得物设计系统
Time
Services
Link
在得物App(毒App)工作过程中,除了日常需求设计,我还负责设计系统的建立和完善,在「设计指南」、「设计语言」、「设计协作」、「内容库」和「开发库」等方面完成了从零到一的创建过程;完成了设计组件库创建流程确定、产出和使用推广;设计、开发并在内网部署了设计得物系统网站;搭建并完善了从设计到开发的协作流程;对组内设计师进行了一系列设计分享和培训…

得物设计系统除了要思考并确立得物独特的设计语言,还要解决在产品和设计协作中存在的两大类问题:统一性和效率问题。在此基础上,我们的目标是提供一套质量、效率上都有所保障的可行性解决方案,依照此系统能够快速完成产品迭代和功能开发。另外它还要提供一个统一的视觉和交互认知,传达独特的品牌认知。

此设计系统包含设计理念、设计原则、视觉规范、组件、交互和协作方法等内容,给设计师提供详尽快速的设计指导,也帮助工程师理解设计理念并了解设计细节。基于设计/开发模块化的思路,我们尽可能的将设计模块解耦,向「低耦合,高内聚」的目标靠近。在设计上我们将设计模块抽象成组件,方便工程师封装成组件直接调用。另外,此系统应该有一定的灵活变化空间,以根据需求进行灵活的更新升级。

通过「类目梳理」、「场景走查」、「问题分析」、「方案设计」、「方案内审&宣讲」、「组件落地」、「组件验收」和「更新」等步骤完成组件的定义和落地流程:

