亮风台AR眼镜
Time
Services
Link
亮风台是中国首批 AR 专业公司,软硬件皆备,既生产服务智慧工业的 AR 眼镜,也开发空间计算、端云一体的 AR 系统 HiAR RainbowOS 。 AR 眼镜会供不同工种的工人使用,如何既能让工人快速上手,体验流畅自然,又保证其对各种工业环境的无缝适配,是我们要解决的问题。亮风台作为 AR 行业的先锋,其设计也需要足够的差异性,设计语言的探索和设计系统的创建也是要考虑的。
注:由于项目正在进行中,此文章中放出的部分设计为过程稿,不代表最终产出。
1992 年,Neal Stephenson 在其科幻小说《雪崩》中提出了「Metaverse」,这是元宇宙概念的最初由来。在小说中,作者创造了一个和社会紧密联系的三维数字空间,与现实世界平行,在现实世界中地理位置彼此隔绝的人们可以通过各自的「化身」进行交流娱乐。
2020 年,一场骤然而至的新冠疫情促使人类社会加速虚拟化,被疫情隔离在家的人们上网时间大幅增长,线上生活由原先短期的例外状态变成了常态,由现实世界的补充变成了与现实世界平行的关系,人类成为现实与数字的两栖动物……
这一切促使元宇宙概念在 2021 年彻底爆发。游戏公司 Roblox 在 3 月登录纽交所,第一次将元宇宙概念写进了上市招股书,从此有了「元宇宙第一股」。
元宇宙突破了人类世界的极限,它将彻底改变人类学习、工作、生活的方式,今天线上办公、学习和娱乐对于我们已不再陌生,但随着数字技术的发展,虚拟世界将会有更加极致的浸入式体验,而 AR 眼镜是人类连接现实世界和虚拟世界的一个非常重要的设备。
因此当亮风台找到我们,希望帮他们提升其一款 AR 眼镜的应用体验时,我们毫不犹豫地答应了。我们希望在合作中共同探索新平台设计的标准,为全新的数字世界打下地基。
AR 这样一种全新的介质给设计带来了更大的发挥空间,同样也带来了很多挑战。工人群体对 AR 眼镜的接受度如何?如何真正代入工人的视角,切实感受他们的真实需求?实际工业环境对设计的限制有多大?软硬件技术上能多大程度上支持我们的设计?
无论是为桌面端、移动端还是为 AR 眼镜做体验设计,都是一个发现问题并解决问题的过程,改变的是介质,用户的需求并未改变,我们要做的就是充分发挥每种介质的优势,用更优的手段去满足用户的需求,尽可能多的赋能用户。
比如在互联网刚发展时,人们更多是通过 E-mail 来满足社交和通讯需求;在移动互联网时代,视频通话使我们能感受到对方的音容笑貌,但还是局限于二维的屏幕中;那来到全息时代,是否全真通讯可以让我们有身临其境的感觉,即便相隔千里,却可像面对面一样交流,一颦一笑,一动一静,直接还原我们在现实生活中和人交流的情形。
当一个新技术来临时,设计师容易陷入技术本身的光环中,但如果仅仅是出于对新技术新交互的热情,忽视了用户,那就舍本逐末了,因为 设计并非服务技术的设计,用户不关心技术,他们只在乎最终的体验。
01 用户定位和工业场景挖掘
在进入具体的设计之前,我们需要了解,这款 AR 眼镜的真实用户是谁?他们有着怎样的电子产品使用经验?实际工作流程是怎样的?工作环境中噪音、光线、网络等情况如何?工人们希望 AR 眼镜如何帮助他们提升工作效率?
我们带着这些问题对亮风台之前的产品和体验方案进行了走查分析,进行了一系列桌面研究和用户访谈,也去用户的实际工作环境(宝钢)进行调研,和数名钢铁工人进行了面对面的交流,跟随他们走完了整个工作流程,然后变身工人,在他们的辅助下戴着 AR 眼镜体验了真实的工作流程。

我们通过亮风台提供的一些数据,结合实地探访的输入,梳理出了实际用户的更精确画像:40岁左右的工人,男性占绝大部份,学历不高,知识水平一般,有智能手机使用经验,但对新兴科技接受程度和学习意愿较低,崇尚实用和效率。
用户的工作场景则有比较大的不确定性,不同工种的环境都有比较大的区别,不同工作区域的环境也不一致,比如在其中一个偏封闭的工作间,噪音严重,平均噪音达到 95 分贝,最高 110 分贝,但温度正常,但另外一个开放的工作区域,噪音情况为 50-60 分贝,但温度偏高。光线环境和网络质量也比较参差,一般只有在办公室会有比较稳定的无线网络连接。
用户不同的工作性质对操作的要求也不一致,如用户在巡点检时即便噪音很高,也可以通过凝视点方式完成操作,但若用户在与专家进行远程视频沟通时,则对语音降噪能力有更高的要求。
AR 本质上是一种环境媒介,所以为 AR 做设计时第一步应该是确定用户会在什么环境下使用你的产品和设计。你的设计是和用户所在空间紧密绑定的,不要把注意力放在设备上,而要更关注设计和用户环境的结合,结合的越好,用户体验越优。用户可能在单个房间中,也可能在一个更大的开放空间中使用你的设计,作为设计师,要设身处地的思考用户在对应环境中如何与设计互动。
02 化身用户,拆解使用流程
对用户和其使用产品的环境有了深入了解之后,我们就化身用户,想象我们在实际场景中如何使用 AR 眼镜,有什么样的需求,又会有什么样的限制。

在这个过程中,我们会有一些辅助方式帮助我们还原用户的环境,也帮助我们建立设计的空间感和动态思维,比如通过三维建模和使用真实材料快速搭建原型的方式。
动态思维在 AR 的设计中至关重要,用户更倾向于在一个偏静态的环境使用手机,即便在移动,也不会对看到的内容产生影响,用户看到什么,仅仅由手指控制,但使用 AR 时,用户更偏向于走动,转头和移动都会影响用户接收到的内容。
这种思维的转变也会对设计流程产生影响,我们需要以动态的思维去考虑设计。从前我们做设计时为了激发创新思维,会有 Brainstorm 的一环,但为 AR 做设计时,我们需要的更多是 Bodystorm:对大部分设计师来说,在 3D 软件中绘制草图是很困难的,而使用纸笔白板等2D工具,往往会把思路限制在这些维度上。这时候,我们就需要更多的思考现实世界中发生的事情,在真实世界中与物体进行互动。我们可以使用电线、泡沫板、纸板等身边常用的材料去抽象模拟 AR 世界的交互和数字对象,以此为基础,我们即可通过搭建出的简易工具和场景,化身用户,去体验在具体的场景中如何使用该产品和设计。

