Smamo Redesign
Time
Services
Link
保时捷充电服务发布一年后,我们发现用户的充电成功率低于预期,且客服部门常收到关于充电流程混乱和复杂的投诉。因此,我们开始重新设计充电流程,目标是提高充电成功率,并使充电流程对各场景下不同行为模式的用户来说都简单而流畅。在此项目中,我们梳理了当前业务形式和机制,进行了用户行为研究,提出了新的交互设计框架和视觉设计方向。

保时捷在城市的许多停车场设立了充电站,为车主提供服务。充电站的停车位上安装了地锁,用户可通过 App 预订充电桩,到达后便可使用 App 进行降锁,验证身份并开始充电。充电费和停车费都可以在该 App 中支付。

01 背景&目标
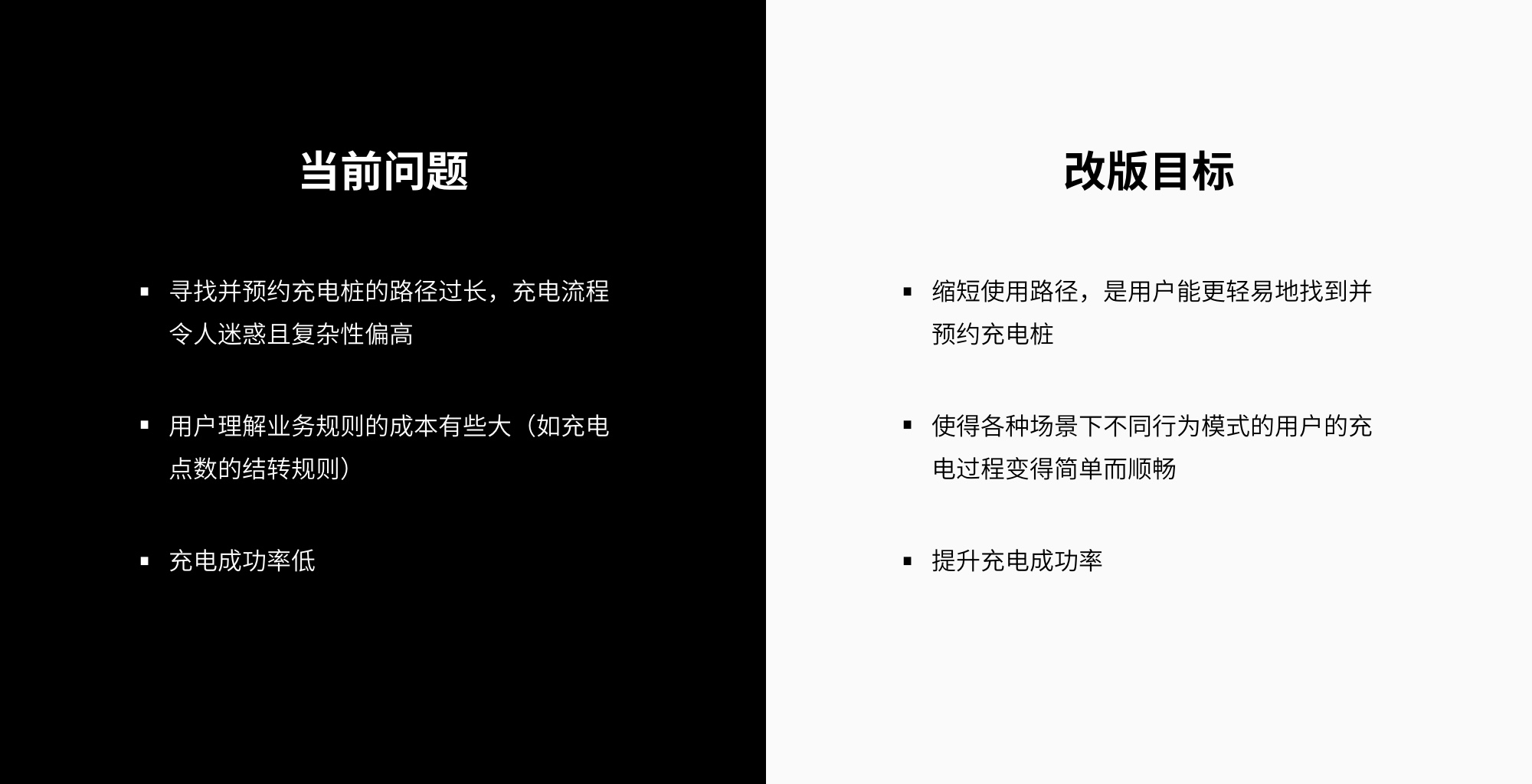
通过体验复盘、用户访谈和田野观察等方法,我们梳理了当前「找桩—充电—停车—付款」流程的一些问题,也在前期确立了整个改版设计的目标。

02 业务梳理
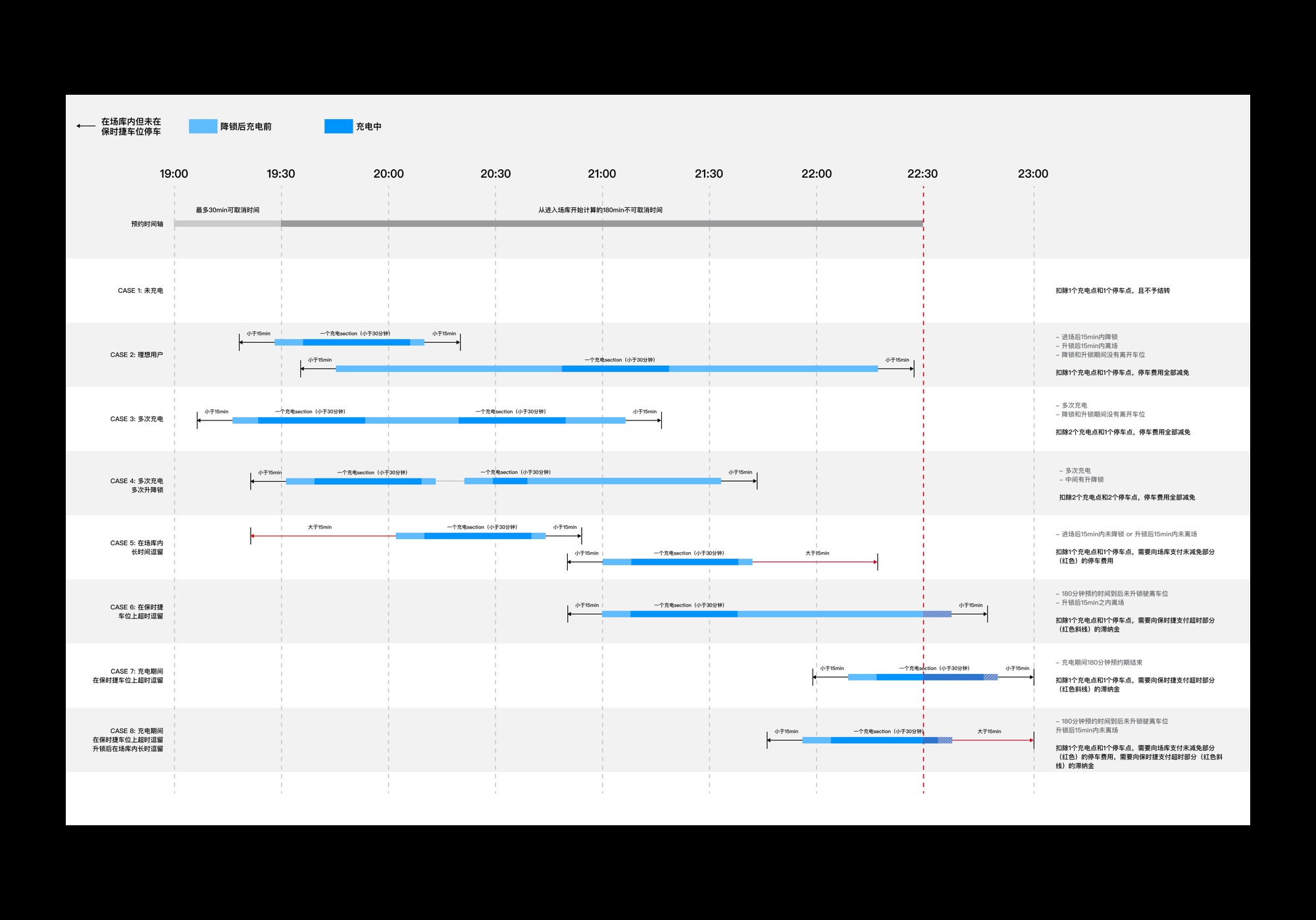
「预约-停车-收费」是一项复杂的服务,涉及多部门协作和多种零碎规则。我们设法梳理并重新组织了所有规则和流程,以避免可能的风险并提供顺畅的服务流程。我将这些规则和流程可视化,以帮助所有利益相关者对此达成一致。