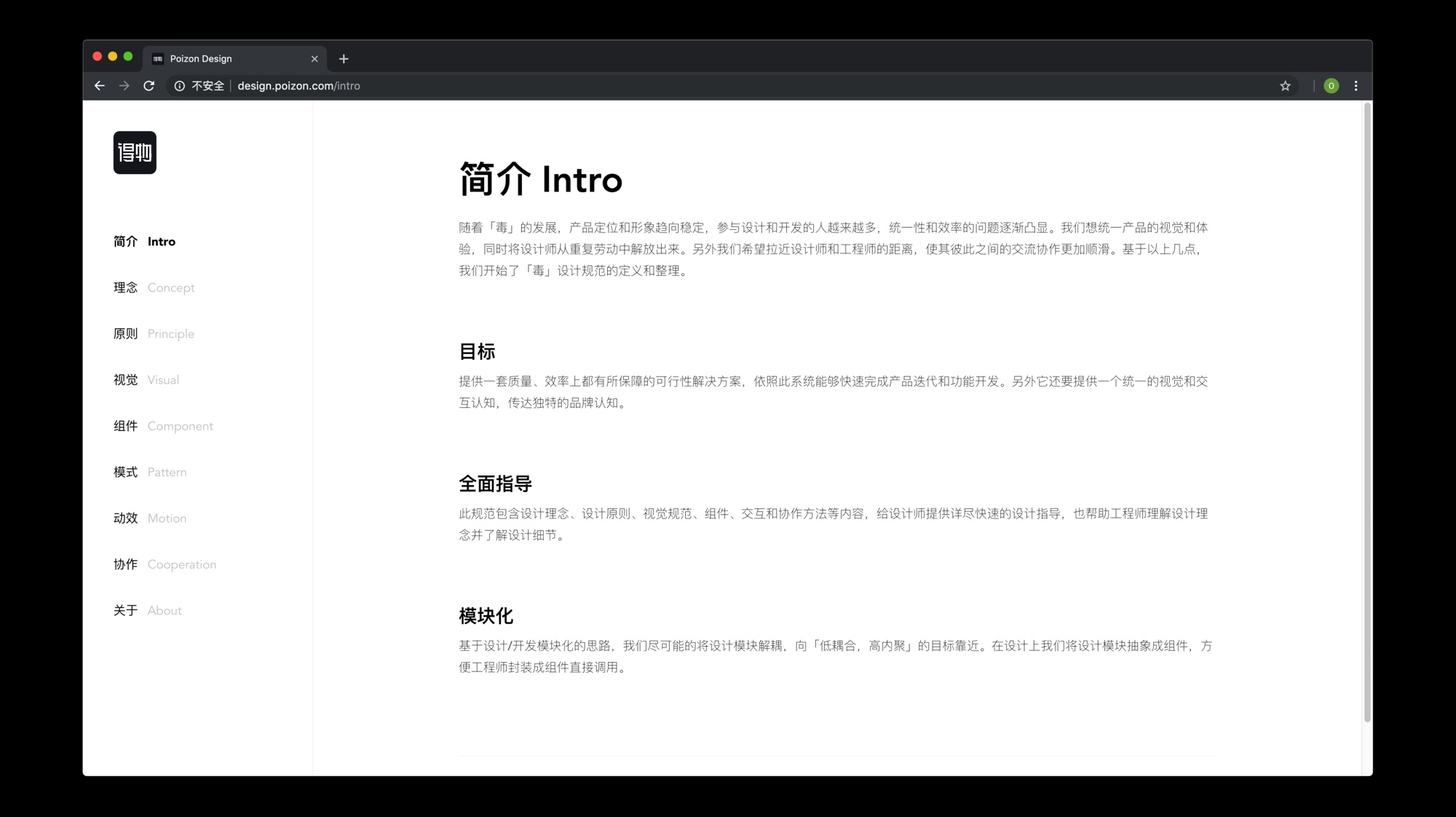
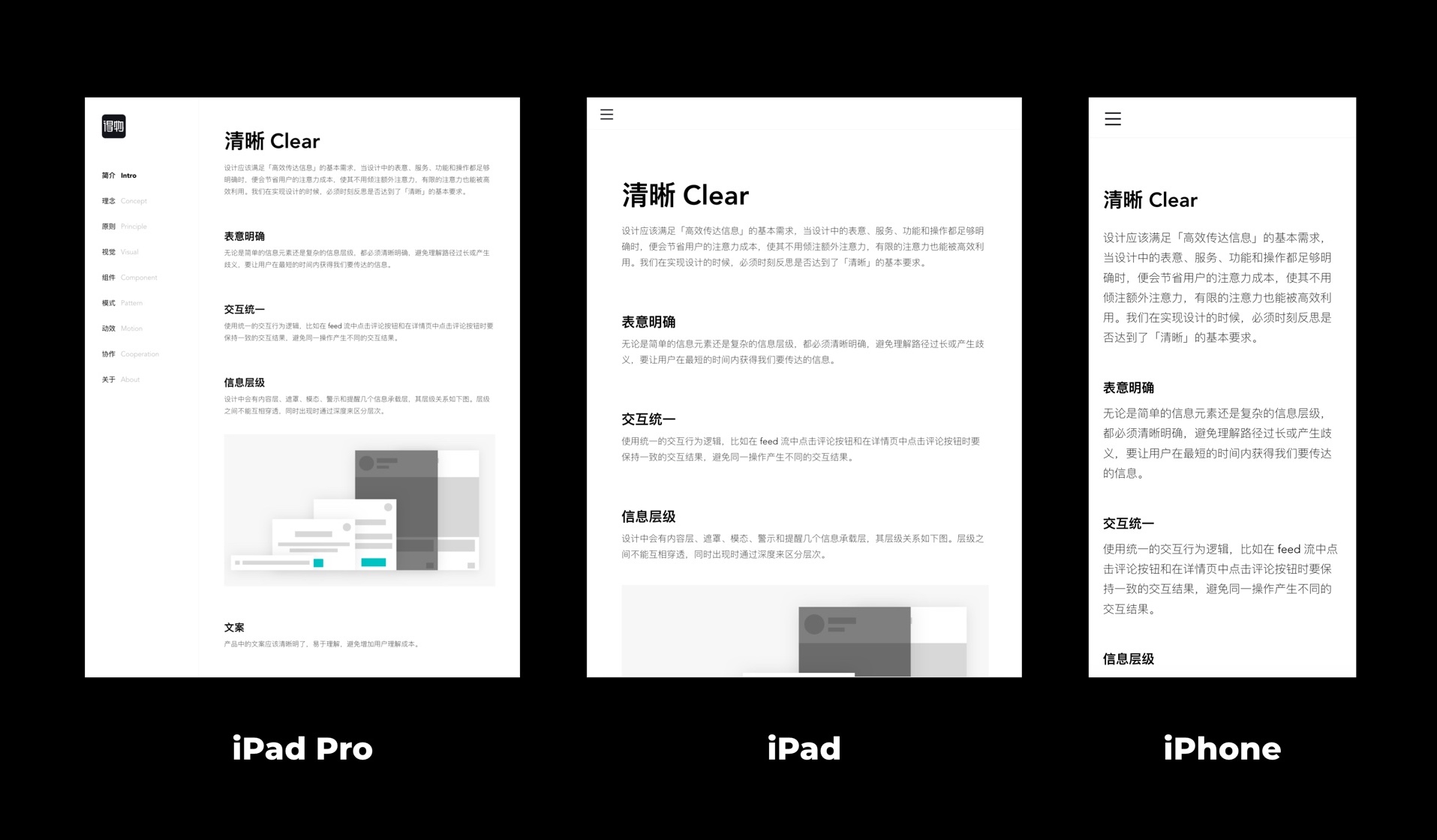
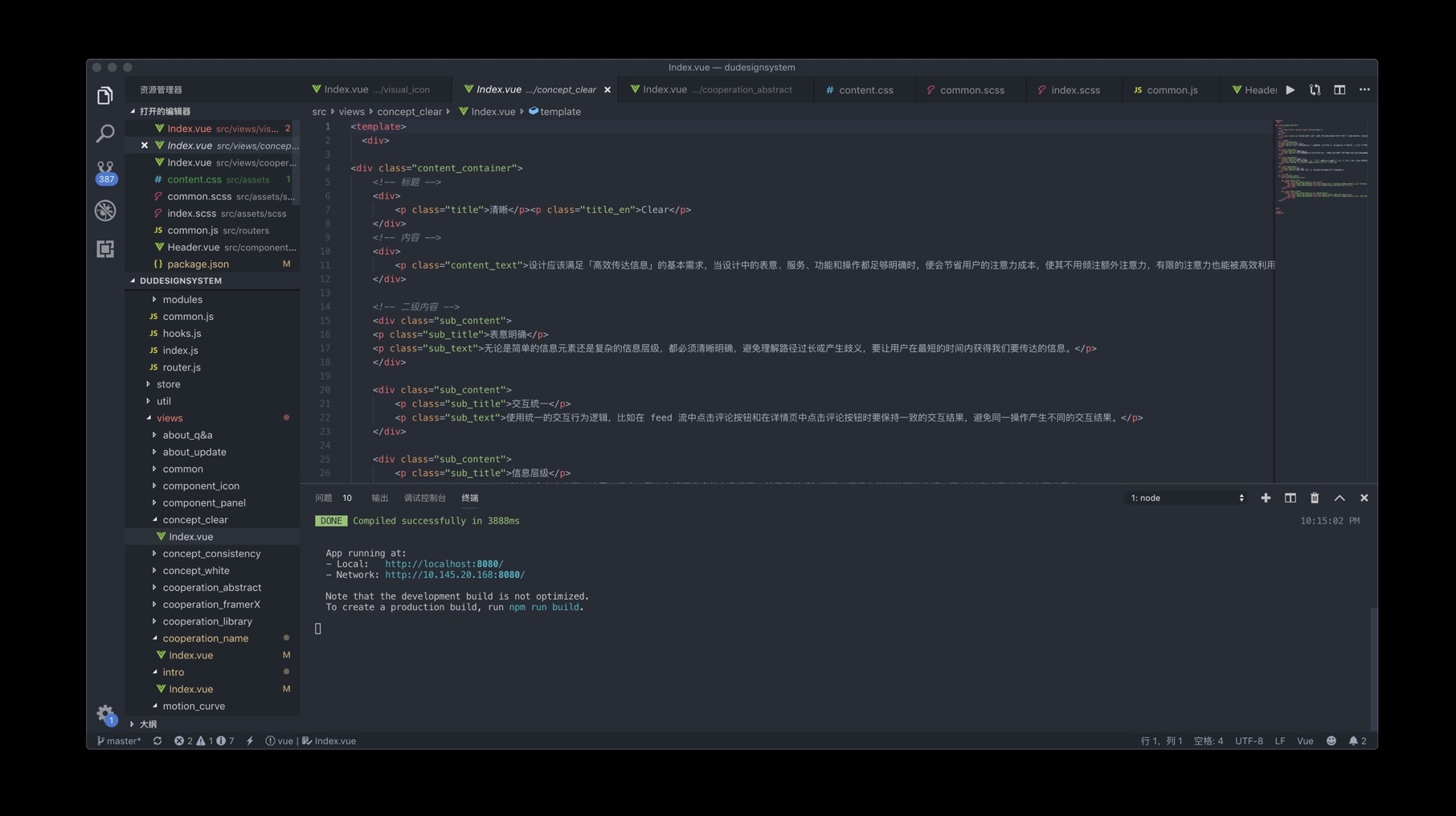
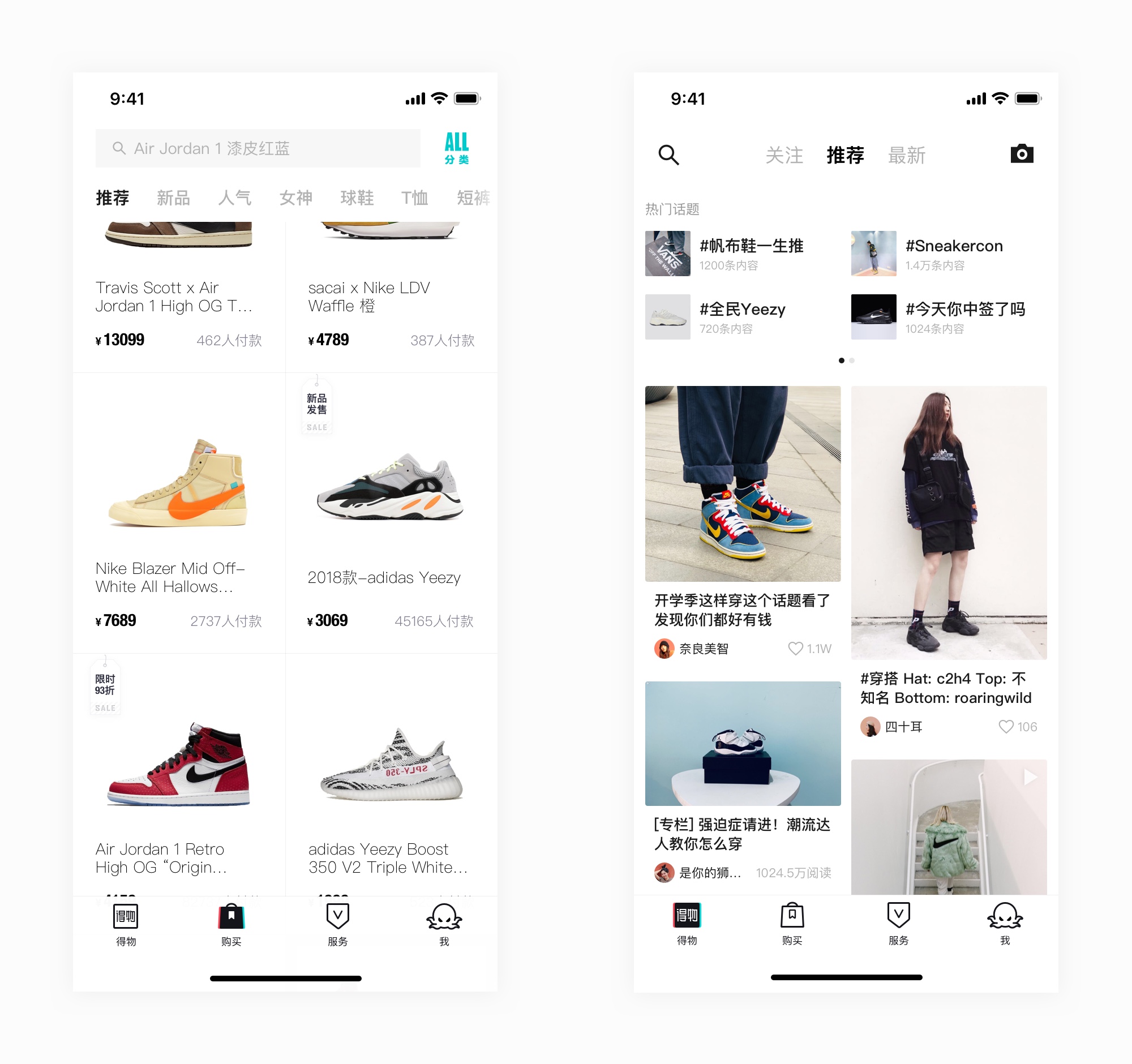
下面是我独立设计、开发并在内网部署的自适应设计系统网站 design.poizon.com,此网站主要包含在设计中需要贯彻的理念和原则、网格颜色字体图标插画等视觉规范、常用设计组件的交互和视觉说明、通用设计模式的整理沉淀和设计内部及设计开发之间的协作流程说明等内容。另外此网站作为整个公司的设计和技术的信息共享的地方,也方便设计和开发进行普及和说明。