这样能帮助我们动起来,真正地与环境产生互动,让用户可能碰到的真实问题浮现出来,反过来也帮助我们思考本身设计能给用户带来的价值,辅助最终的设计决策。
2.1 流程一:首次接触
大多数人对于 AR 眼镜的认知来自于电影、电视中的场景,人们头戴眼镜,用手进行各种拖拽、点击等操作,看起来非常酷炫。然而,产品设计最终还是要回到实际应用人群的需求。
在现实生活中,这款 AR 眼镜主要是给传统制造业车间的工人使用的。工人在进行设备巡检时,戴上眼镜,不仅可以更快捷地了解设备的情况,还可以通过眼镜与网络连接,在需要时与专家实现实时的远程视频沟通,譬如当他发现设备有问题无法解决时,可以通过眼镜呼叫专家,专家通过工人传输的实时视频可以同步对设备进行在线检修,然后通过语音指导及添加标注的方式指导现场工人解决故障。
工人们对于诸如 AR 这类高科技产品非常陌生,若干年来,人们仍然继续在用纸和笔记录信息,车间工人的日常工作与科技产品距离很远。让 AR 眼镜这样一个高科技产品更加顺滑地融入传统车间的工作场景,切实地完成这款产品「赋能工人」的目的,最大程度地降低使用门槛,这是一名设计师必须赋予产品的人文关怀。
我们在前期研究时也发现用户遇到的一个问题:「开机后,不知道干什么,不知道怎么操作,只能依靠人工教学」,「工人从零到一需要30分钟起步,但也会存在第二次使用忘记操作的可能性,也找不到人来帮助他」。
因此工人们第一次使用该产品时,我们希望其快速建立对新产品和新交互方式的认知,无缝进入具体使用阶段,尽量做到零学习曲线,同时也对品牌和体验建立正向的认知,因此我们需要对其进行用法教育和设置引导。
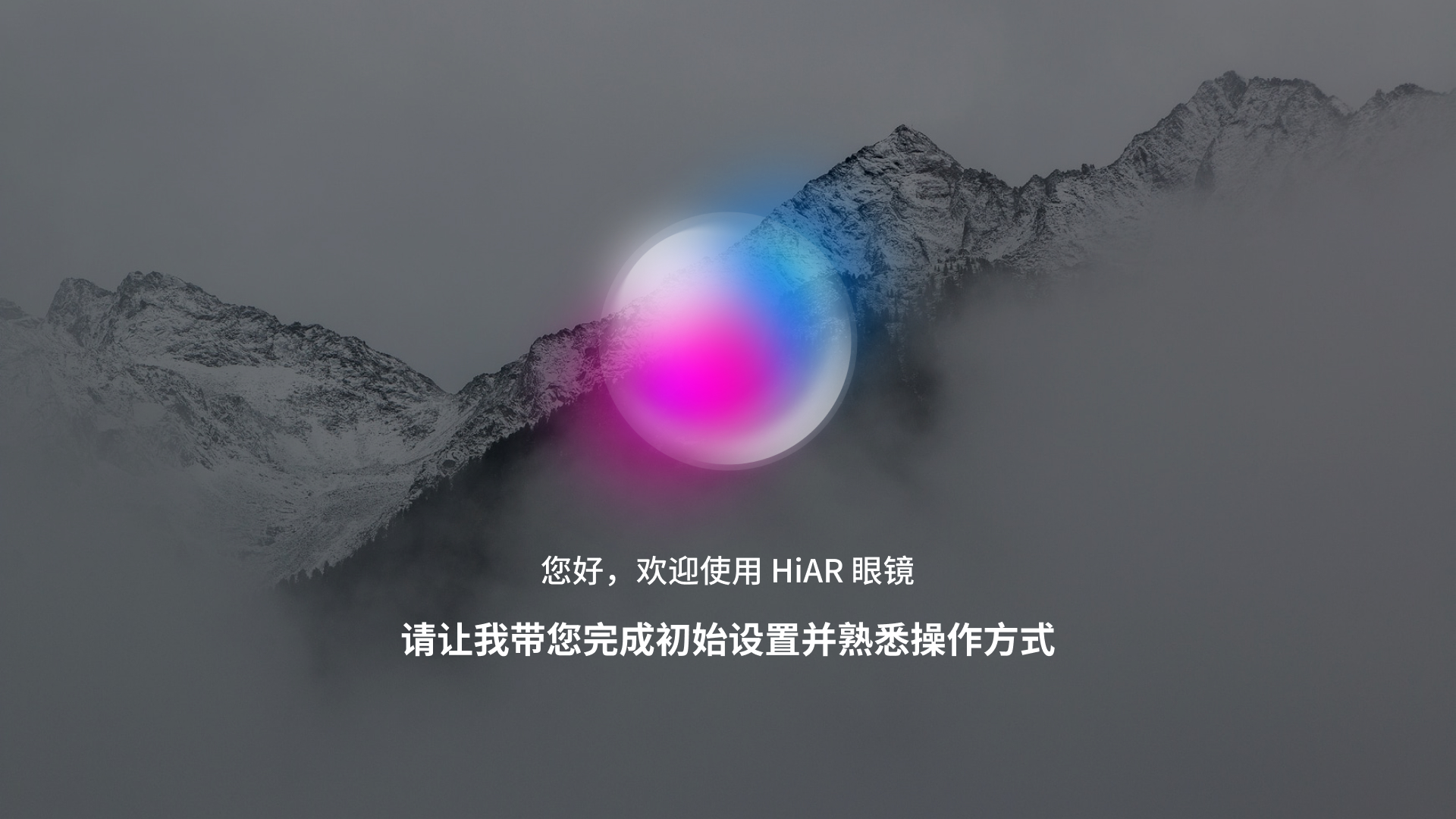
我们的设计思路为在完成使用指导的同时给用户带来仪式感和亲近感,就像有一个朋友手把手带着完成整个操作学习过程。我们通过虚拟数字形象引导用户一步步完成特定操作的方式达成用户教育的目的。首次开机后会出现亮风台 Logo 动画,动画结束后即有动态虚拟数字形象出现,告知用户要进行一段学习和设置的流程,给到用户预期的同时增强趣味性。