03 用户调研&桌面研究
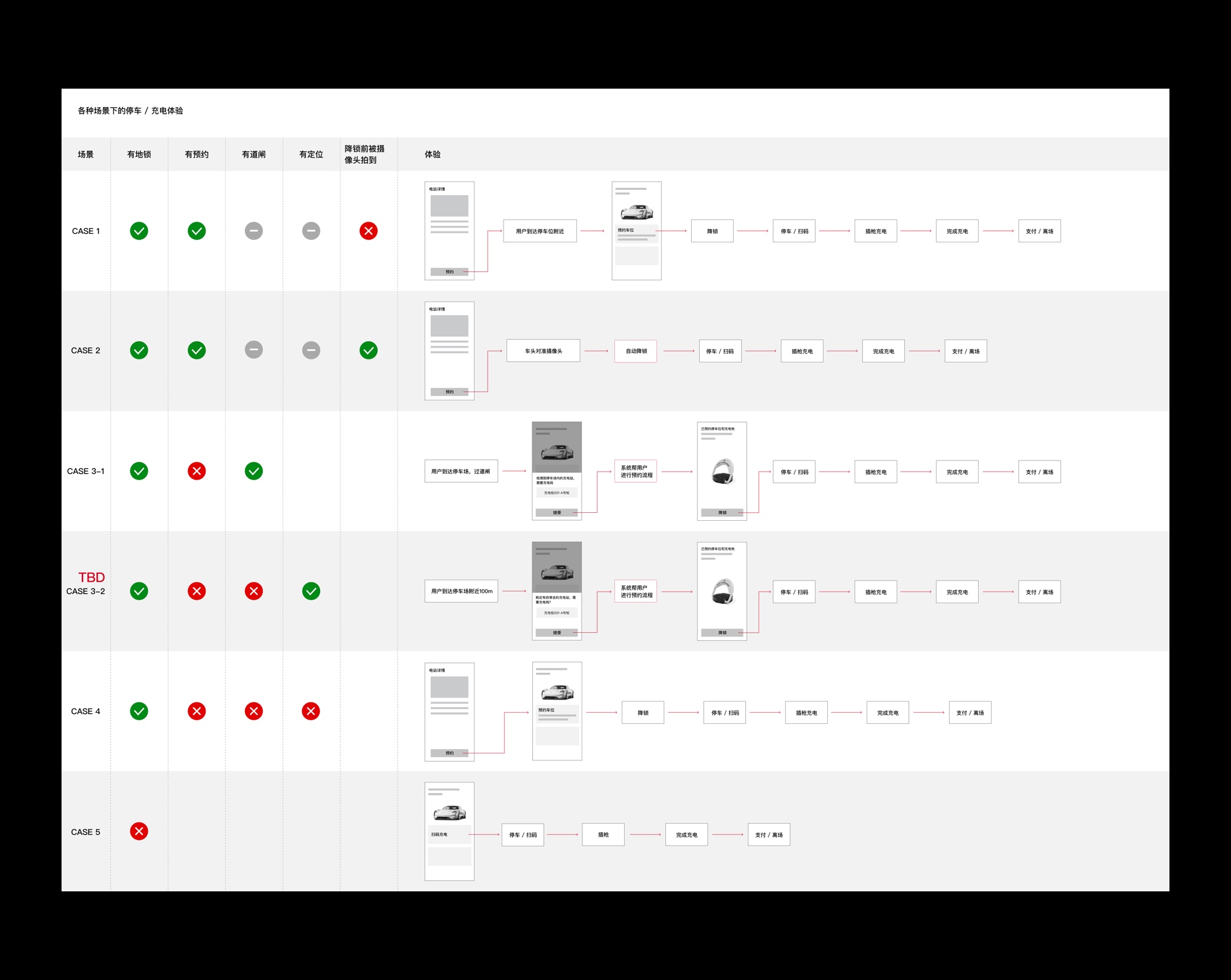
在这个项目中,我们很难直接与用户接触,所以我们采用了实地观察的方法:我们和 UAT 团队一起走了几遍充电流程测试,并观察真实情况下前来充电用户的使用流程,以了解可能发生的各种情况及用户在这些情况下的行为模式(如降锁流程、选择充电枪等等),也了解产品前后端交互存在的一些问题(如后端和地锁通信的即时度)。

另外,为了进一步了解如何设计流畅的充电体验,找到更多的设计机会并及避免可能的风险。我们对市场上提供充电服务的主流产品进行了研究。 通过桌面研究,我们需要尽可能回答以下问题: 1. 竞品的预约流程如何? 2. 如何向用户传递尊享感? 3. 充电服务的数据传输如何进行? 4. 竞品的收费规则和流程如何? 5. 如何通过设计帮助用户更好的充电? 6. 如何帮助用户快速找到合适的充电桩?

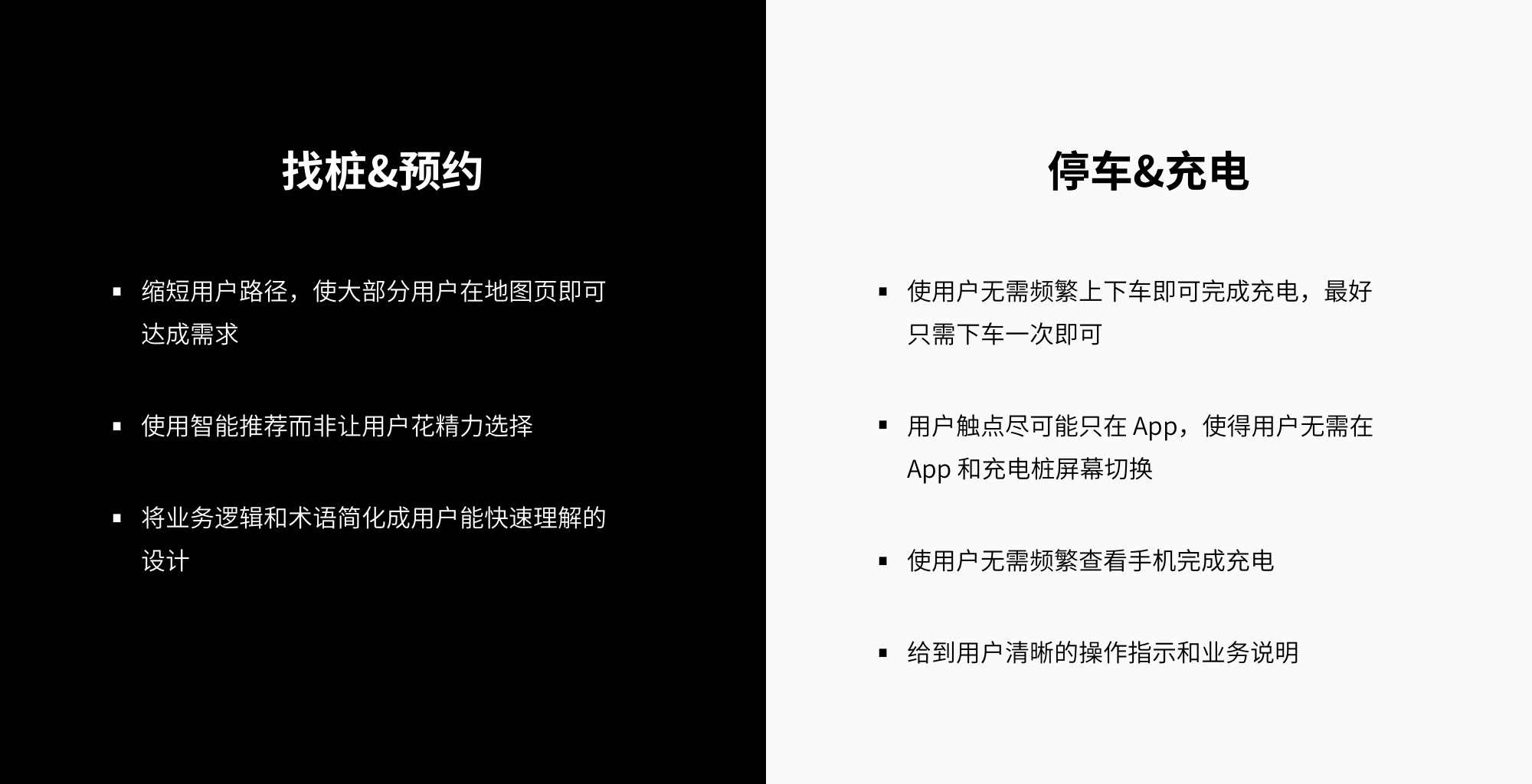
完成了以上工作后,我们将整个充电流程氛围两个大的组成部分,分别是寻找充电桩并预约(Finding&Reserving)和停车并充电(Parking&Charging)。针对这两个流程,我们有不同的设计侧重点:

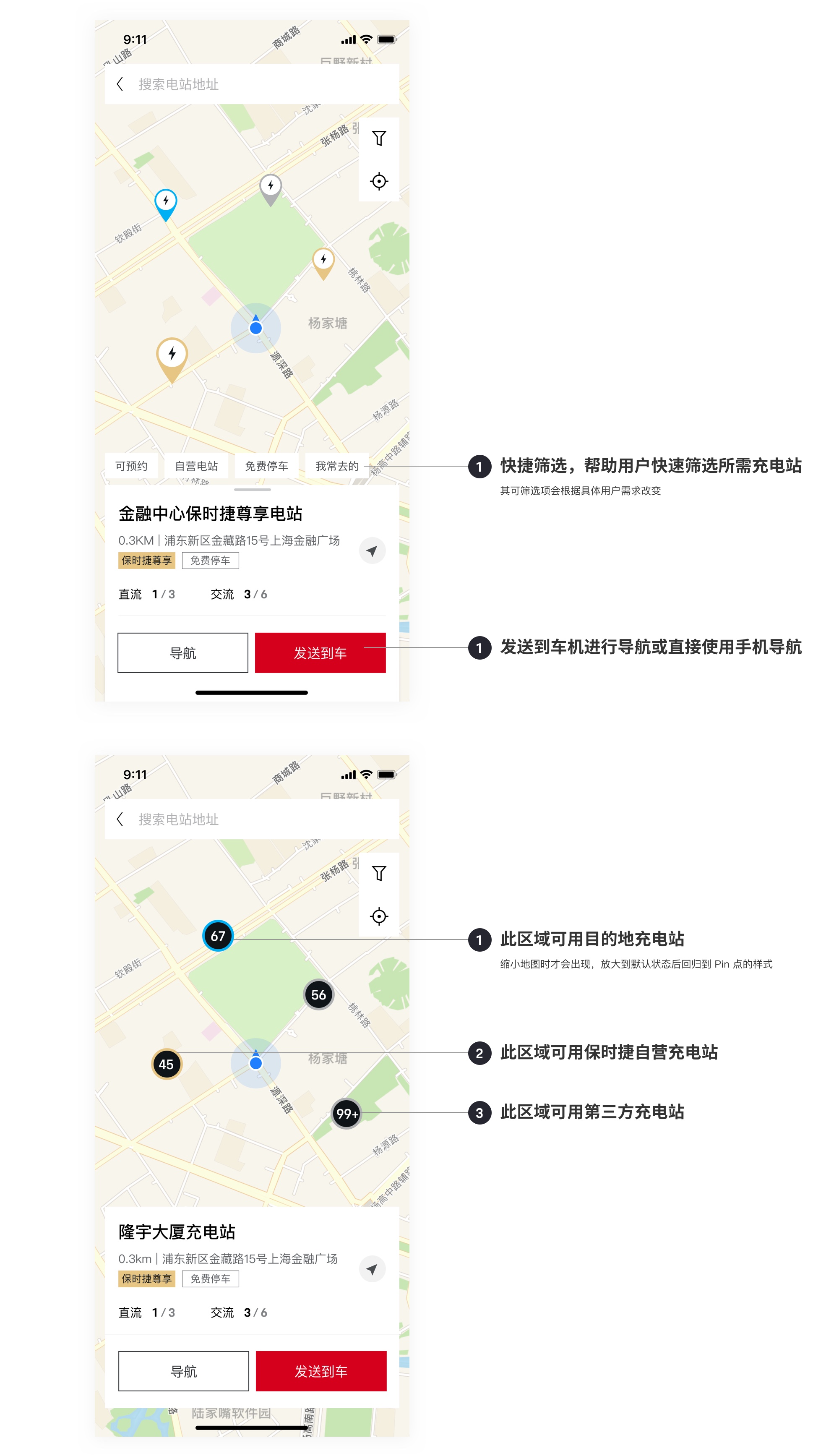
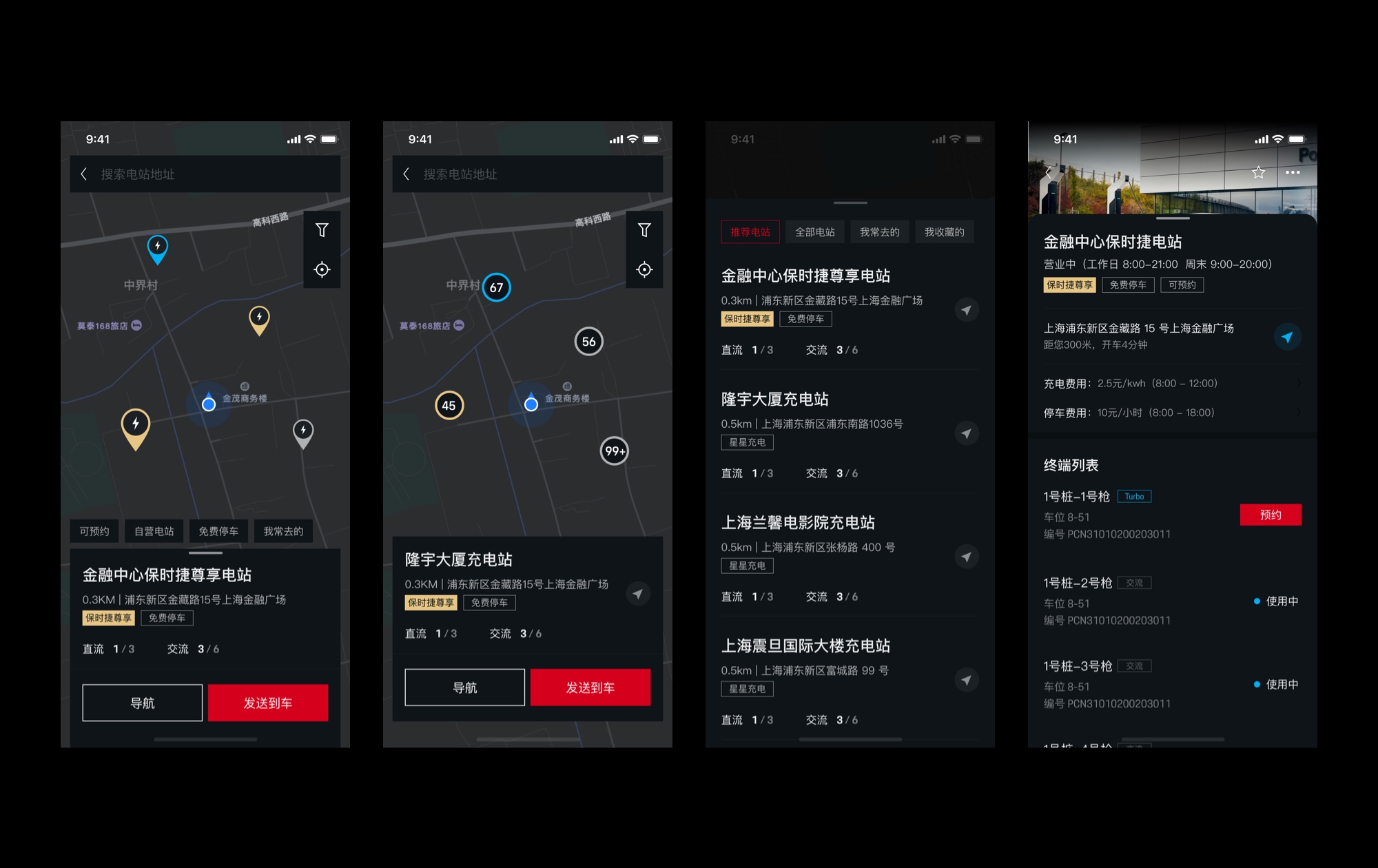
04 方案/找桩&预约
在这个项目中,我们很难直接与用户接触,所以我们采用了实地观察的方法:我们和 UAT 团队一起走了几遍充电流程测试,并观察真实情况下前来充电用户的使用流程,以了解可能发生的各种情况及用户在这些情况下的行为模式(如降锁流程、选择充电枪等等),也了解产品前后端交互存在的一些问题(如后端和地锁通信的即时度)。

