动效设计二
Time
Services
Link
这是我 2018-2019 年使用 Framer 制作的一些交互动效的作品合集第二部分。去年我开始学习 Framer,使用 Framer.js 制作交互动效能更好更精准的还原交互想法,并更直观和准确的和技术人员交接。
Framer 现在已将 Framer X 作为其主要产品,我也在计划学习 React 和 TypeScript,将 Framer X 的强大引入到工作流中。
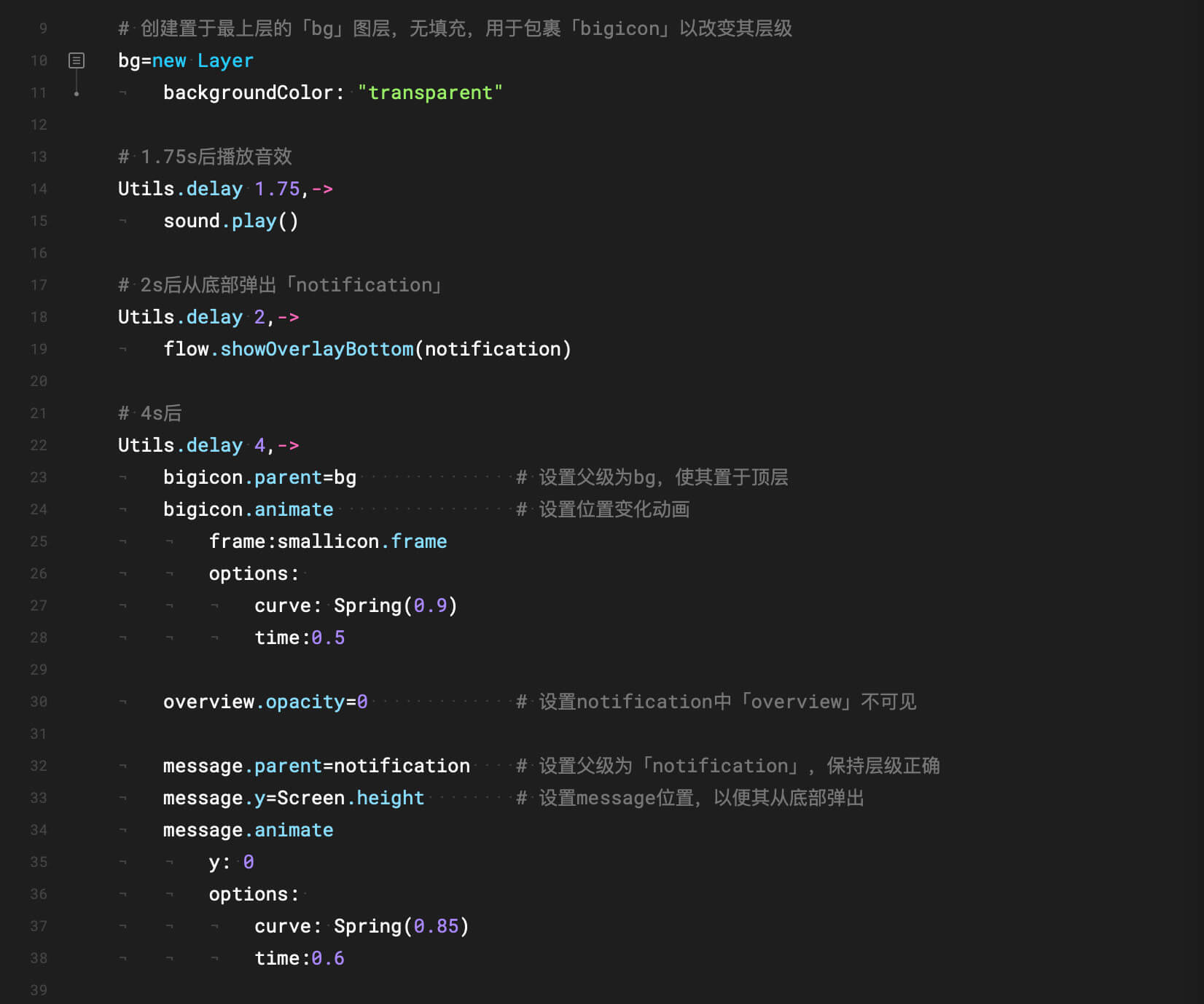
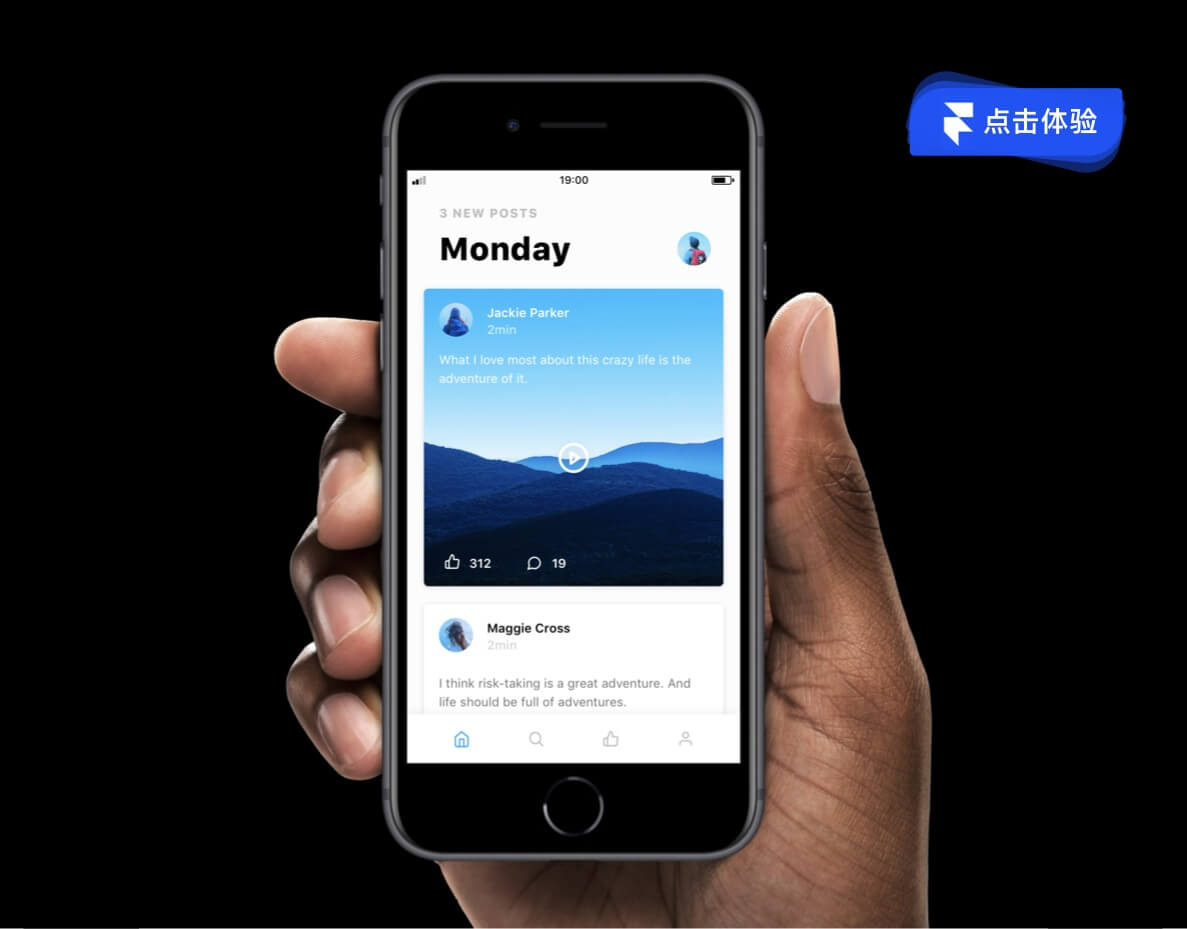
▲ 在交互中加入音效的效果
▲ 视差滚动、上下滚动中包含左右滚动、元素进入动画
▲ 上滑时底部bar消失,顶部内容缩小固定
▲ 点击卡片进入详情页,从详情页退出的动效
▲ 进入界面后内容出现的动效