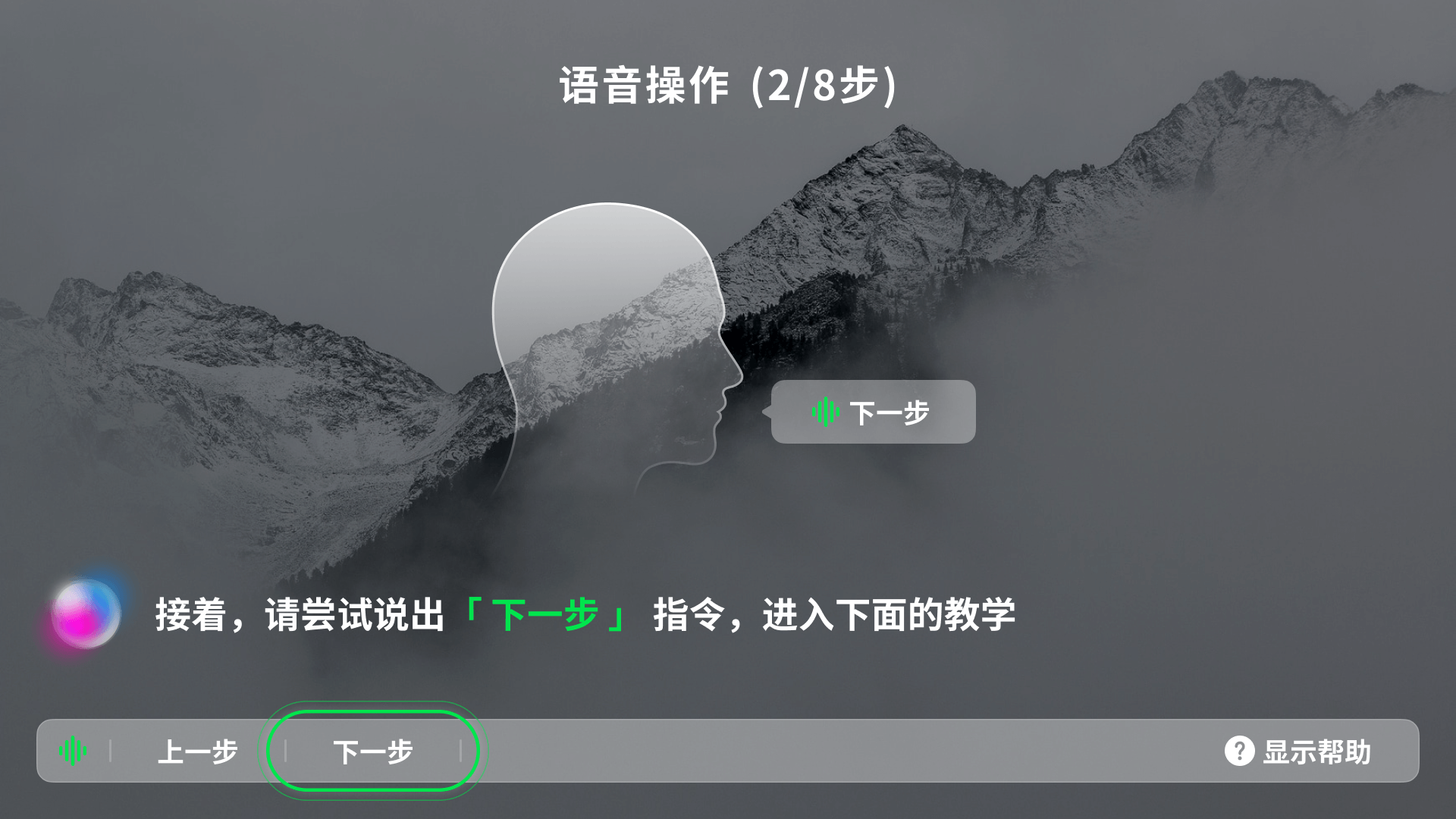
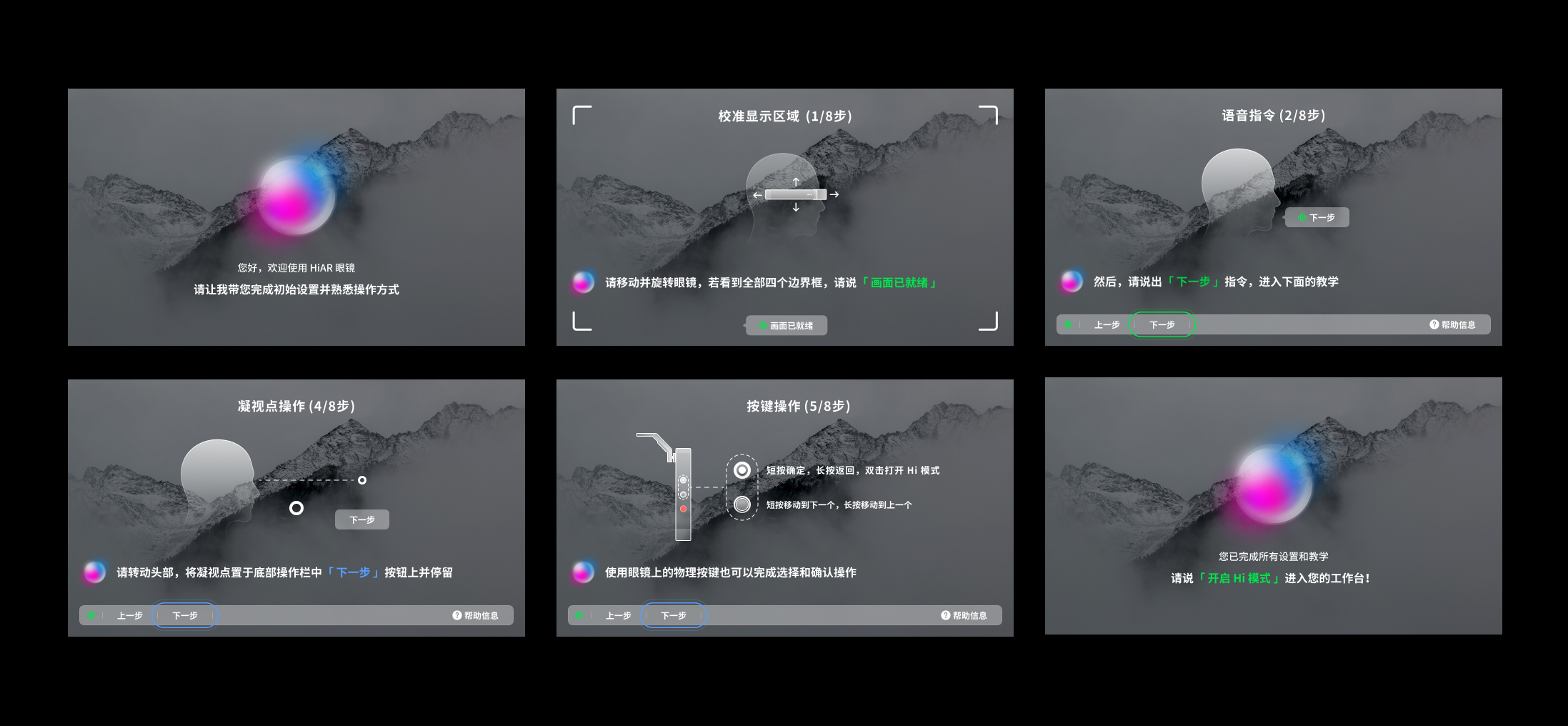
进入教程后,我们先将用户需要学习的内容进行拆解,比如怎么校准画面,如何进行语音、凝视点和按键操作。每一步教程中都有具体生动的动画将使用操作最大限度的还原,结合虚拟数字形象的语音提示,给用户非常简单易懂的说明,以最小的成本让工人理解应该如何交互。
以语音操作举例,虽然语音可以直达功能,但因无法给予充分的使用语音的指导,使其快捷无法施展,用户经常「不知道什么时候可以语音操控」、「对语音操控的指令非常陌生」、「知道可以语音操作,但不知该场景可以说什么」...为了解决这些问题,我们先是在教程中告诉用户任何时候都可进行语音操控,有哪些语音操控指令并可随时在「帮助信息」中查看,另外也清楚的标明每个页面可以说的指令都放置在页面底部的操作栏中。