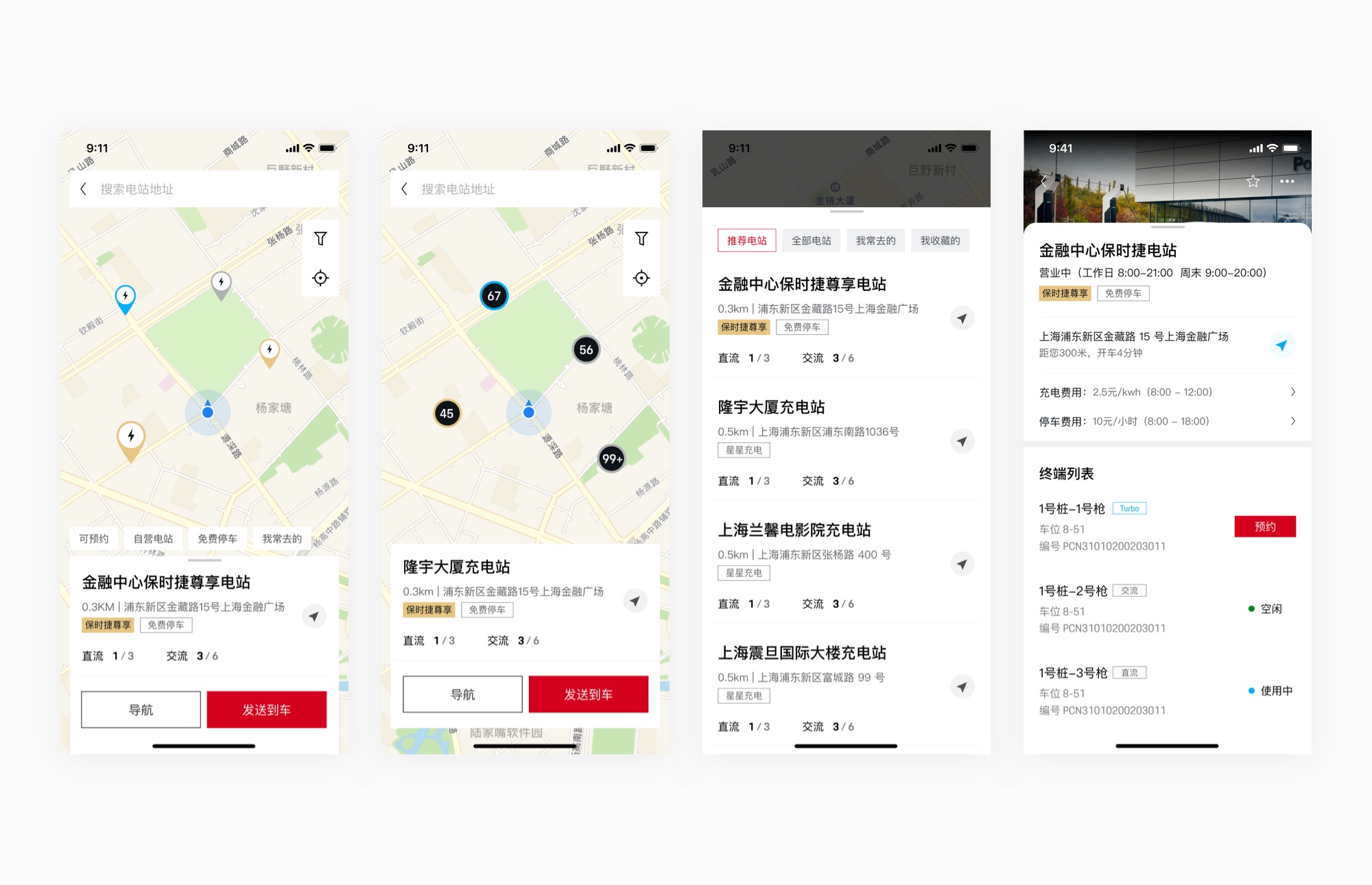
在智能推荐时,因为保时捷自营充电桩体验更好,并且从营销的角度上我们更希望用户使用保时捷产品,所以其他条件同等时会优先推荐保时捷自营充电。 若 3km 内有自营 / 三方电站,用户在这种场景下使用推荐,对距离是比较敏感的,优先按距离推荐最近的充电站。如果 3km 内的充电站不够 4 个,接下来可以推荐 3km 外的充电站,此时用户对距离的感知下降,自营充电站的距离可以按实际距离 -2km 计算(保时捷充电站会排在更前面);若附近有用户常去的电站,则其在推荐列表里的权重会更高。

