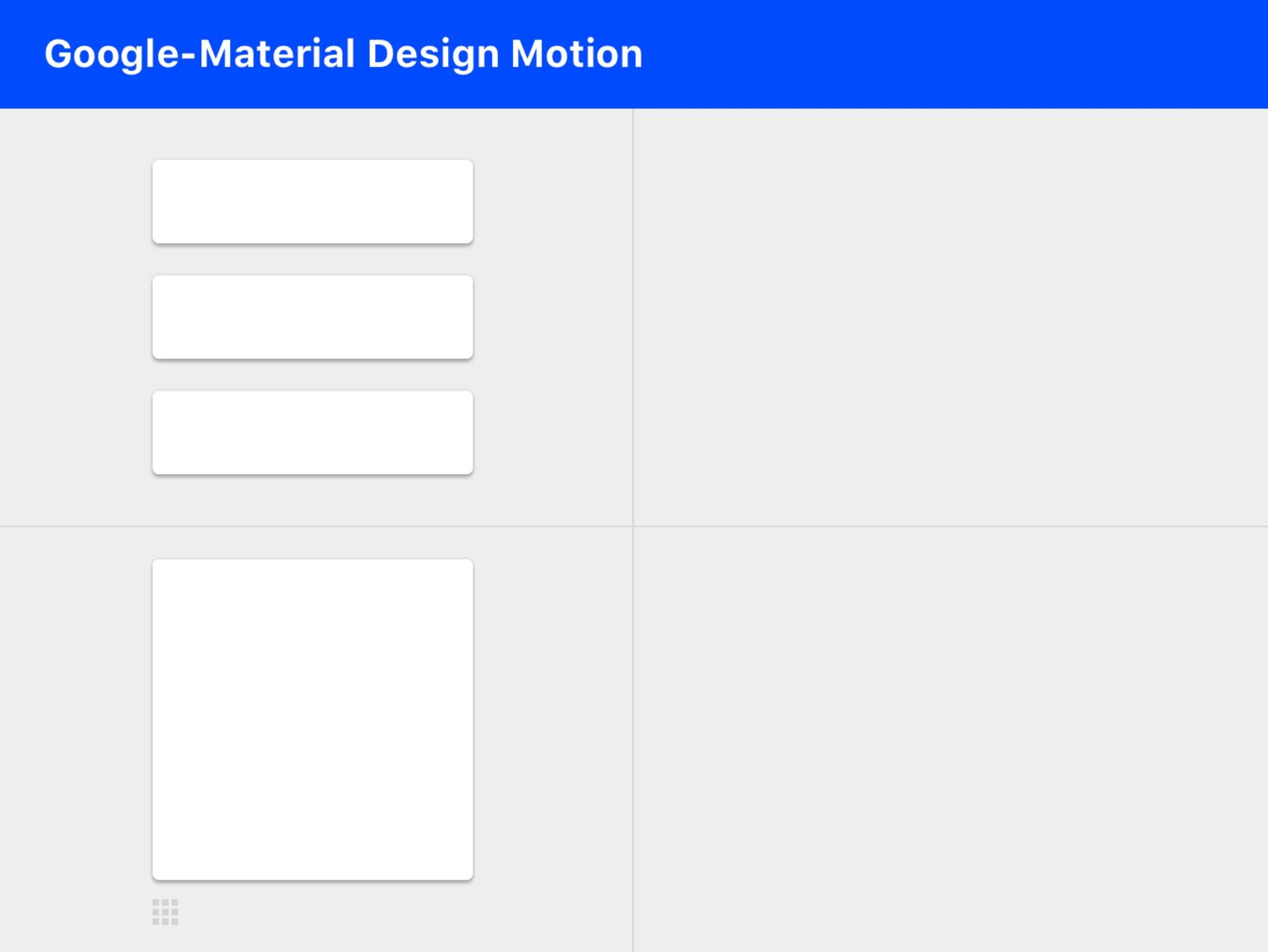