我们在每一步教程中都设置了一个可轻易完成的目标,让用户去检验自己的操作是否正确,如「请说出下一步」。完成教程部分之后,我们傻瓜式地引导用户进行联网登录(可选择跳过)。
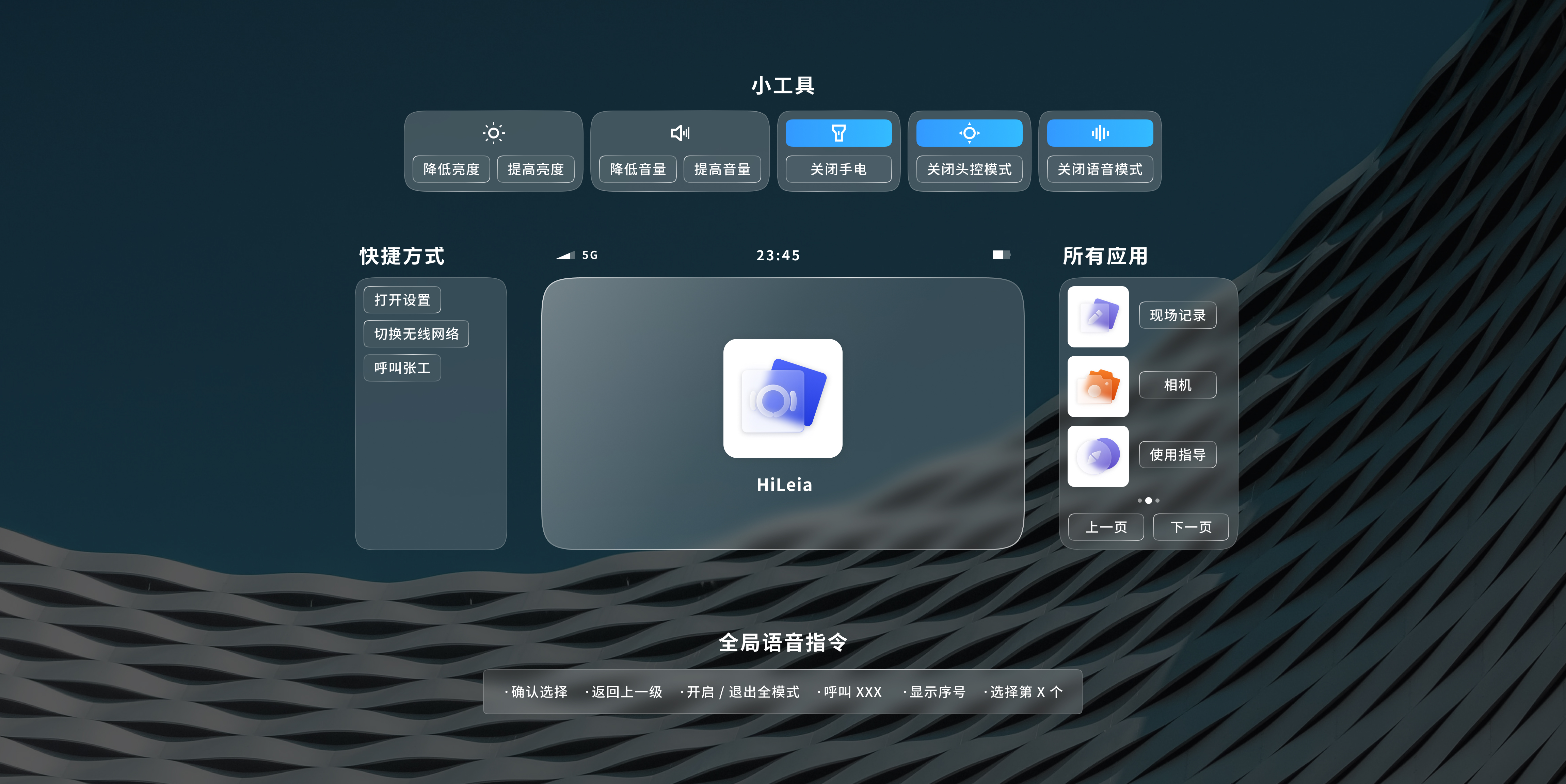
最后,虚拟数字形象会告知用户成功完成了整个流程,然后会进入工作台开始常规使用流程,也对刚刚的教程进行巩固和训练,无缝从教程衔接到正常使用流程。
为了让工人在以后的使用中可随时查看教程内容,我们在每个页面底部操作栏的「帮助信息」中都放置了「使用指导」的入口,另外在工作台中也使其以独立应用的方式存在于应用列表中,为用户提前想好将来可能遇到的情况。
除了首次进入系统的使用指导,教育和引导贯穿整个用户生命周期,我们通过设计的方式去缩小工人对新型科技产品的认知鸿沟,先解决上手问题。



2.2 流程二:联网登录
工人通过 AR 眼镜完成对应工作,需要在系统中将完成的工作和自身进行绑定,另外也存在数个工人使用一个设备的情况,此时工作和身份的绑定就更加重要,所以在用户开始工作之前,需要进行联网和登录的操作。
联网行为的本质即为信息验证,可通过插入实体 SIM 卡验证信息完成移动网络连接,也可通过扫码或输入密码进行信息验证连接 Wifi。