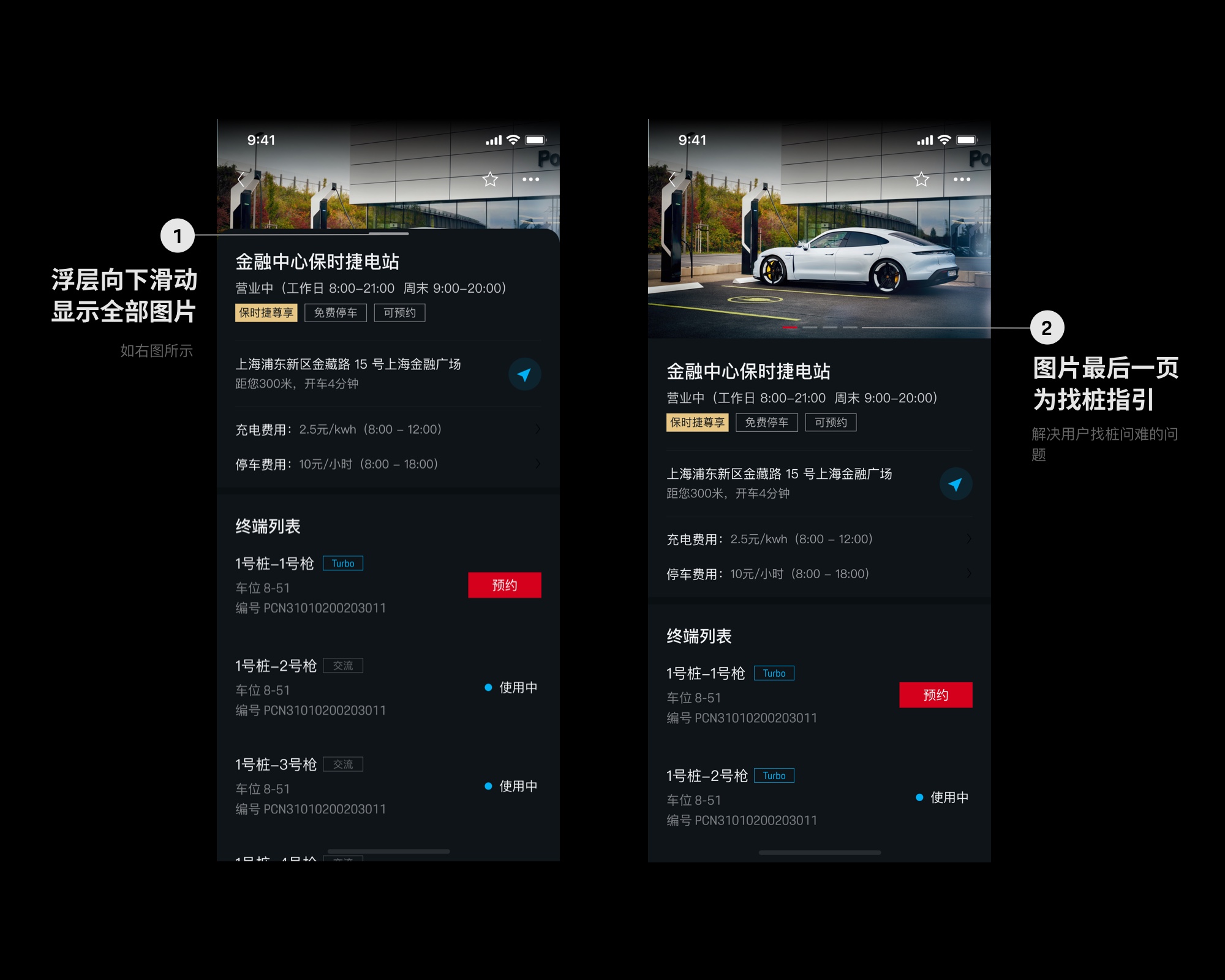
除了优化了找桩的流程,还重新布局了电站详情页的设计:默认缩小场站图片所占比例,展示更多场站相关信息(实际场站图片质量较差)下拉则可查看全部场站图片。另外,还对搜索记录、搜索结果的排序和展示做了优化。




05 方案/停车&充电
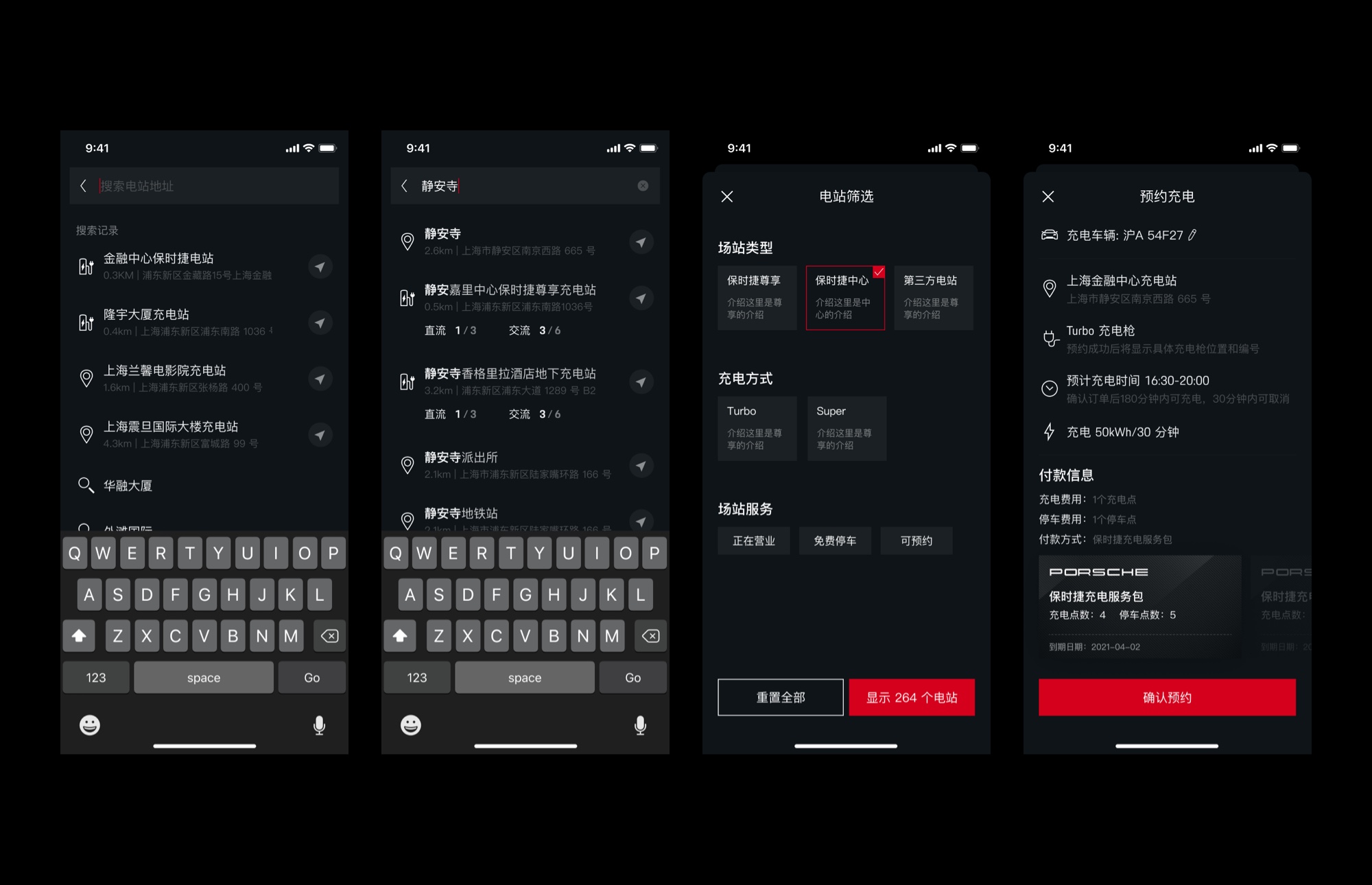
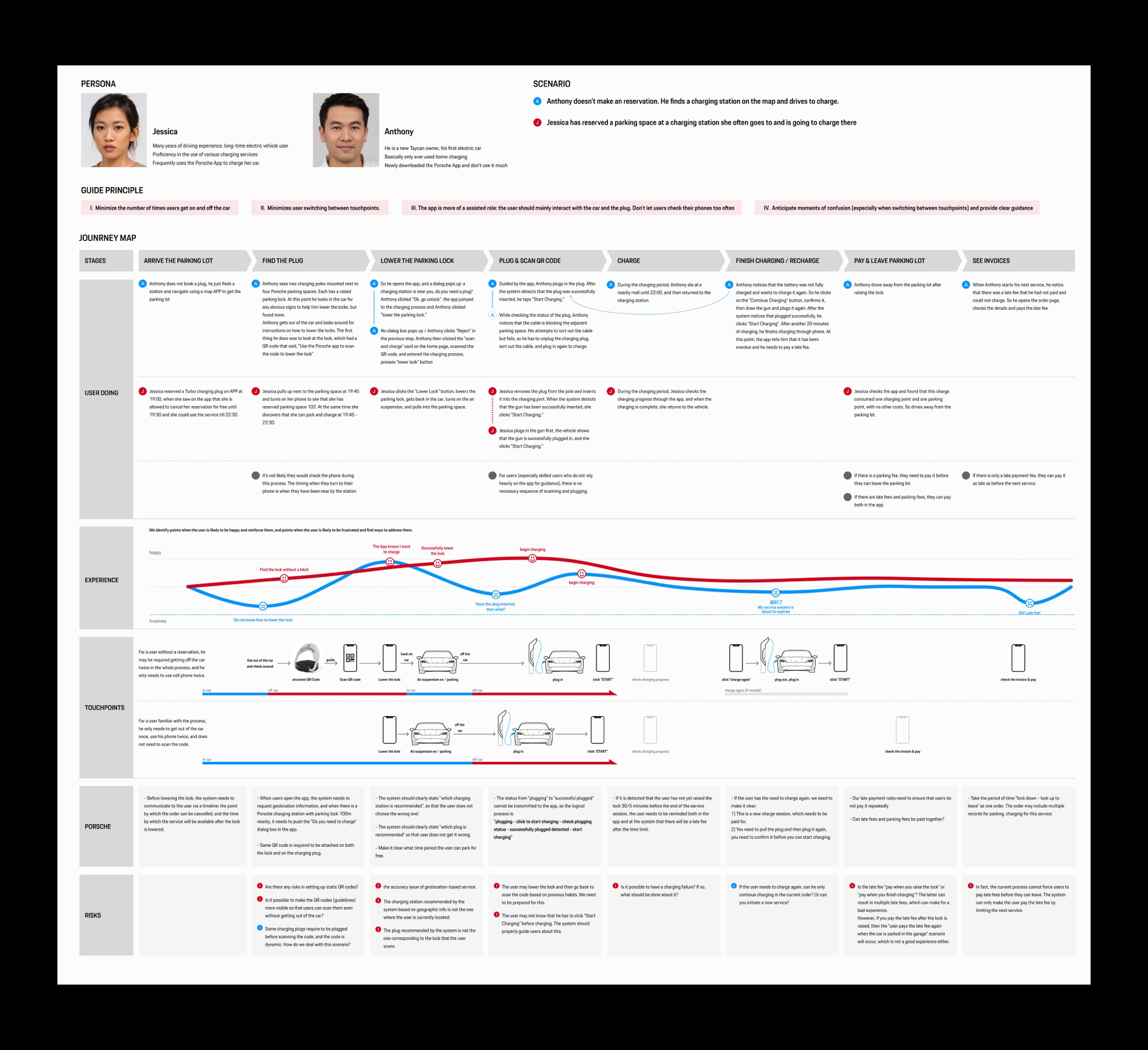
在新设计方案中,用户只需要扫码一次(若提前预约,则无需扫码)。新流程通过去除复杂难以理解的步骤,最大限度地降低了收费流程的复杂性。 我们梳理了用户在停车和充电时的旅程地图(Journey Map):