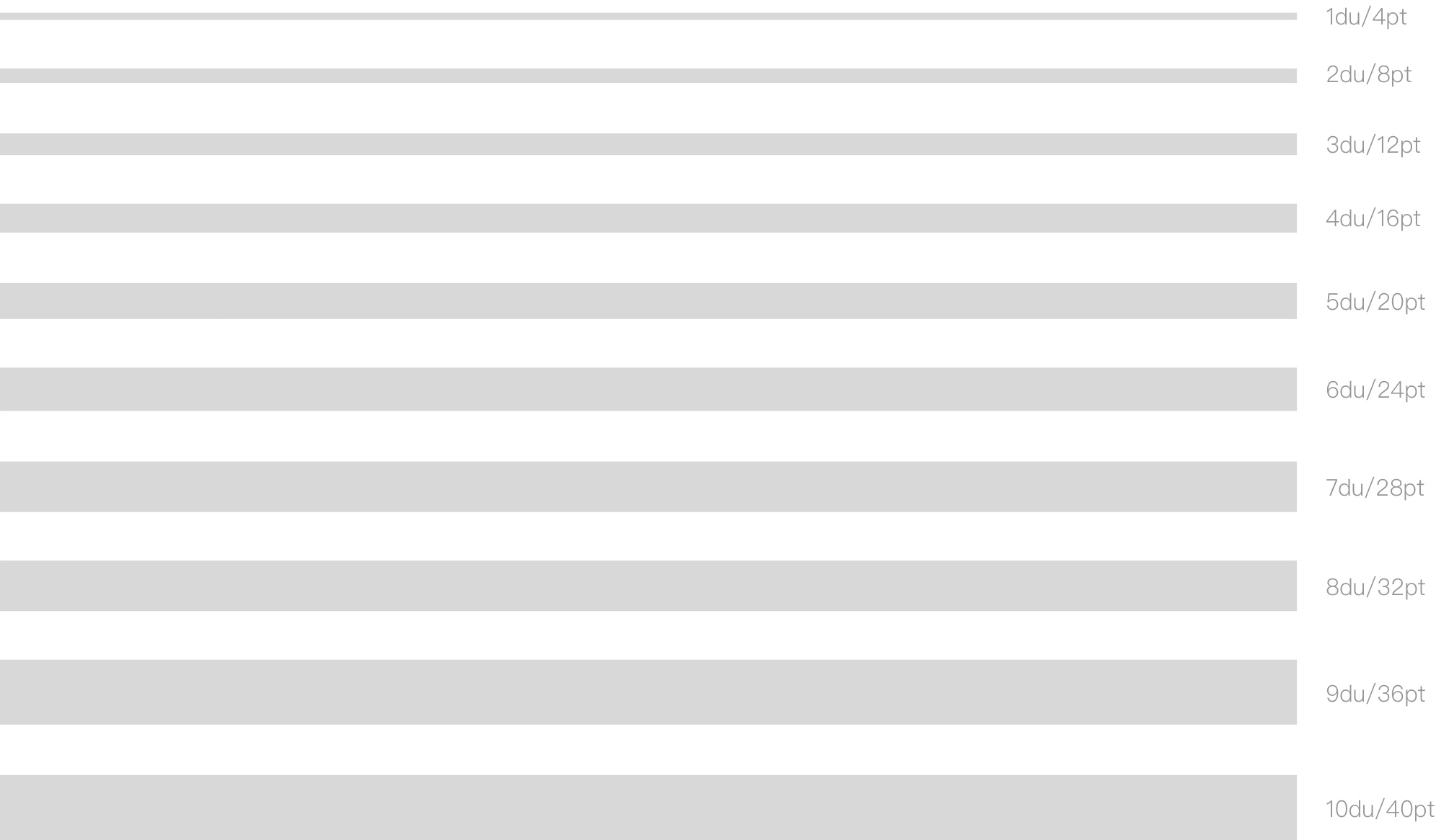
为了制定标准化尺寸和定位规则,让页面布局更规范,定义了新的设计单位 du。1du=4pt。在设计中,元素尺寸、元素之间的距离,组件或区块的内边距都需要使用该单位来确定,避免使用其他单位。


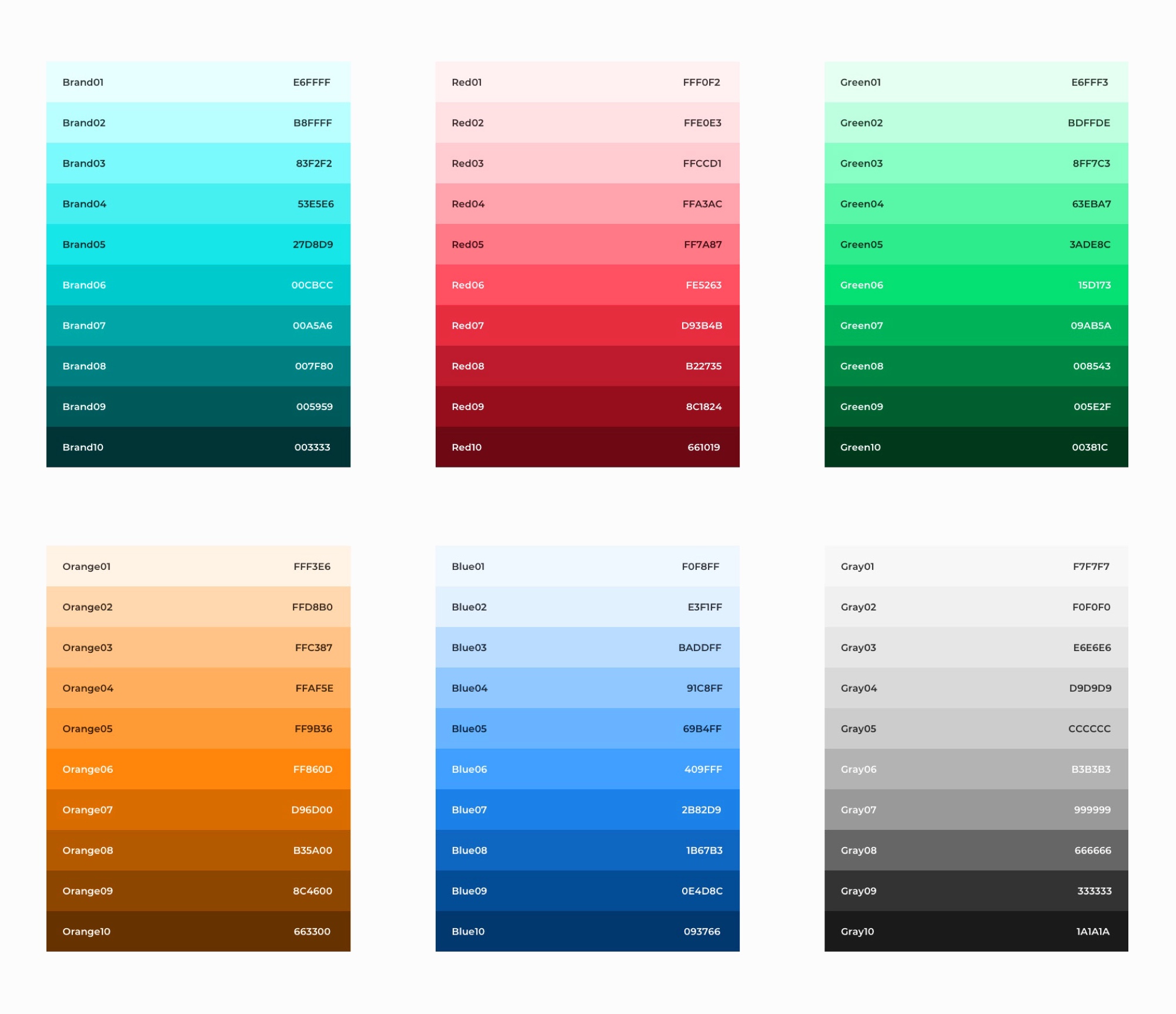
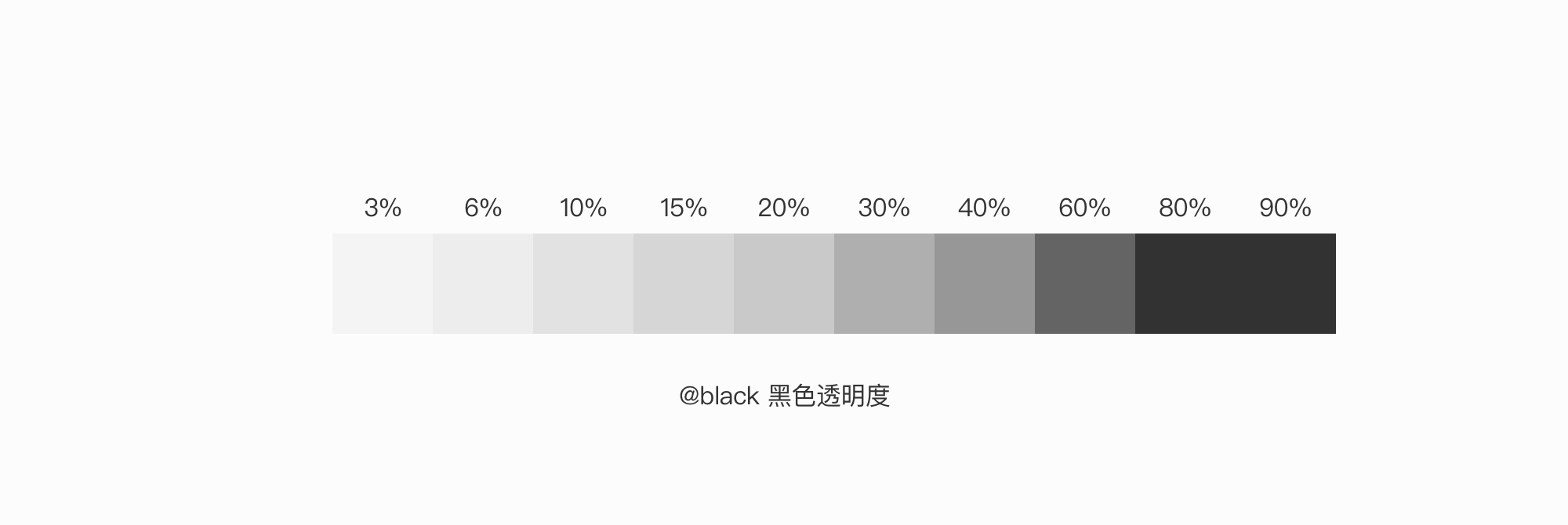
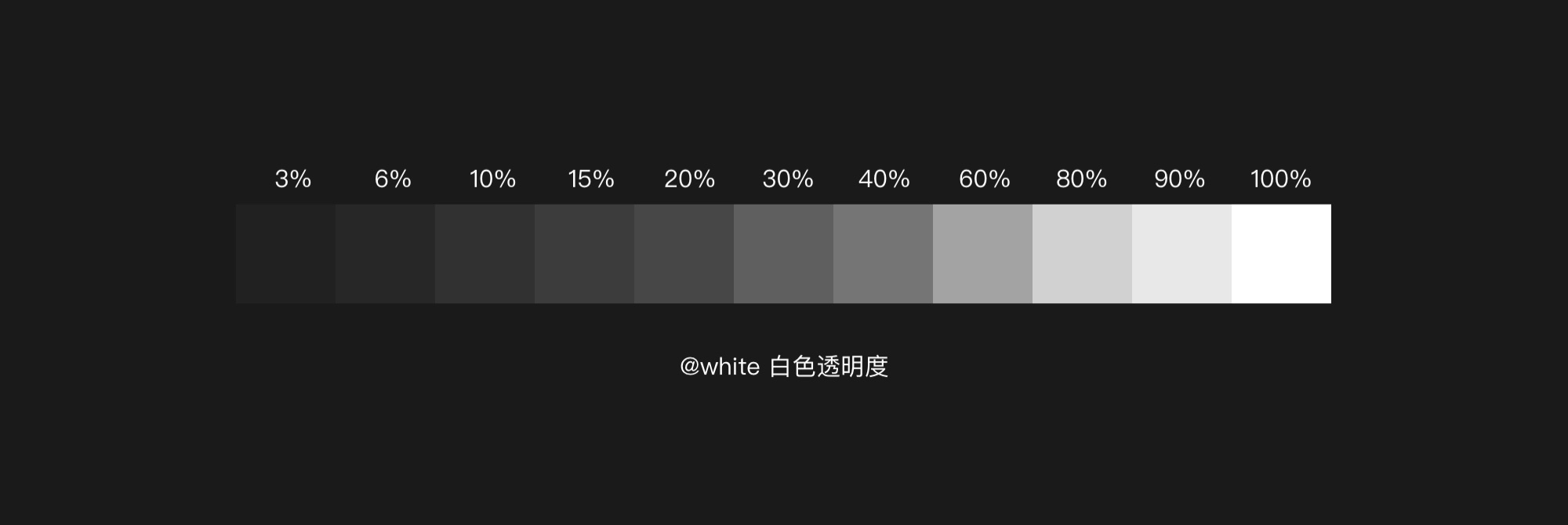
通过对颜色原理的探究,市面上主流颜色系统的参考,结合得物 App 的设计需求,定义了下列颜色系统,具体原理可以 点击这里 查看。