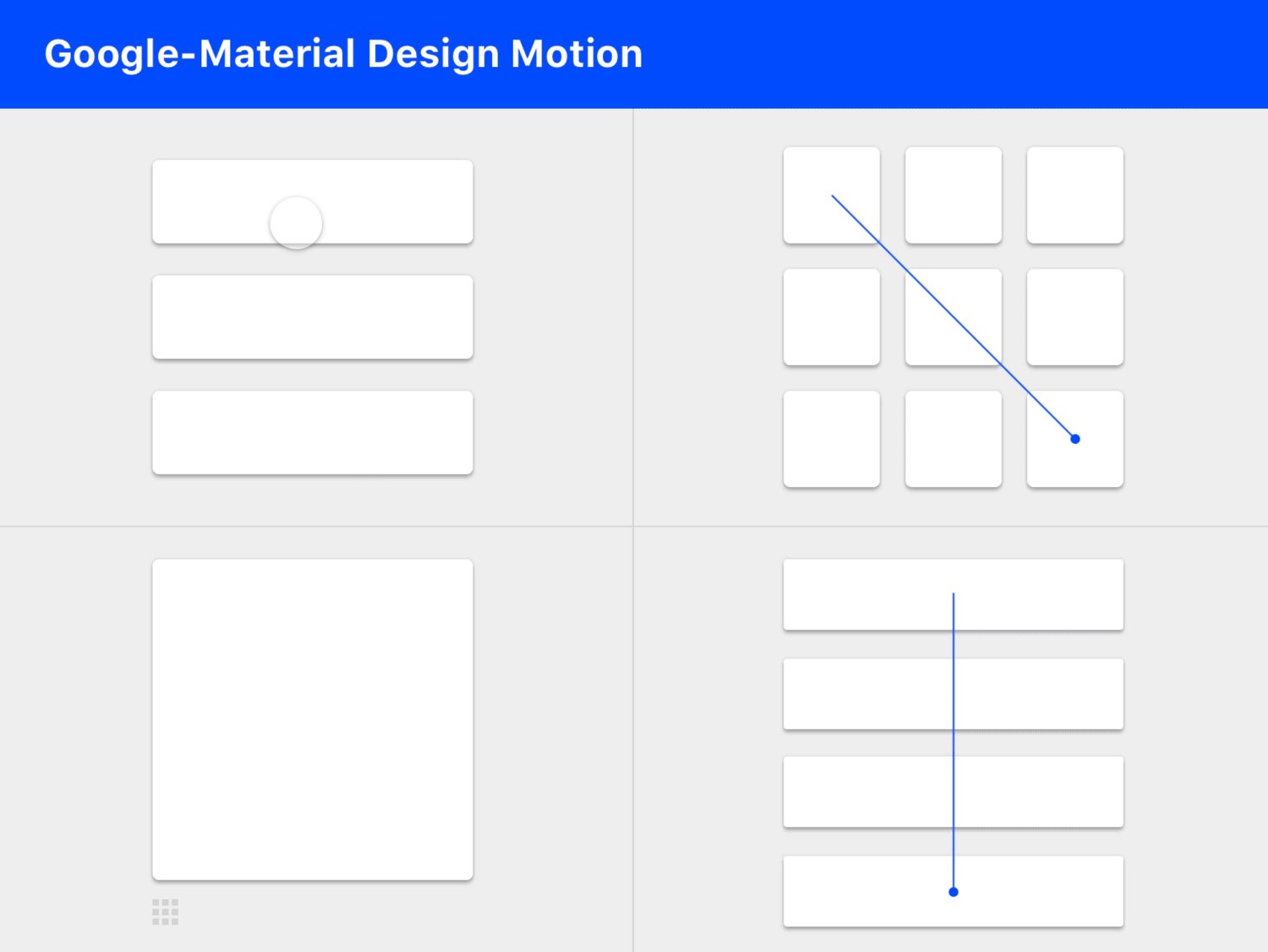
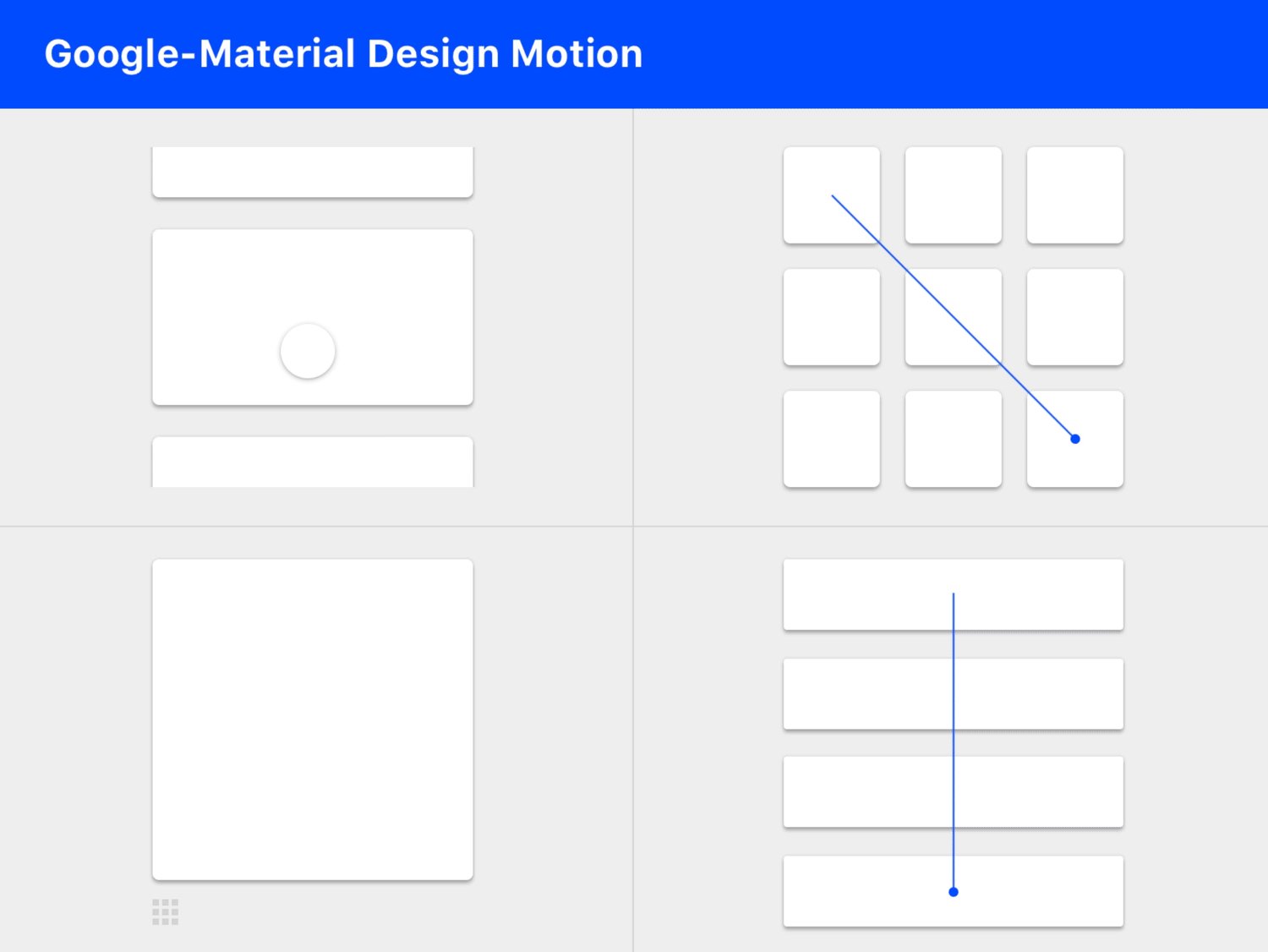