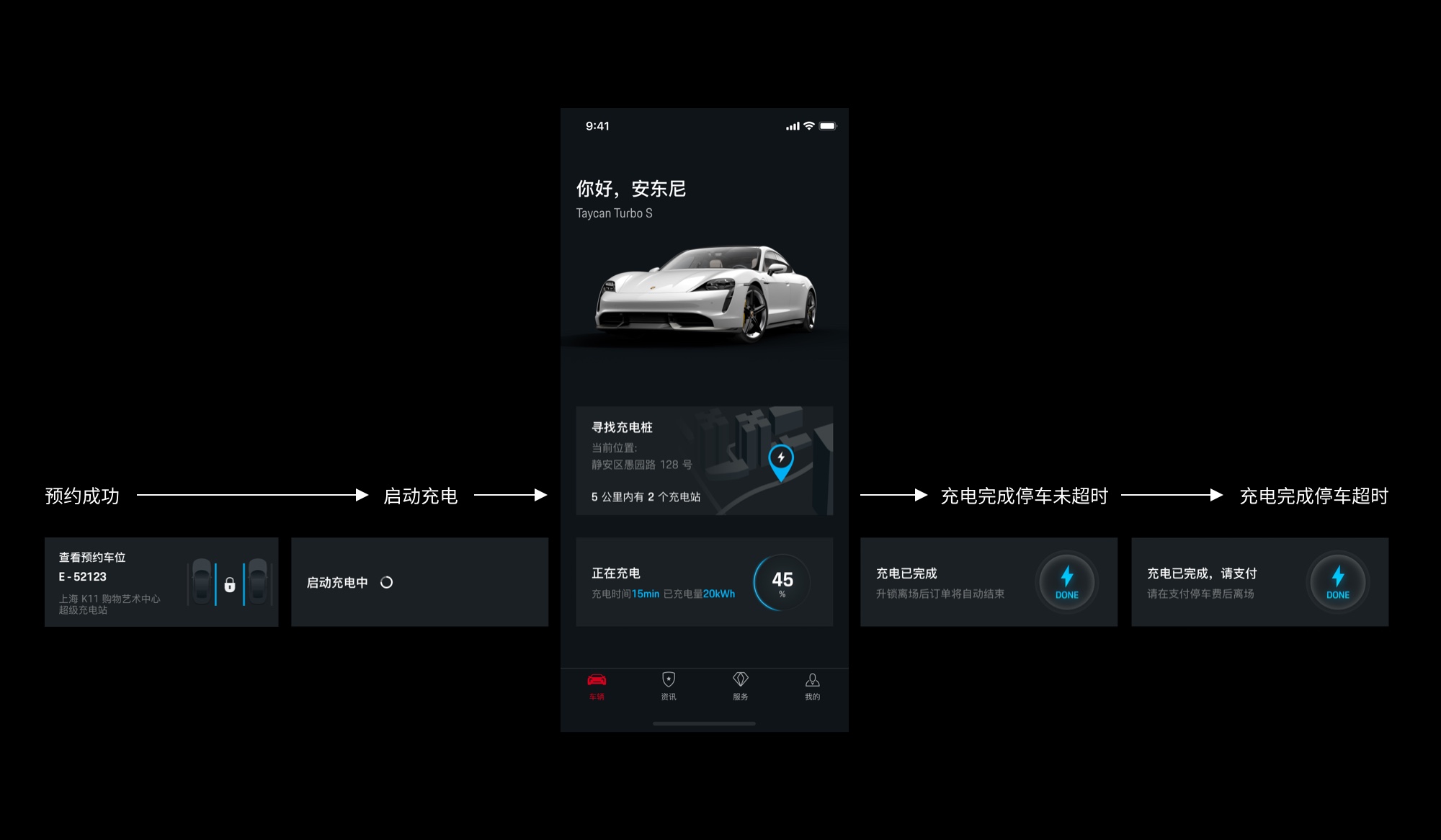
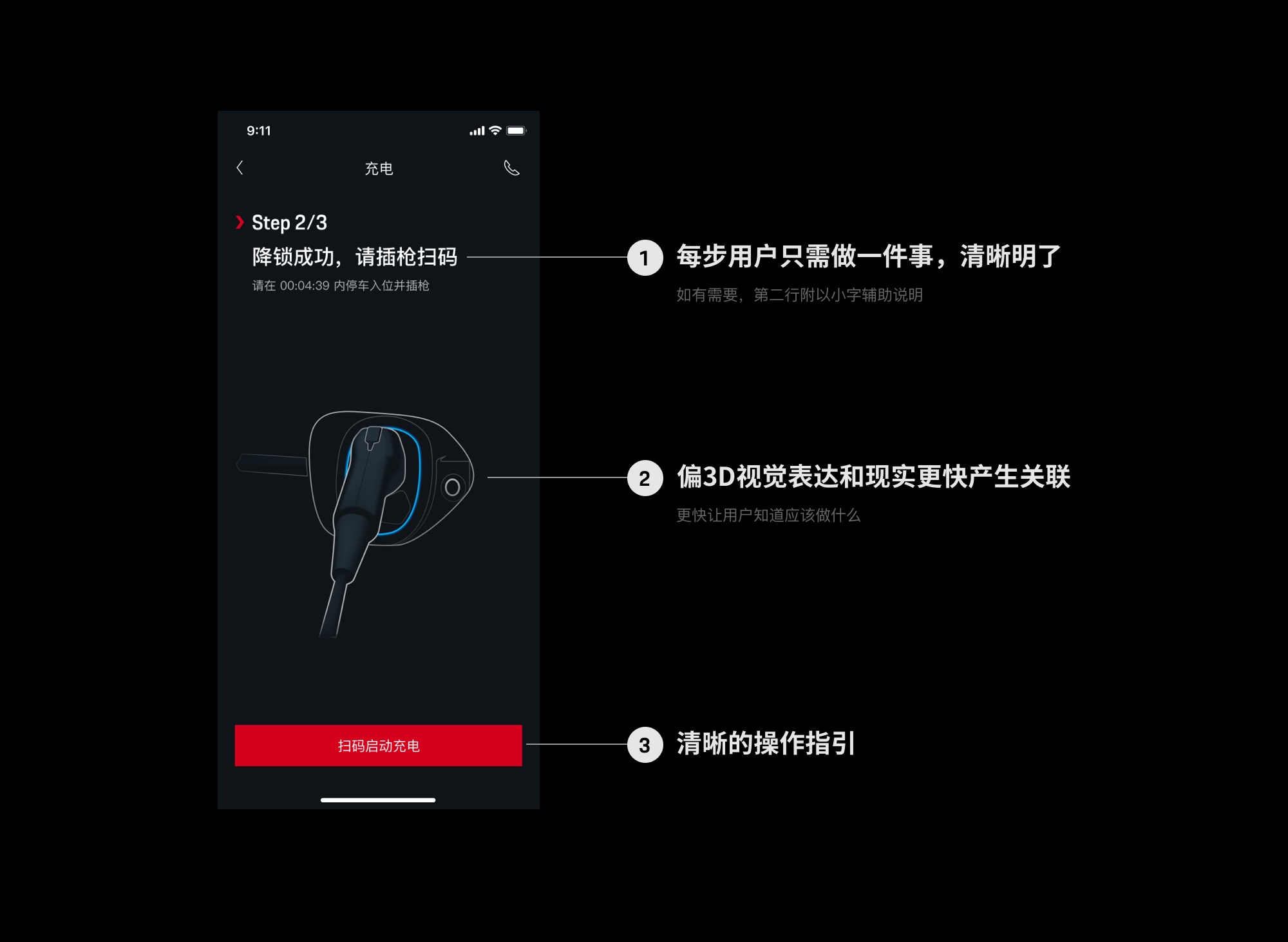
老版设计中,用户停车&充电的操作及订单信息是杂糅在一起的,这使得用户难以获得清晰的操作指示,也难以对业务流程形成清晰认知。新设计方案中,我们将状态展示、操作流程和订单记录分成三条独立的线,分别展示在首页状态卡片、充电流程页面和「我的」中,服务用户不同场景和阶段的需求。