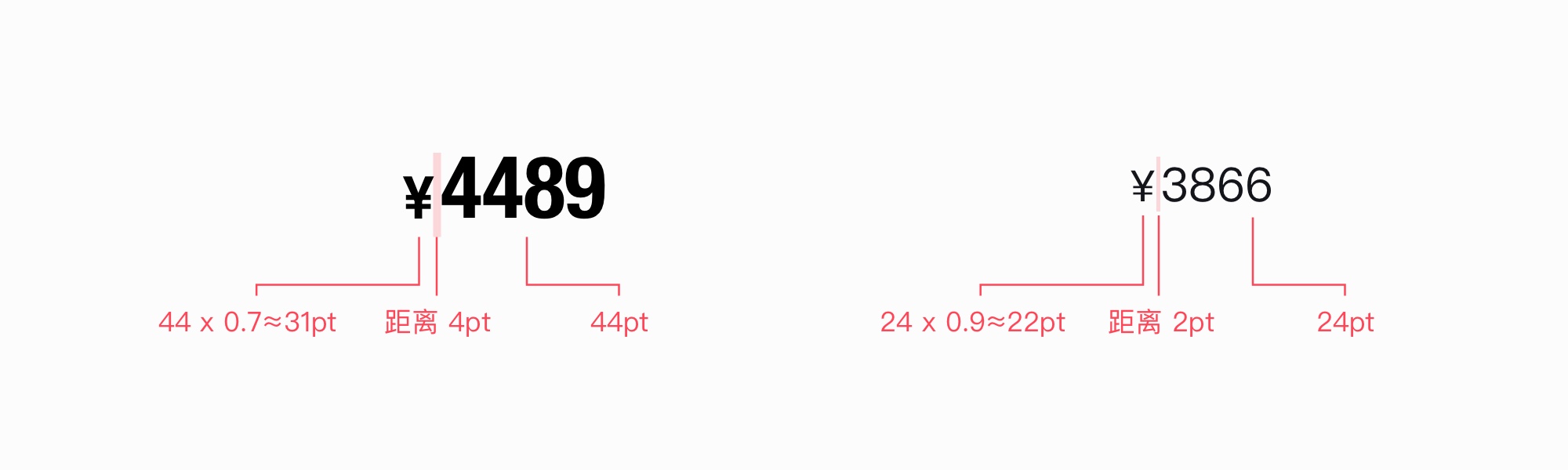
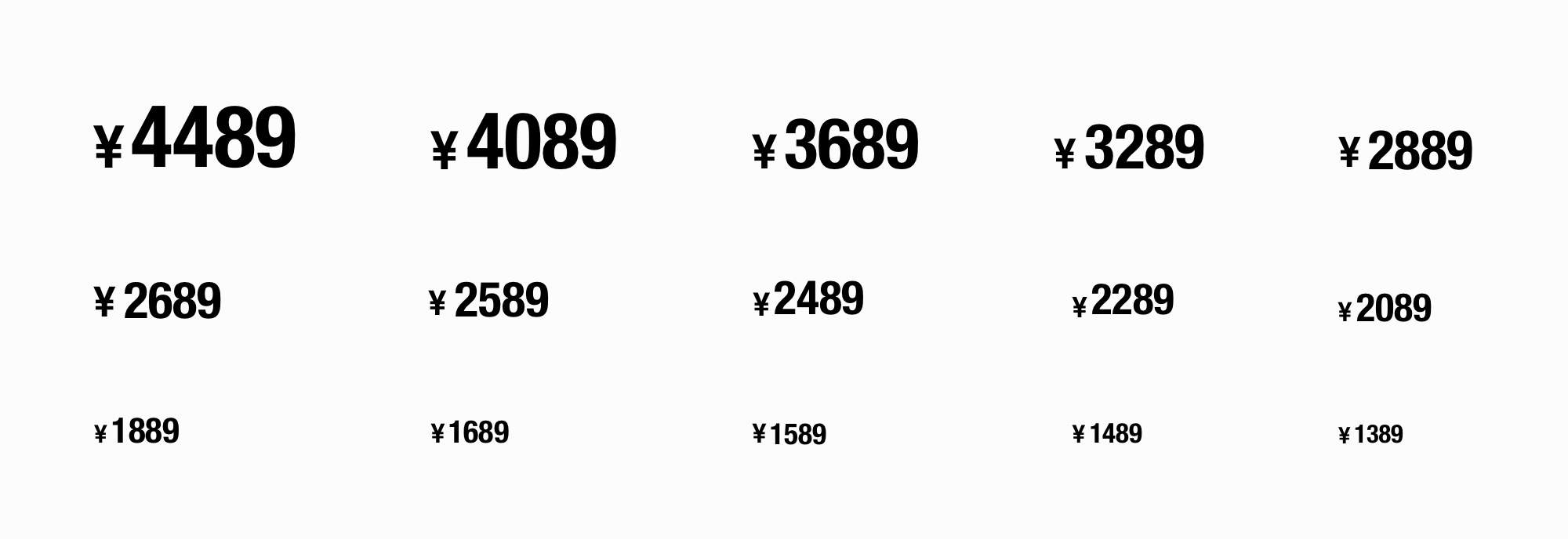
对 App 中最常用的价格格式做了规范:当价格使用 HelveticaNeue-Condensed Bold 字体且数字字号大于 16pt/dp时,人民币符号字号为价格数字的 70%(有小数时四舍五入),其他情况下人民币字号为价格数字的 90%。当价格数字字号大于 24pt/dp 时,人民币符号和价格数字的距离为 4pt/dp,其他情况下该距离为 2pt/dp。人民币符号 ¥ 和价格数字基线对齐。