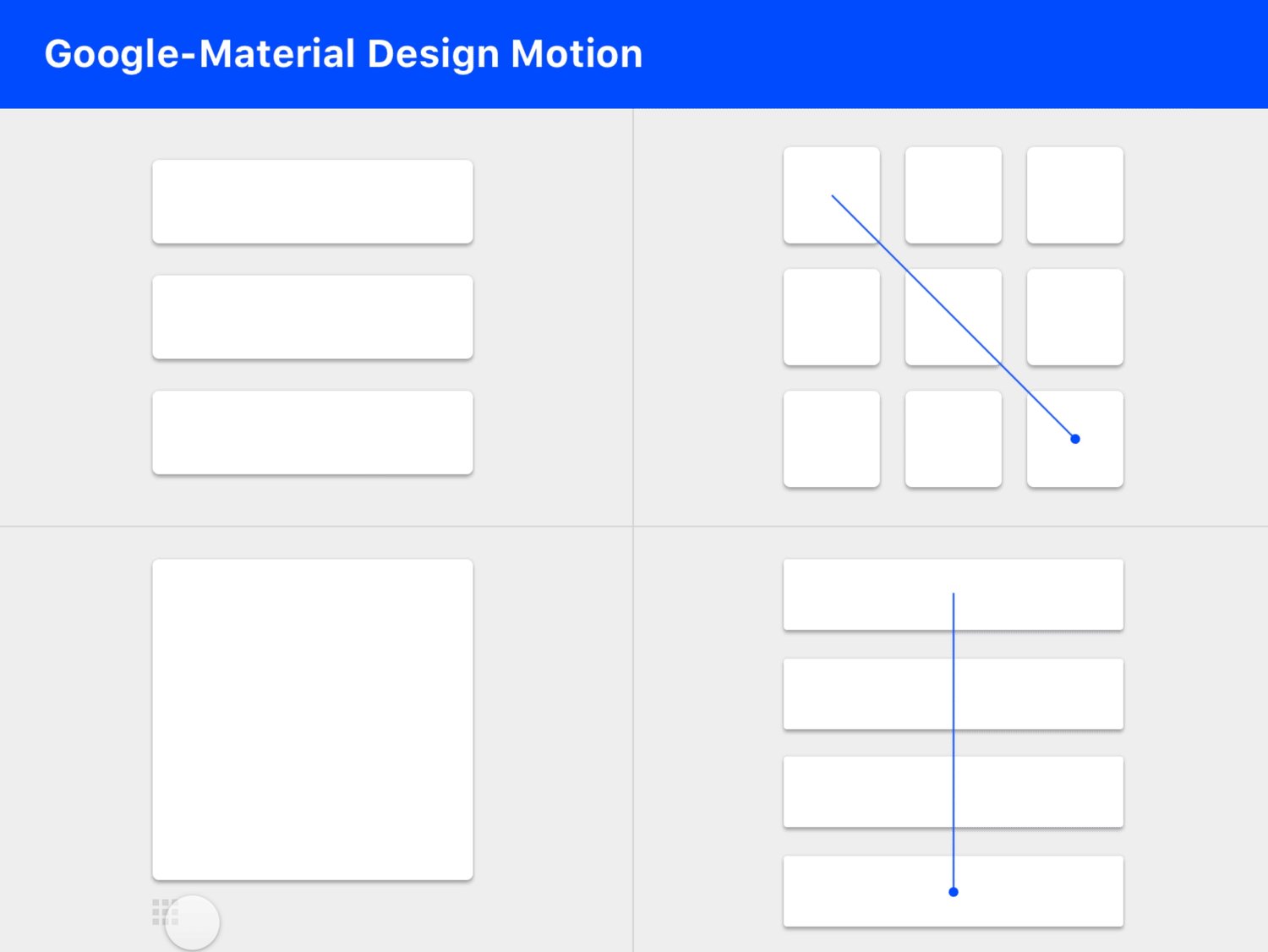
▲ Material design的扩展原则、卡片之间的位置关系

▲ 颜色叠加循环动效
▲ 上下滚动和左右滚动切换分离,限制只能在一个方向产生拖拽行为