第二条线即为充电流程,用户在这个连续流程中完成所有和充电相关的任务,用户到达充电场站,在预约详情页点击「降锁」即可来到充电流程页面,在此连续流程中按照指示完成充电。



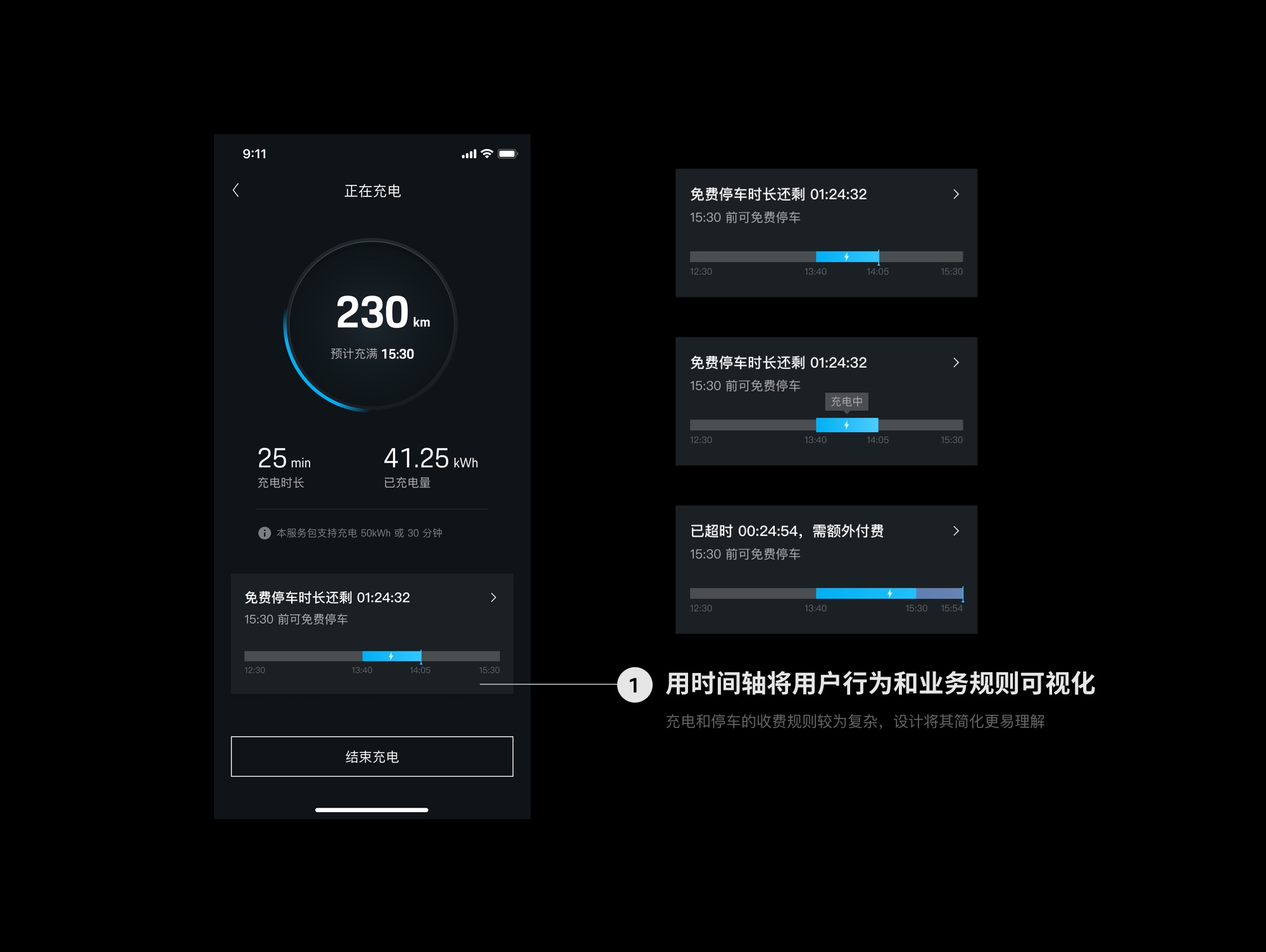
第三条线为订单记录,订单页记录详细的订单信息,其状态随着流程进行即时变化。但是用户只在需要了解详情时才需触达订单页,因此订单页不承载过多操作。
这里我们将充电和停车订单合并,因为在保时捷的业务规则中,停车是伴随着充电的。另外若用户充电服务流程中停车超时,则会产生滞纳金(在保时捷停车位),若在非保时捷停车位停车,则需要向第三方服务方支付停车费。因为滞纳金和第三方停车费不能合并支付,我们在设计时先让用户支付第三方停车费,滞纳金只要在下次服务开始之前支付即可。