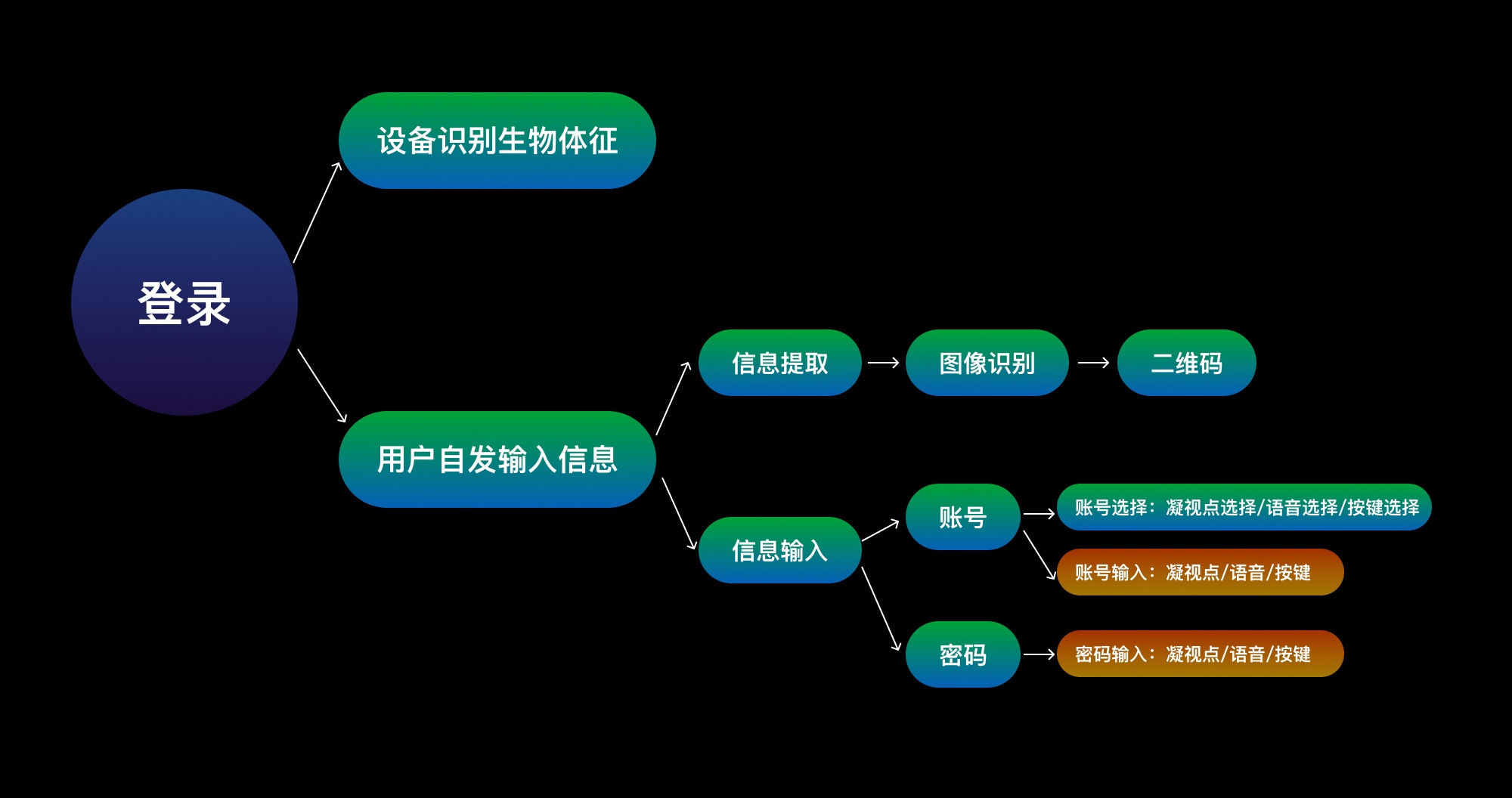
登录行为的本质是身份验证,有两种方法可以完成,一种是生物体征识别验证,无需用户进行任何操作,依赖于硬件设施,如虹膜验证,声纹验证,面容识别等;另外一种是通过用户向系统输入自身信息,系统进行信息的比对和验证,比如图像识别扫码登录、扫码验证登录、账号密码验证登录等。

在处理用户的联网登录需求时,我们尽量让用户跳过精确输入,使用最简单便利的方式完成,生物体征识别是最优的方案,把所有复杂输入和验证都交给机器完成,但限于当前硬件和技术水平,没办法很好的实现,所以我们选择了扫码作为优先的方式。若用户需要通过账号密码的方式完成登录,我们也尽量让用户在最近登录的账号中选择自己的账户,而非输入账号信息。

选择比输入效率更高,如有可能,优先让用户进行选择,若输入不可避免,则通过智能化技术和设计让用户尽量少的输入,使用算法给用户推荐最适合的内容以供选择。大家熟悉的点击输入验证码和浏览器自动补全账户密码功能就是选择代替输入的很好例证。
2.3 流程三:输入
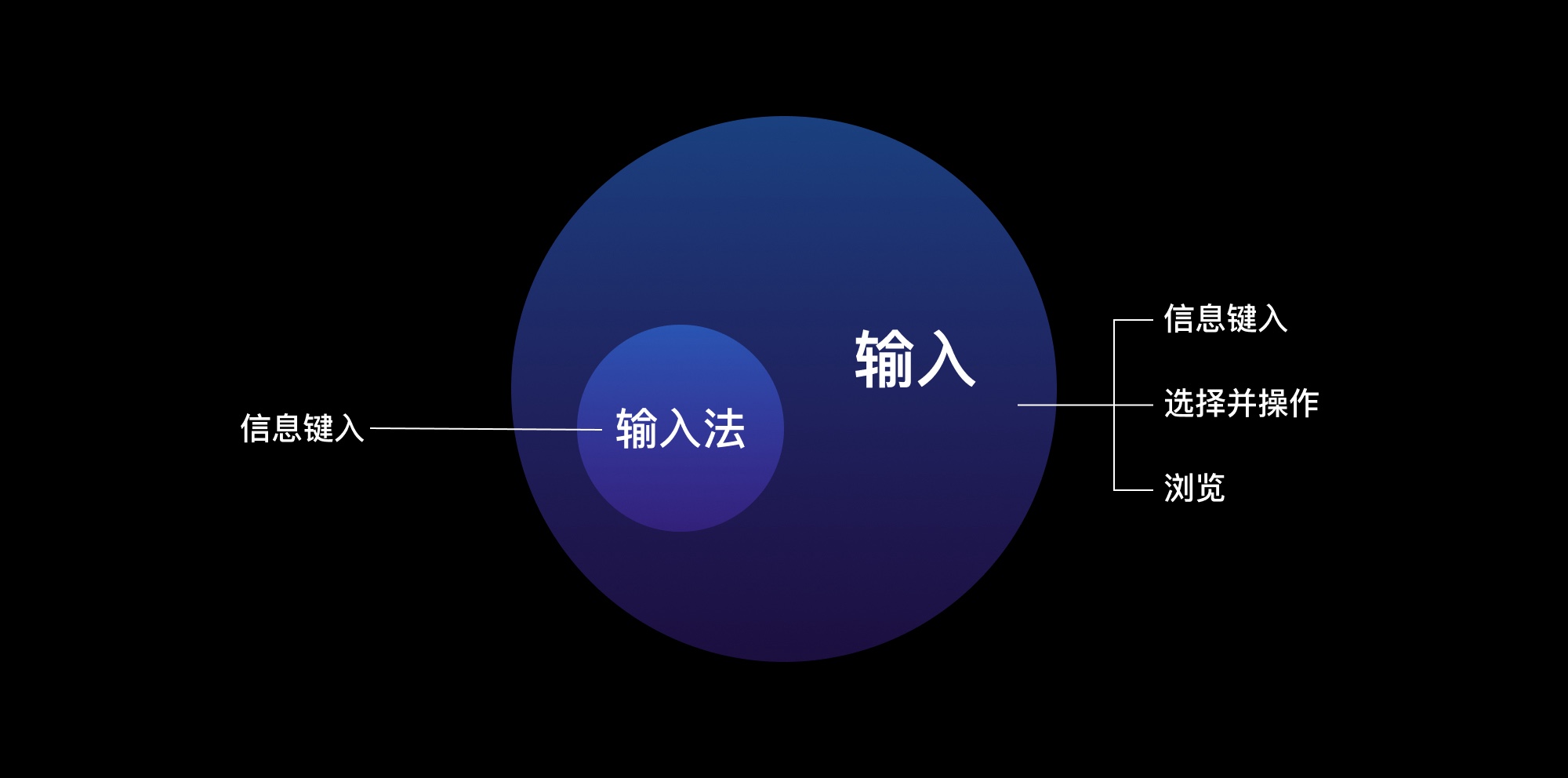
我们接收到的用户的需求是产出一个适合于 AR 眼镜的输入法,但我们在深入思考后发现我们要解决的是AR 设备的输入问题,而输入的本质是用户如何通过一定手段和机器通信,完成信息键入(Input)、选择并操作(Select&Action)和浏览(Browser)的目的。输入包含输入法,我们在此基础上去思考适合 AR 眼镜和亮风台当前技术水平的输入方式。