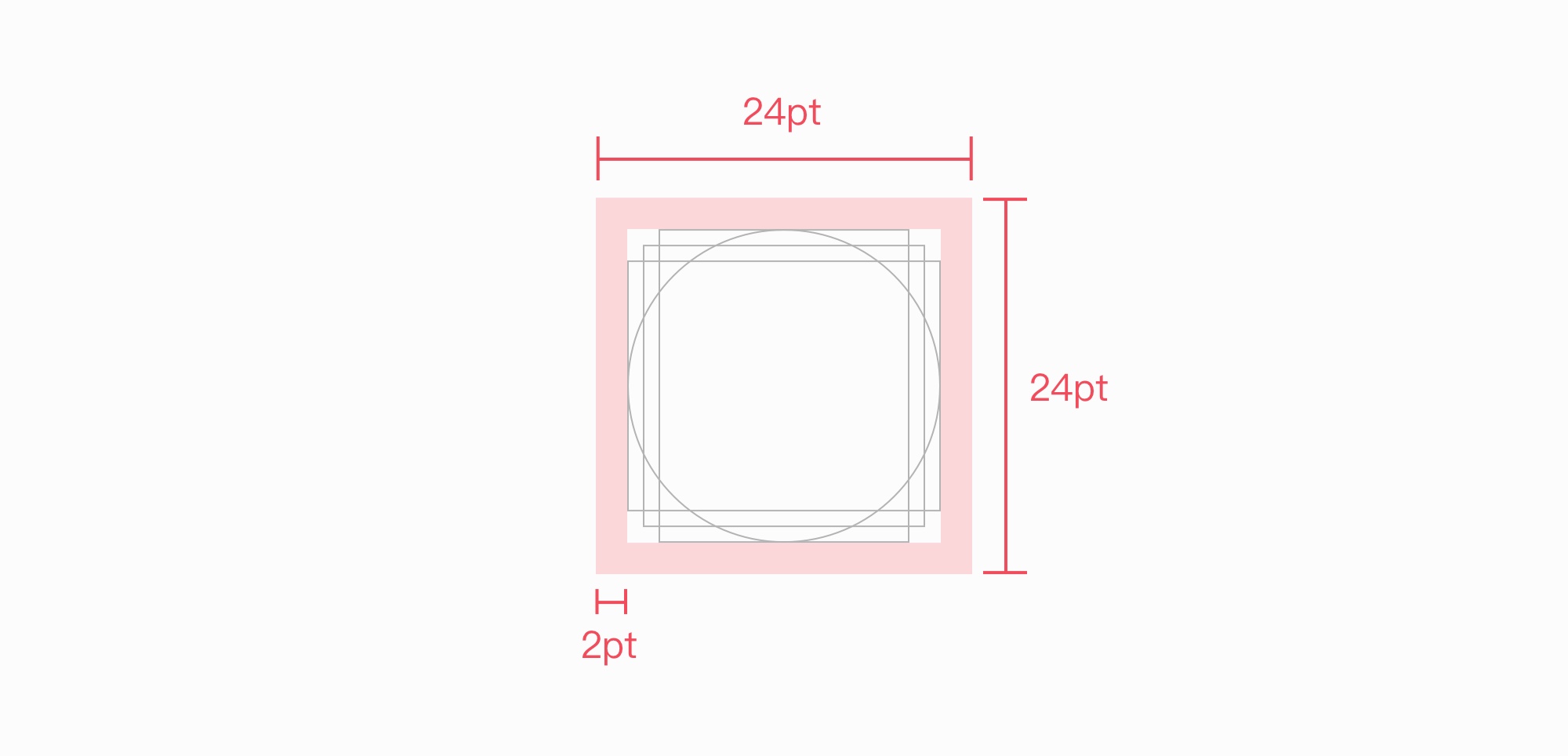
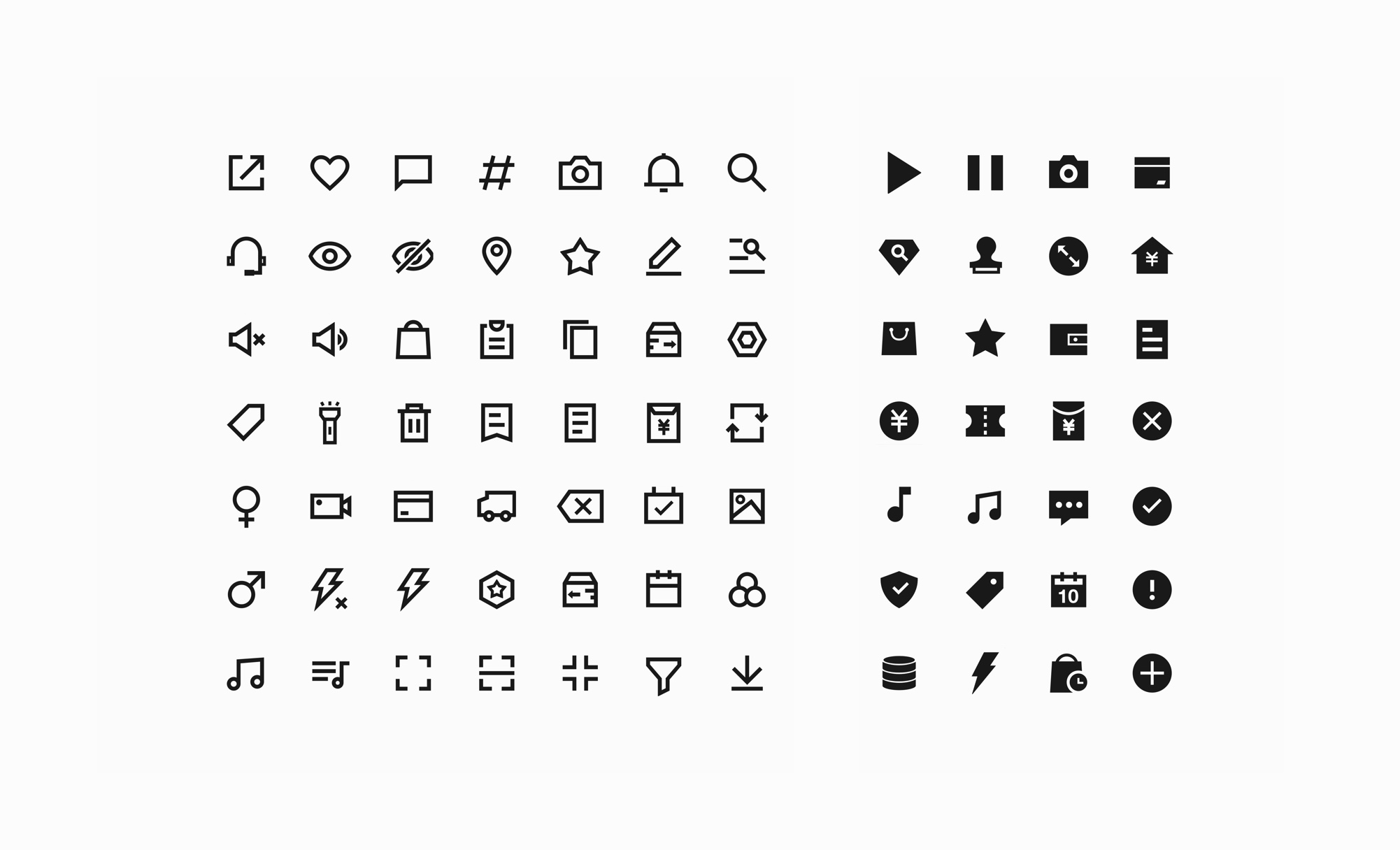
图标不仅承载着快速唤起用户认知,表达操作含义的功能,还承载传达品牌感觉,塑造品牌特色的期待。为了向品牌感觉靠拢,采用了无圆角硬朗风格的图标,除去特定的表达需要,在设计中均需按照此原则来进行设计。图标的内角也不需要圆角处理。