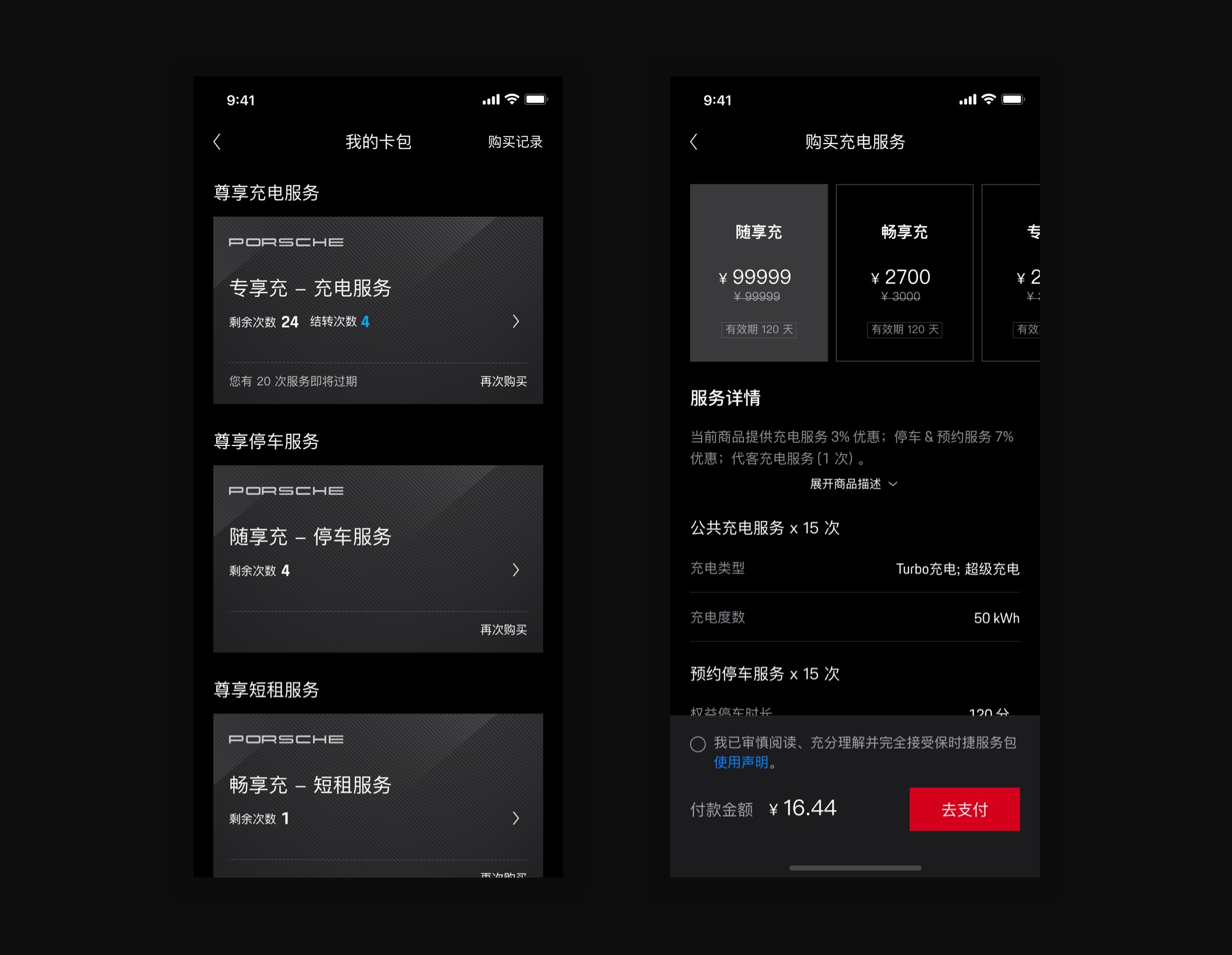
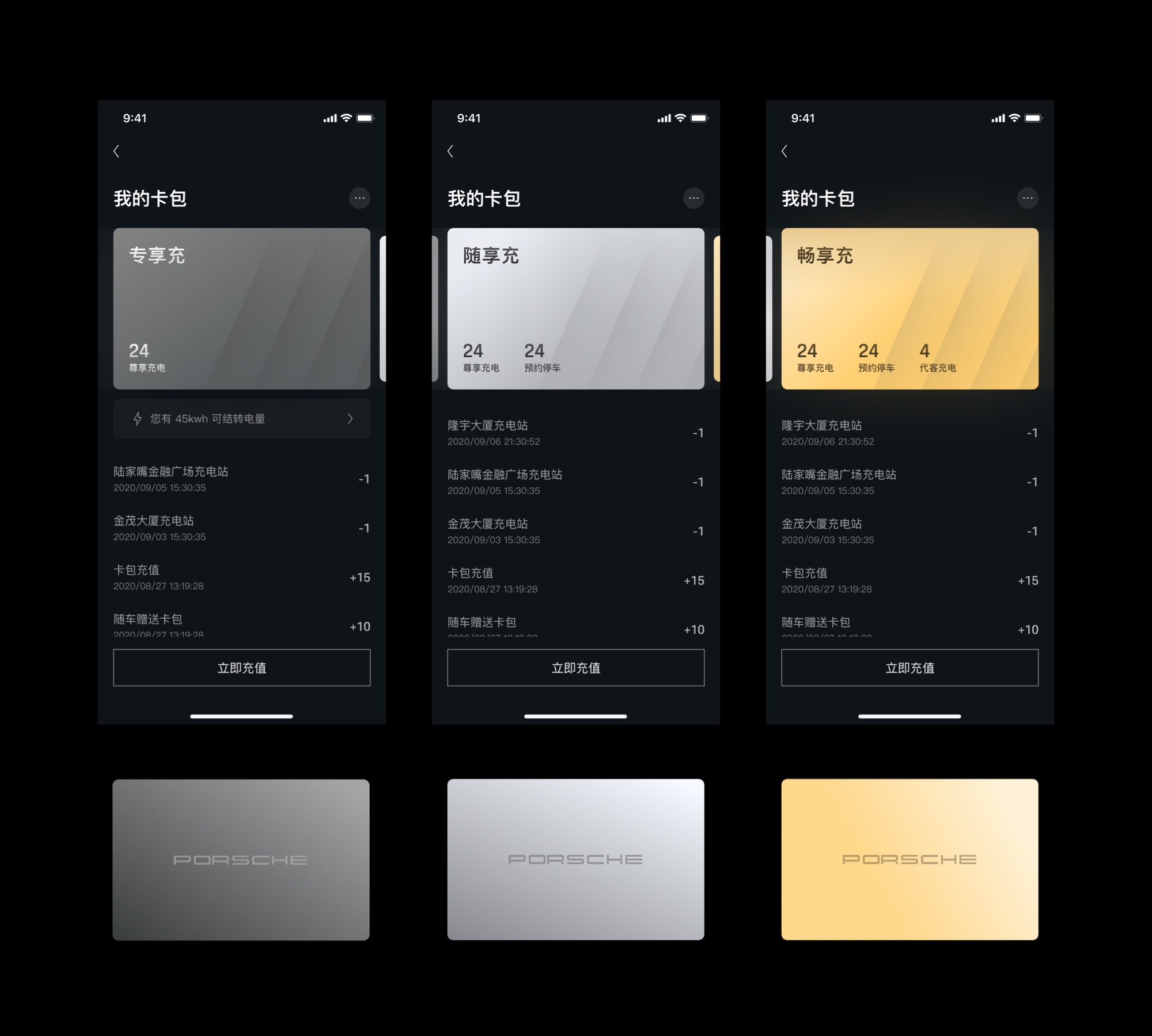
06 方案/卡包
卡包现有设计最大的问题是不同级别的服务杂糅,购买服务时信息杂乱,没有从视觉上区分各级别的服务(专享充、随享充和畅享充),没有清晰的使用历史。




06 总结
新设计方案中,我们缩短了操作路径,消除了所有不必要的流程,把复杂的业务规则变成了用户可理解的设计语言。设计内部和业务部门都对新设计比较满意,已经在慢慢将新方案落地到产品中。后续也会持续收集对应的数据进行设计验证。