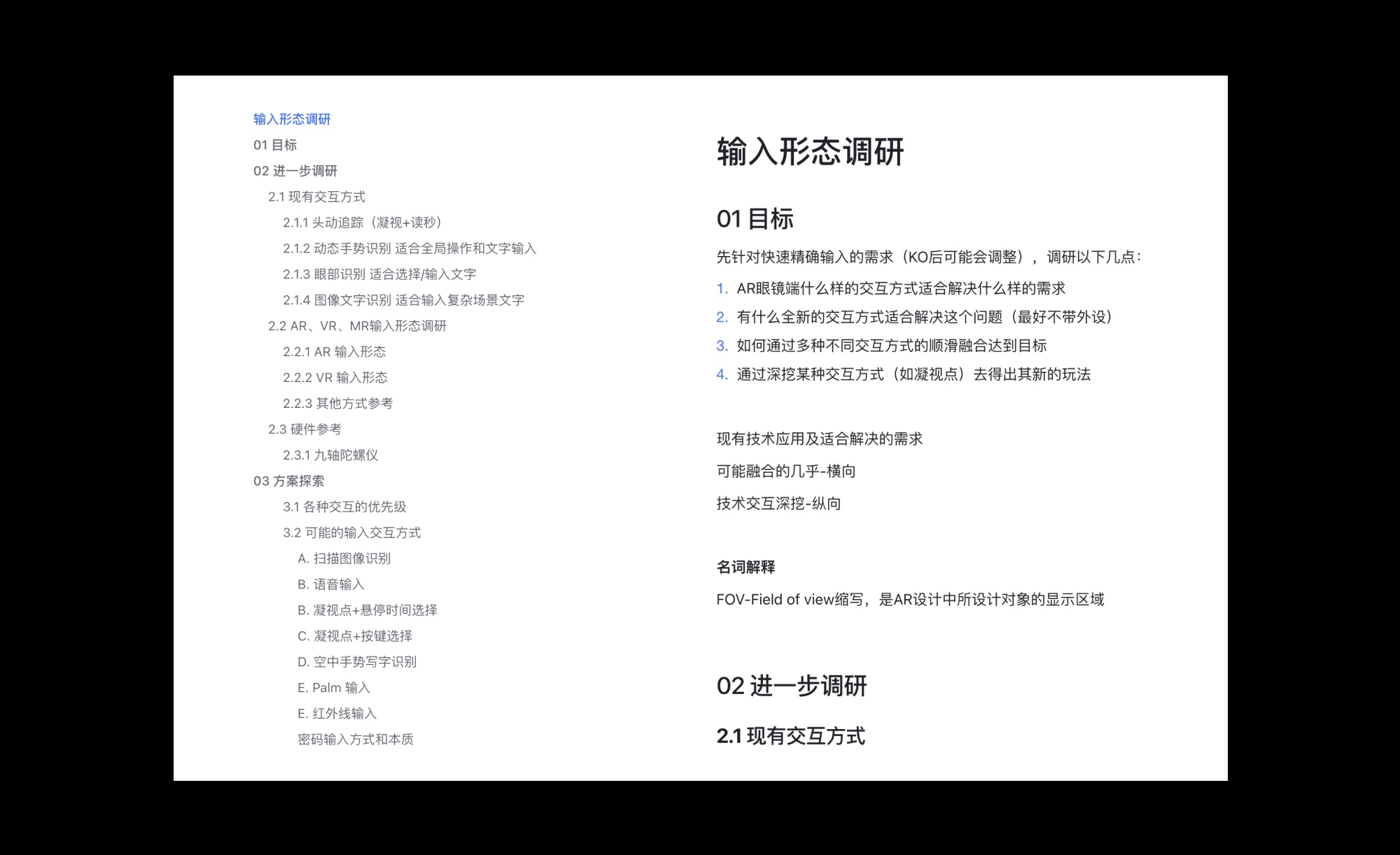
我们调研了市面上现有的输入方式(静态手势、语音识别、凝视点、物理按键、图像识别和动态手势),对其能完成的操作做了统计。