在产品可用性和易用性达到一定程度之后,情感化设计是提升产品竞争力的有力方法,情感化设计可以帮助用户定位产品气质,化解用户负面情绪,增加用户对产品的好感度。在产品中加入插图是情感化设计的一部分。
插图由三部分构成:背景、形象主体和辅助元素。若形象主体已可清晰表意,则辅助元素可以不加;若必须使用辅助元素来进行表意,则尽量控制其数量和复杂度。
空状态插图的使用规范,点击这里 查看。


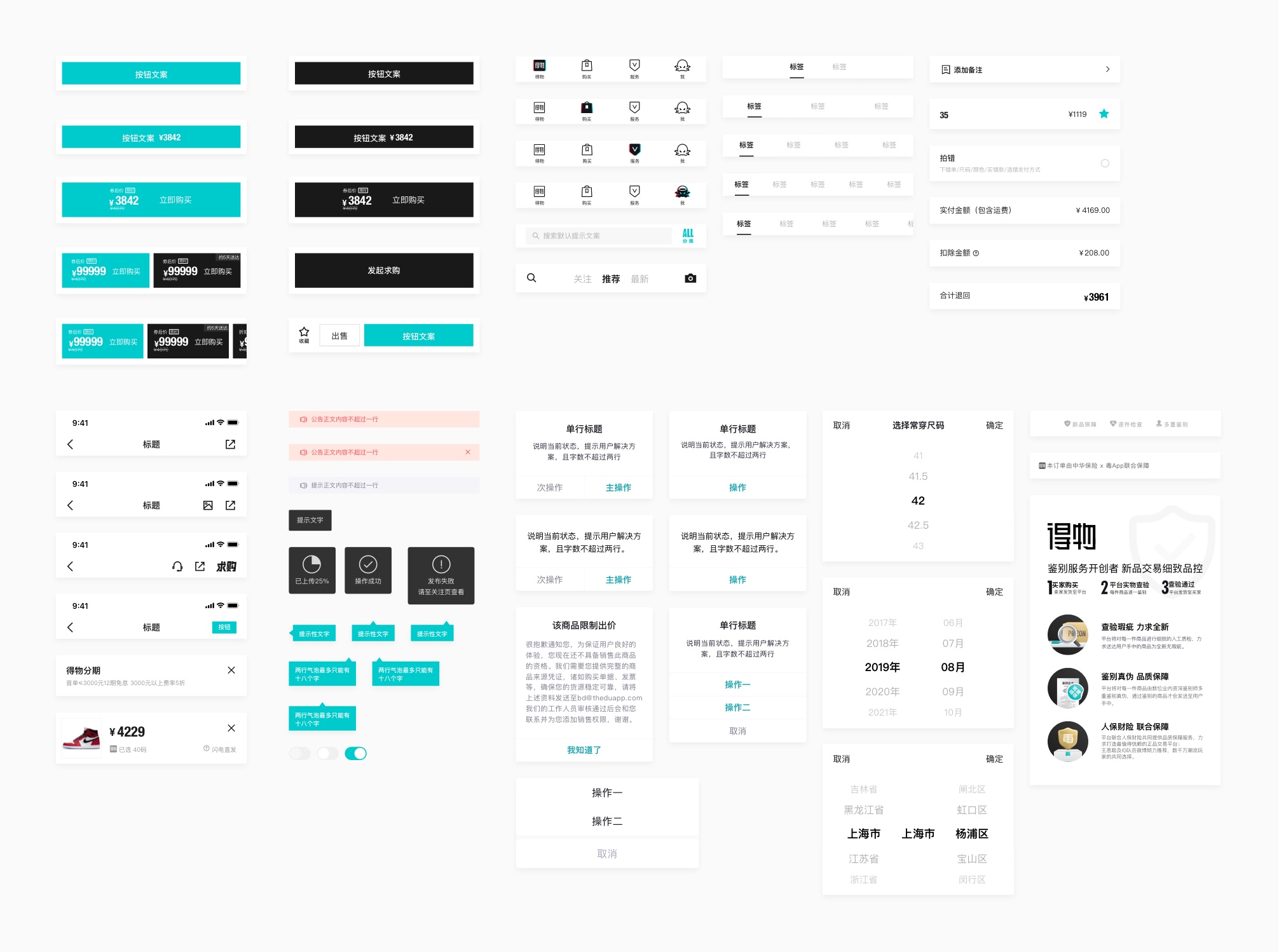
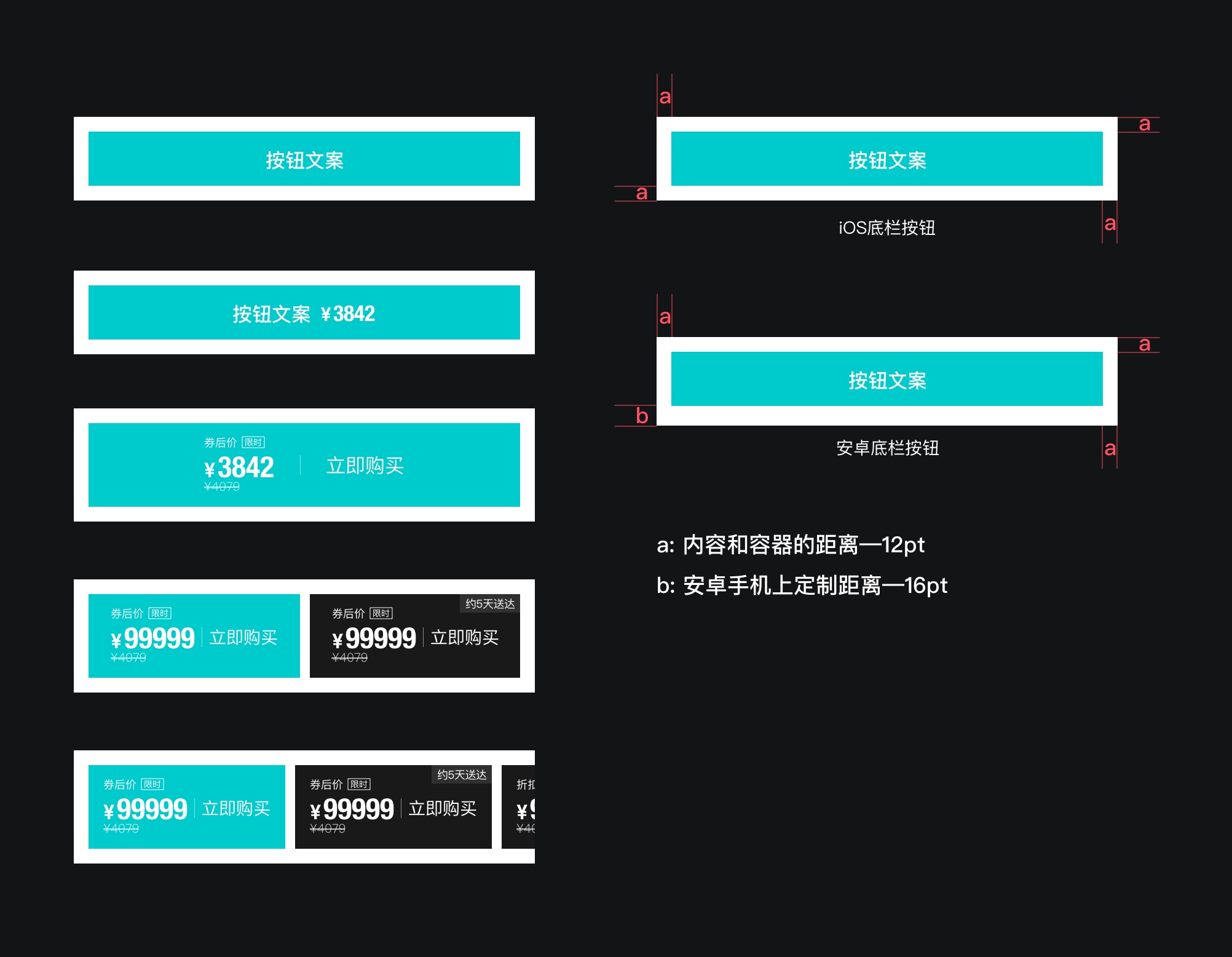
下面是众多设计组件中的一个:按钮,使用 Sketch 组件和 Abstract 同步的方式在团队内同步更新。对各平台做了不同的针对性设计。

组件 Component 是组成界面的最基础元素,为完成基础交互提供支持,除了定义一系列组件,我还针对某些一类问题给出了解决方案,即为模式 Pattern,它为完成一个任务提供基础操作,是面向一类问题的系统化解决方案,可以是一组界面,一个任务流(如购买流程),也可以是一套手势操作。如下例中的商品规格 Pattern。
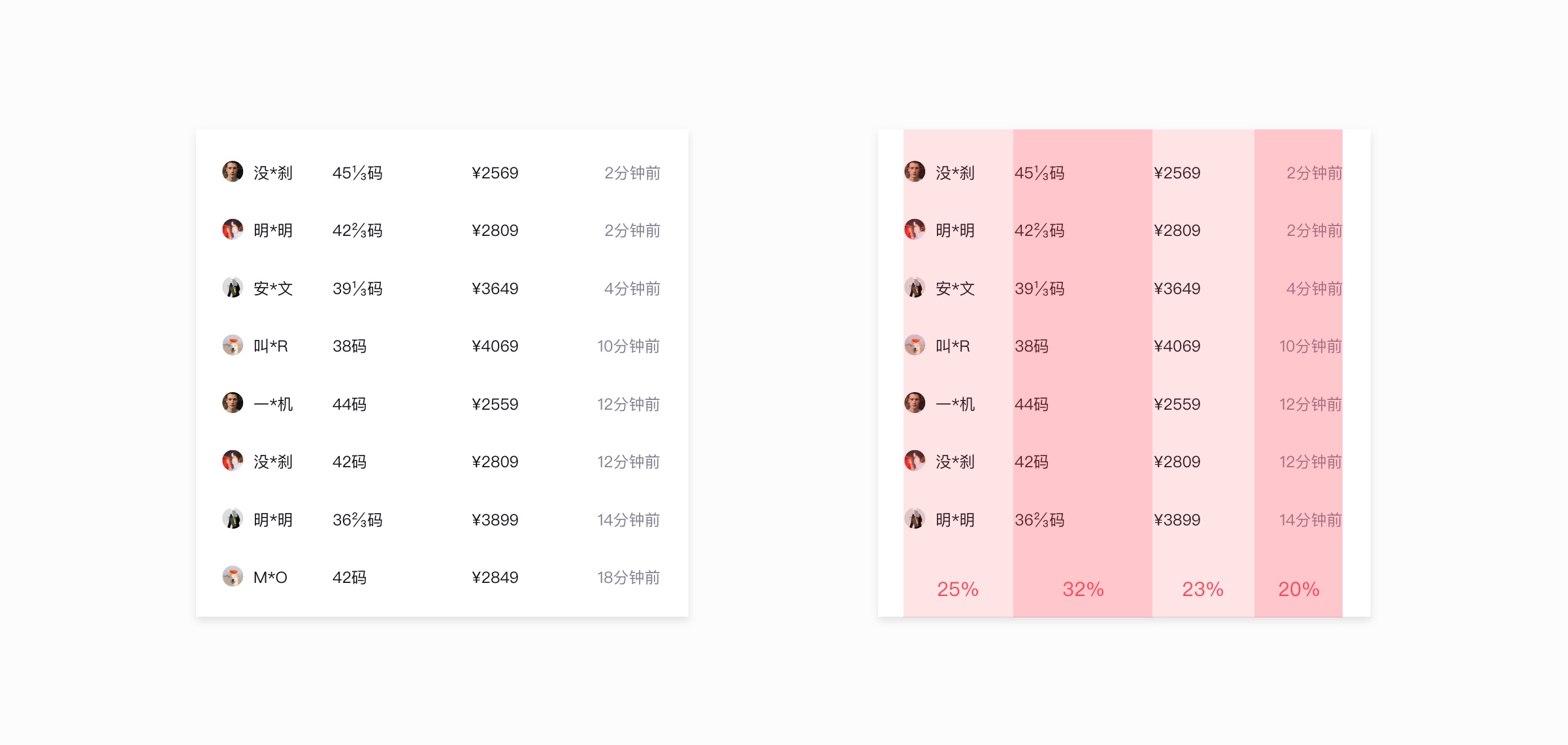
由于一些历史原因,毒App里出现的商品规格字段有各种长度(后台未做限制),加之显示逻辑考虑不周,导致了一些显示问题,如「最近购买」页面商品规格显示不全,立即购买选择款式时展示的规格不全。在商品规格字段的后台逻辑重构之前,我们需要一个方案来解决现存的显示问题。

我将最近购买页面的元素进行了重新整理,分为四个内容模块,分别为用户信息(头像和昵称)、商品规格、购买信息(价格和求购/预售标签)和购买时间。然后将内容宽度按照 25%、32%、23% 和 20% 的比例分割成四个容器,与内容模块一一对应,内容模块居于容器左侧。

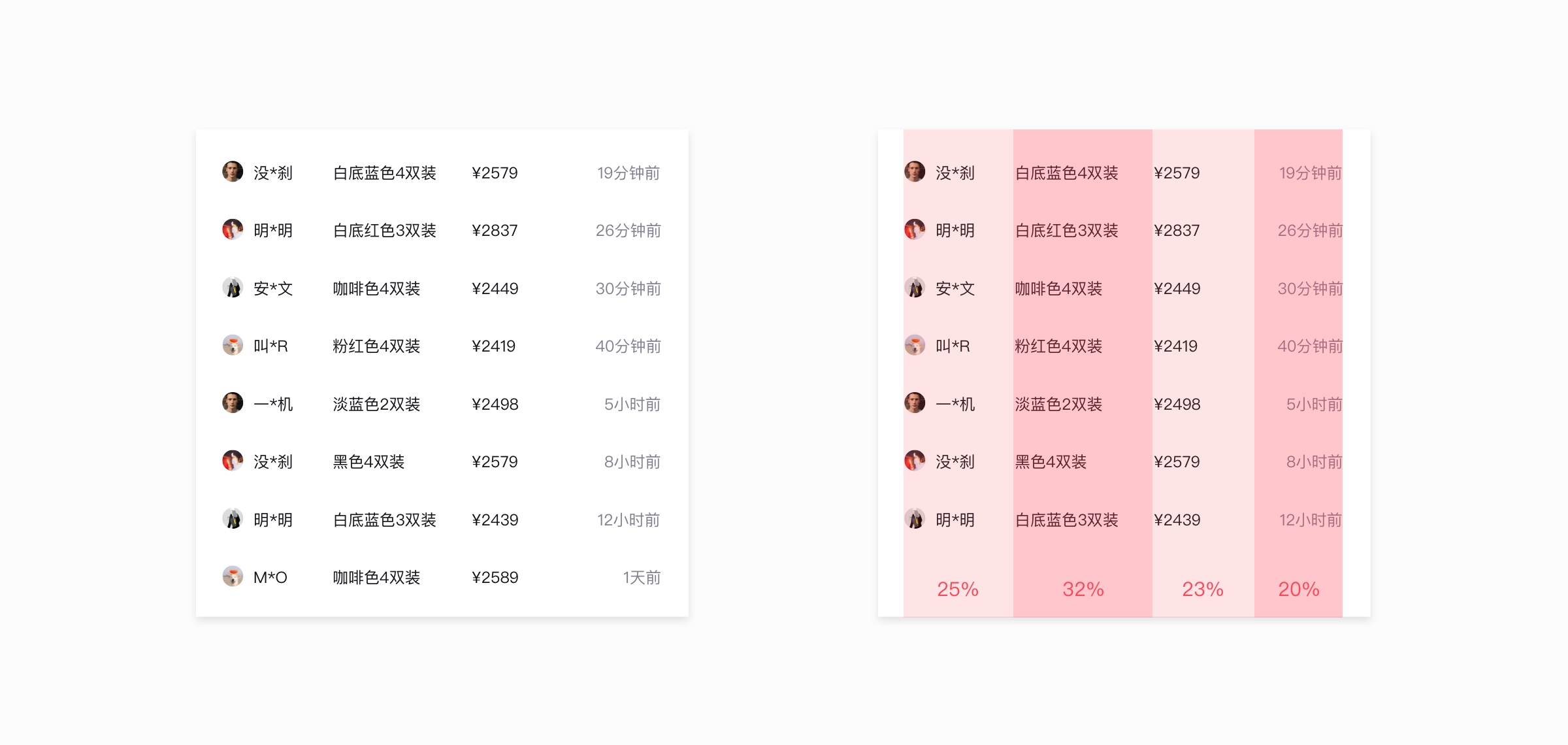
当商品规格字段长度变大的时候,容器模块比例不变,内容模块仍居于容器左侧,如下图。