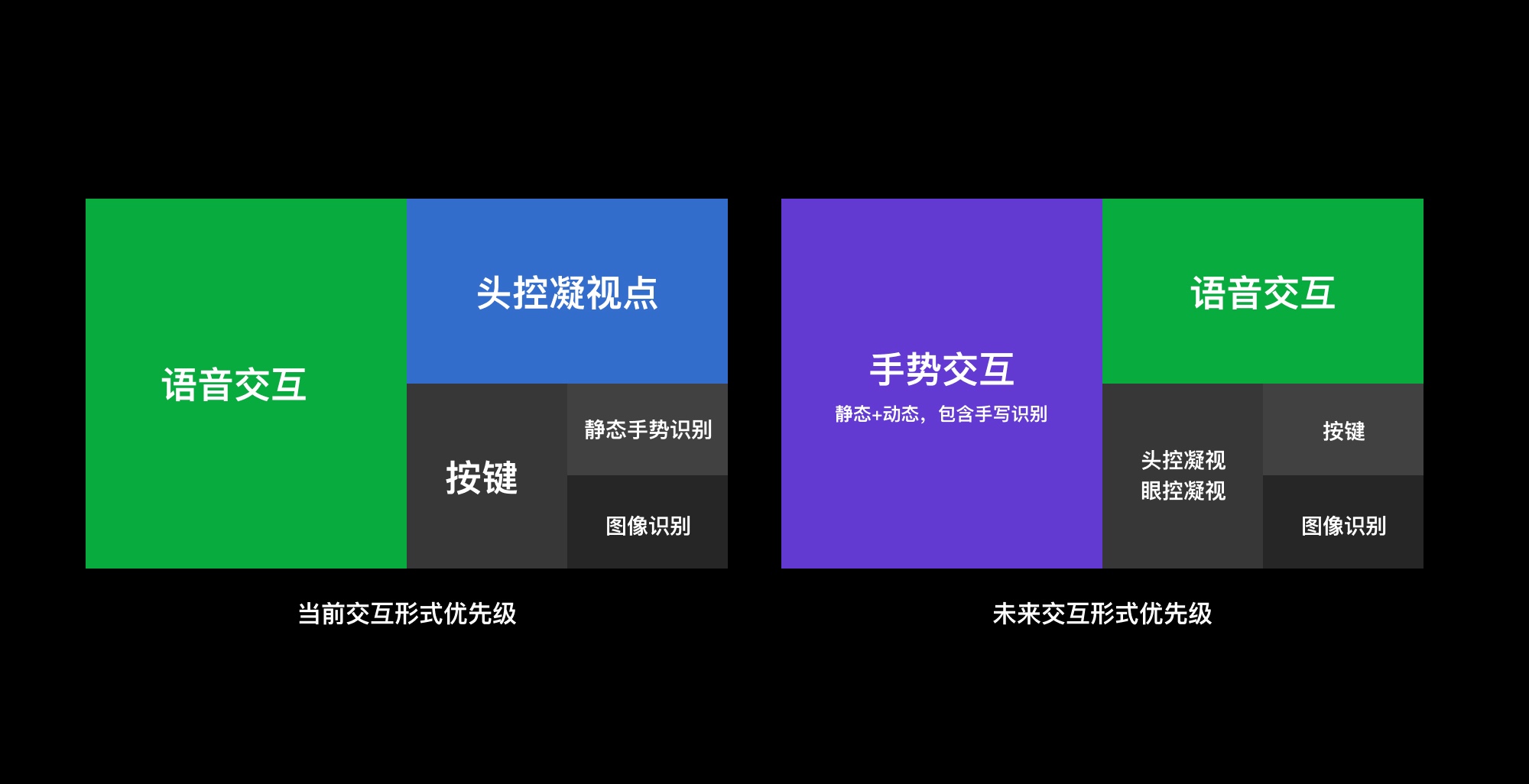
结合各种交互方式的优劣势和技术可行性,我们找到适合当下和未来时间点的发力点,当下语音技术最成熟,凝视点技术一般,动态手势技术处于探索中,以语音操作为主,未来手势交互成熟后可以手势交互为主,语音和其他交互为辅。

在实际使用场景中,各种输入方式并不是孤立的,他们可以根据场景需求有机地进行组合,完成一系列操作。比如可以通过手势呼出语音输入,然后通过语音识别输入文本内容,系统根据语音输入的内容智能推荐关键词,此时可通过凝视点或按键选择并确定关键词...
大部分输入都可以通过选择来完成,如选择操作,选择账号等,可以通过语音、凝视点或按键完成,但有些情况下必需要用到精确输入,如输入密码等,此时,我们就需要有一个应对精确输入的输入法方案。
2.3.1 输入方案一:飞轮
我们的第一个方案是「飞轮」取自齿轮转动和机械表的灵感,想要把现实生活中精密齿轮优雅精确的操作体验带到数字世界中。

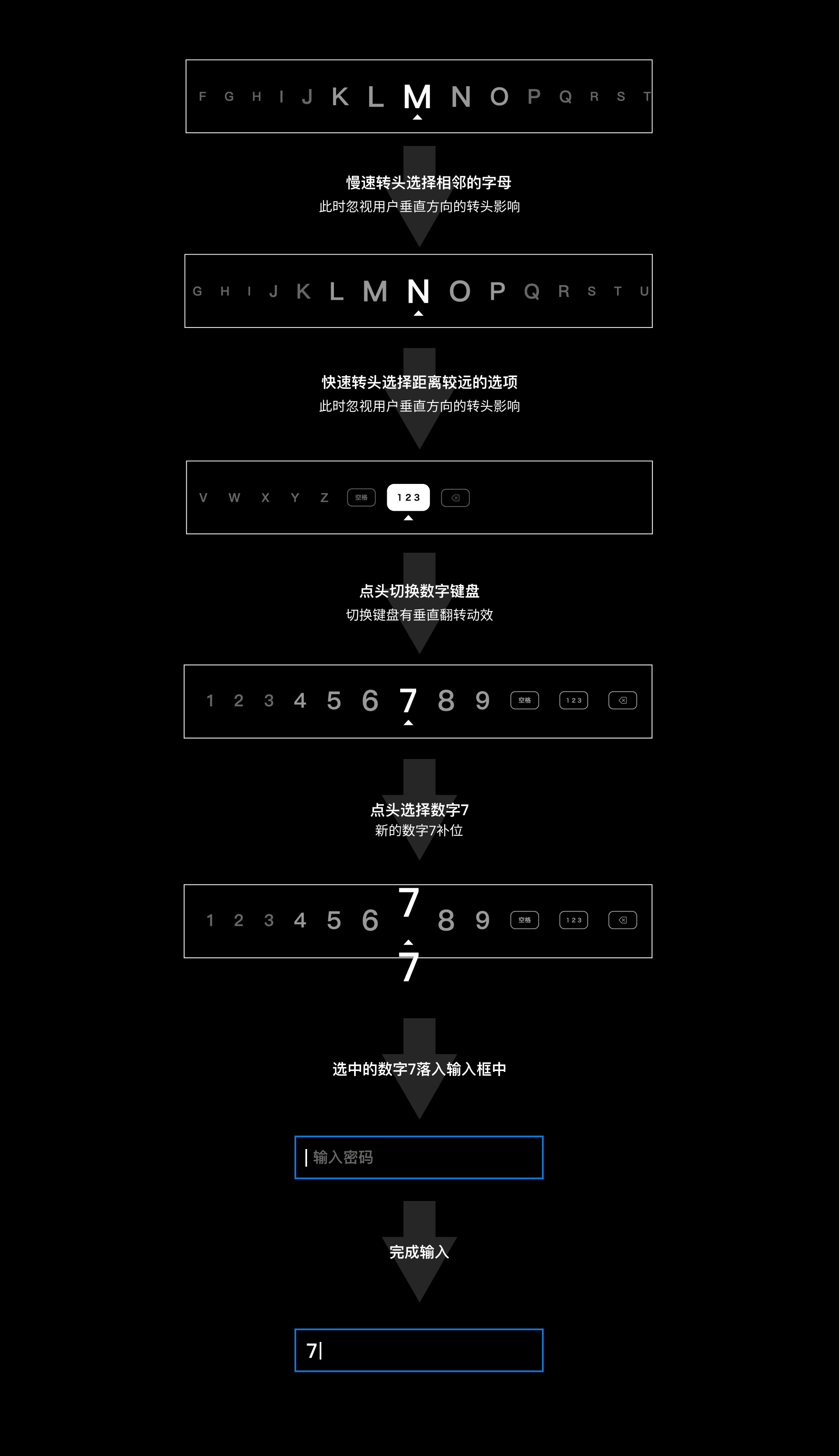
在这个方案中,我们把输入项排成一行,但不会全部显示,由中间向两侧拓展显示(文字大小由中间向两侧递减),以免字母过小难以看清。用户使用凝视点功能进行操控,左右转头移动选择指针,点头确定输入所选项,指针移动速度和转头速度正相关,慢速转头选择相邻的字母,快速转头选择距离较远的字母,就像游戏手柄按键和摇杆的功能。字母对指针的磁性吸附也和速度相关,微交互避免误操作。