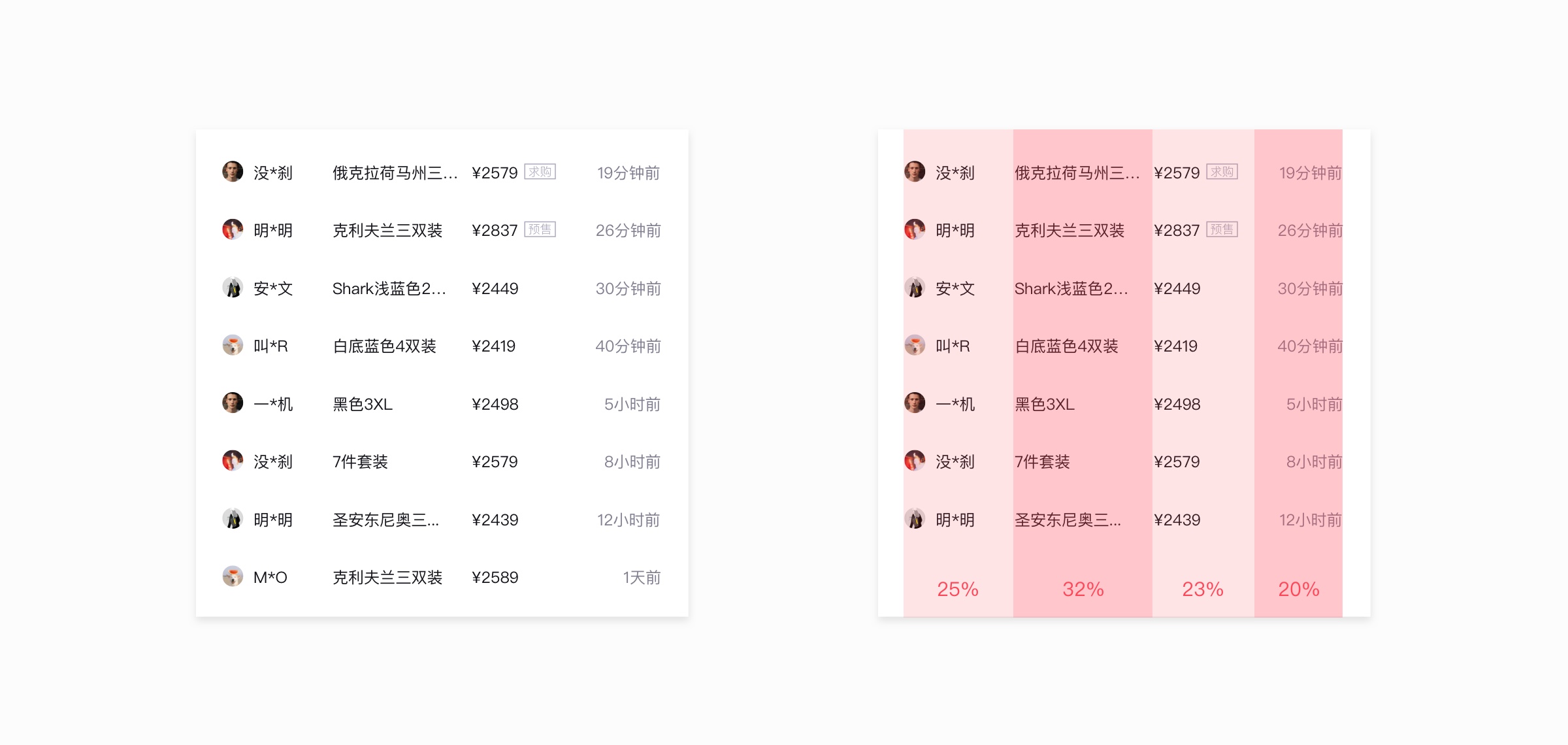
当商品规格内容模块的宽度增大,与容器的左右间距小于 10pt/dp 后,商品规格多出部分做省略号隐藏处理。这样既能保证显示效果,又能保证绝大部分有效信息被展示出来,不影响用户的理解。

在设计内部协作、设计开发跨部门协作方面,我也做了一系列规范,包括推动字体图标的使用、设计版本控制及设计交付系统 Abstract 的引入、设计内容库的建立和设计资源及工具的统一整合。 点击这里点击这里 查看版本控制及交付系统 Abstract 的说明:

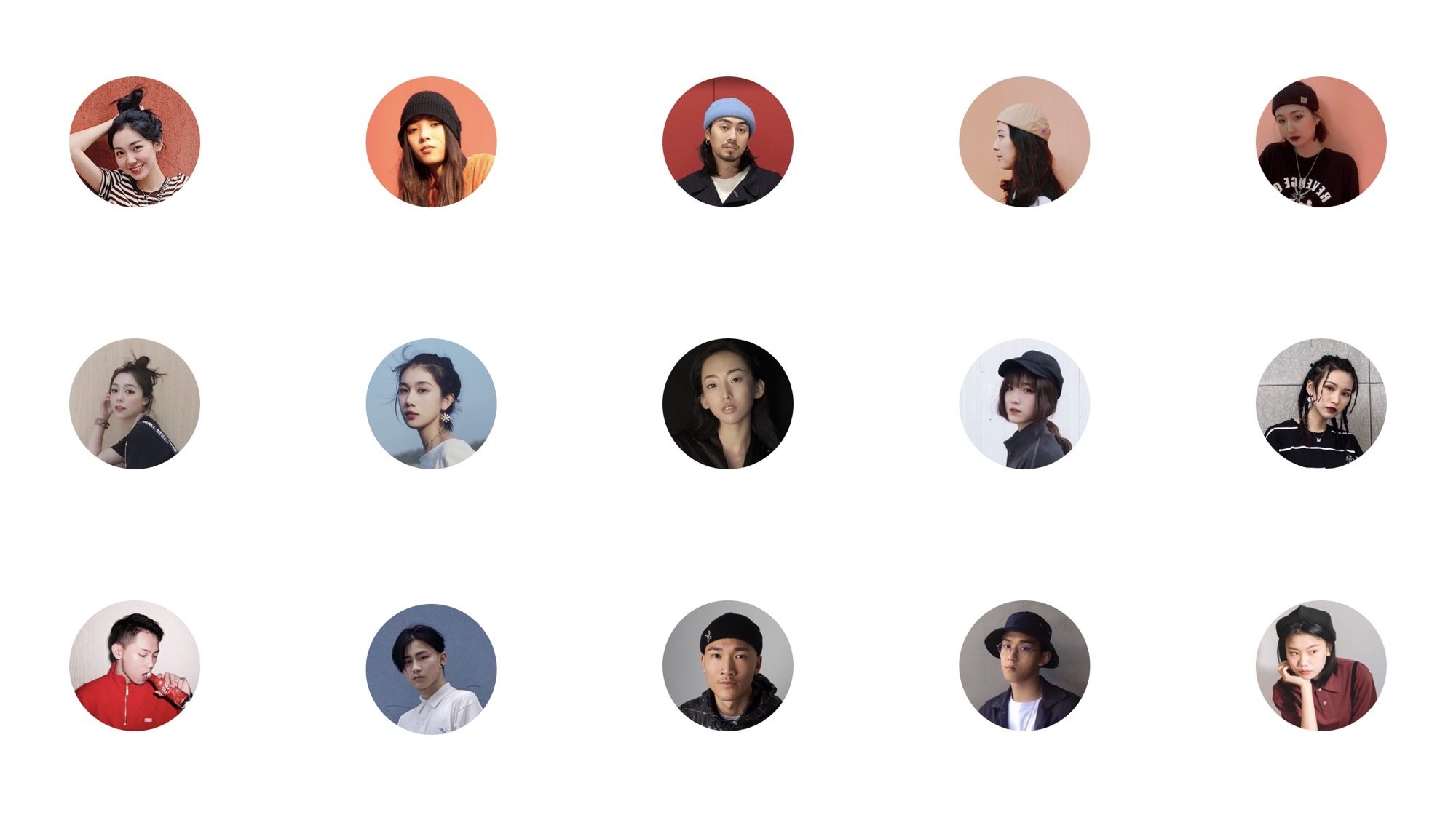
将最常用的真实数据,如用户名,用户生产内容、头像和商品图等整理到设计资源库中,方便设计师一键调用,提高效率,保证设计数据的真实还原和设计呈现的统一专业。



另外,也和开发相关人员对接并确定了组件更新到开发组件库的流程,确保设计语言能在用户端得到体现:
1. 复用超过3处且将来大概率会重复用到的可定义为开发组件,实际应用中可根据复用率、紧急程度和耗费资源来综合评估组件的优先级。
2. 确定要做的组件后,穷举包含该组件的所有页面,提取共性,定义组件的视觉、交互逻辑和动效细节。在 abstract 的得物App_library项目中,新建子分支,将产出的设计稿沉淀到 abstract。
3. 将组件的相关说明文档沉淀到网站上
4. 召集体验组相关人员和技术相关人员(安卓、ios 和前端)进行组件内审,收集意见和建议,对接组件的技术实现细节。
5. 内审后对组件方案进行修改,确认后更新 abstract 文件,建立对应的 Collection(Collection 用于技术获取标注) ;网站上的文档也同步更新。
6. 提体验优化需求,将组件的线上替换需求排到版本里面。
7. 正常版本开发、测试、验收流程