指针移到输入项边缘后未显示的输入项进入视野进行补充。整个输入过程中都会有机械的咔哒声,给到用户微妙并及时的反馈。

左右转头选择字母,点头来确定所选字母,这种设计继承了生活中转头浏览内容,点头确认的无意识习惯,当使用头部凝视点进行选择和确认时,点头就成了直觉化的操作,因而自然而然,无需解释。
无意识直觉化设计也是贯穿整个设计流程的一个重要原则。
人们在街上可以边看手机边沿着盲道走路、当内心是否定想法时,即便嘴上表达肯定,也会无意识做出摇头的动作、人们在思考时会转笔,托下巴... 生活中处处存在着无意识直觉化行为,这些行为是自然的,无需占用人们理性思考的资源,也不用任何教育,因而能轻易的融入到人的一连串行为中,默默地帮助用户达成既定目的。
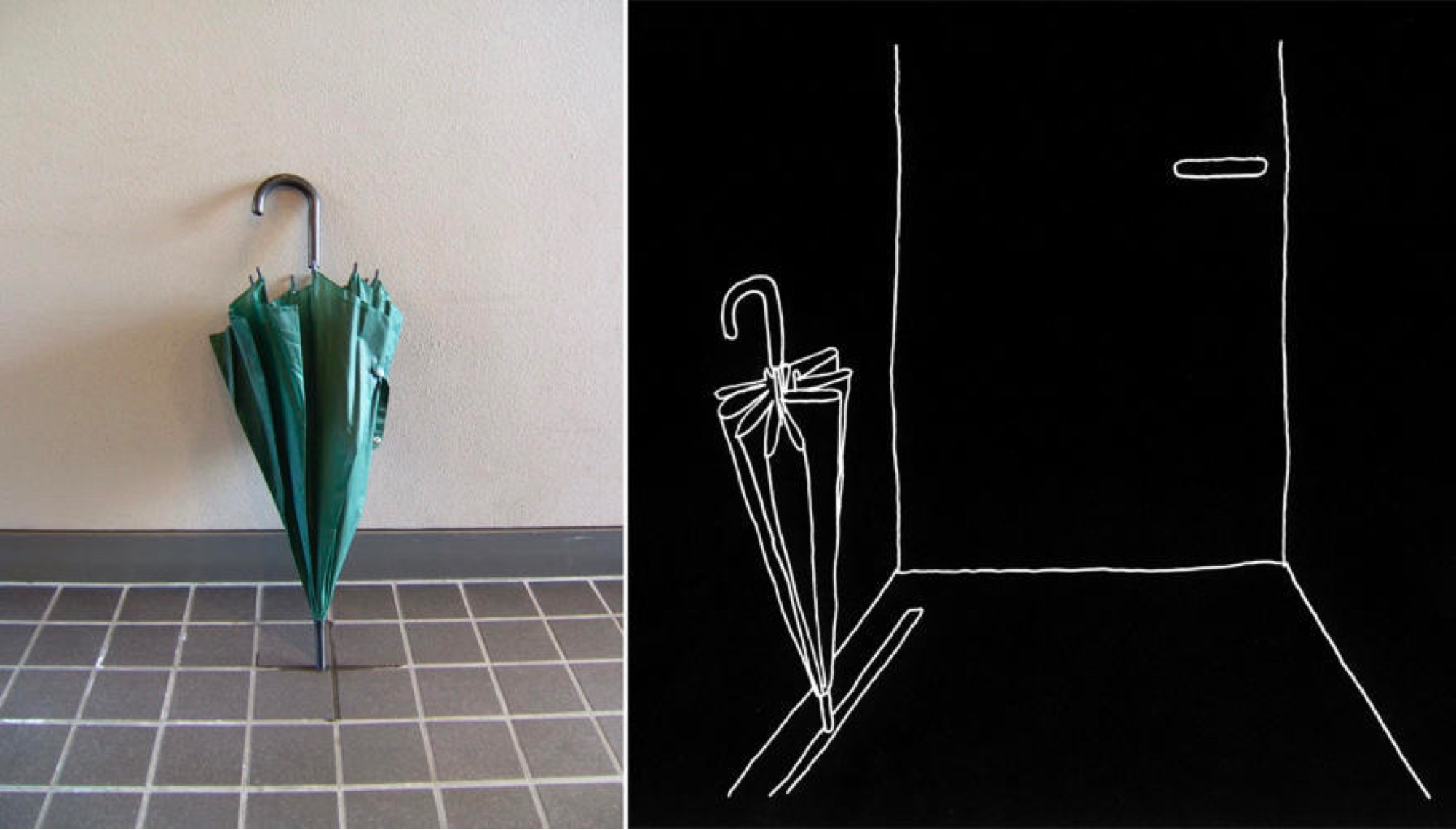
深泽直人举过一个有趣的例子,他说如果要设计一个伞架的话,只要在离玄关墙壁十五厘米的水泥地上挖出一条宽八毫米,深五毫米的小沟就可以了。想放伞的人,肯定会用伞的尖端去寻找这个小沟的位置。当伞的尖端进入这条小沟后,伞就可以很整齐、自然地靠在墙上了。这虽然是一个下意识领域的行为,但却能够起到把所有的伞整齐排列的作用。

整个过程是在一种不自觉的心理活动指导下的行为,但却实现了人潜藏于意识之下的心理欲求,人也凭借自身的行为解决了现实中的困境。这里所做的就是将无意识的行动转化为可见之物 —— 一条小沟槽。
回到数字世界的设计。举个例子,大家想一下,为什么点击和拖拽交互无需学习?——因为我们在生活经验中已经对按钮操作和物品移动操作谙熟于心,潜移默化。

因为 AR 是现实世界的增强,对用户来说就是现实,我们需要思考用户在现实世界中是如何行事,如何达成效率和体验的最佳,「直觉化设计」是非常必要也非常有效的设计思维。
2.3.2 输入方案二:无限空间
设计并非是将手机屏幕放到眼前的设计。
所谓创新,就意味着你要解决一些从未遇到过的问题。接手亮风台 AR 眼镜的体验设计,对我们来说,首先面临的挑战便是如何从以往的二维平面设计过渡到三维空间设计,手机上的应用呈现在一块小小的屏幕上,是一个二维界面,但 AR 眼镜的设计是以用户周围的空间为落脚点,它不仅打破了屏幕的限制,还从一个有限的平面空间转移到了一个无限的三维立体空间。
我们在设计时也需要抛掉为手机设计界面时的隐形束缚,很多在手机上行得通的设计惯例在 AR 眼镜上是不成立的。我们应充分利用视界外的设计空间,如果照搬手机应用的设计,那将是一场体验的灾难。
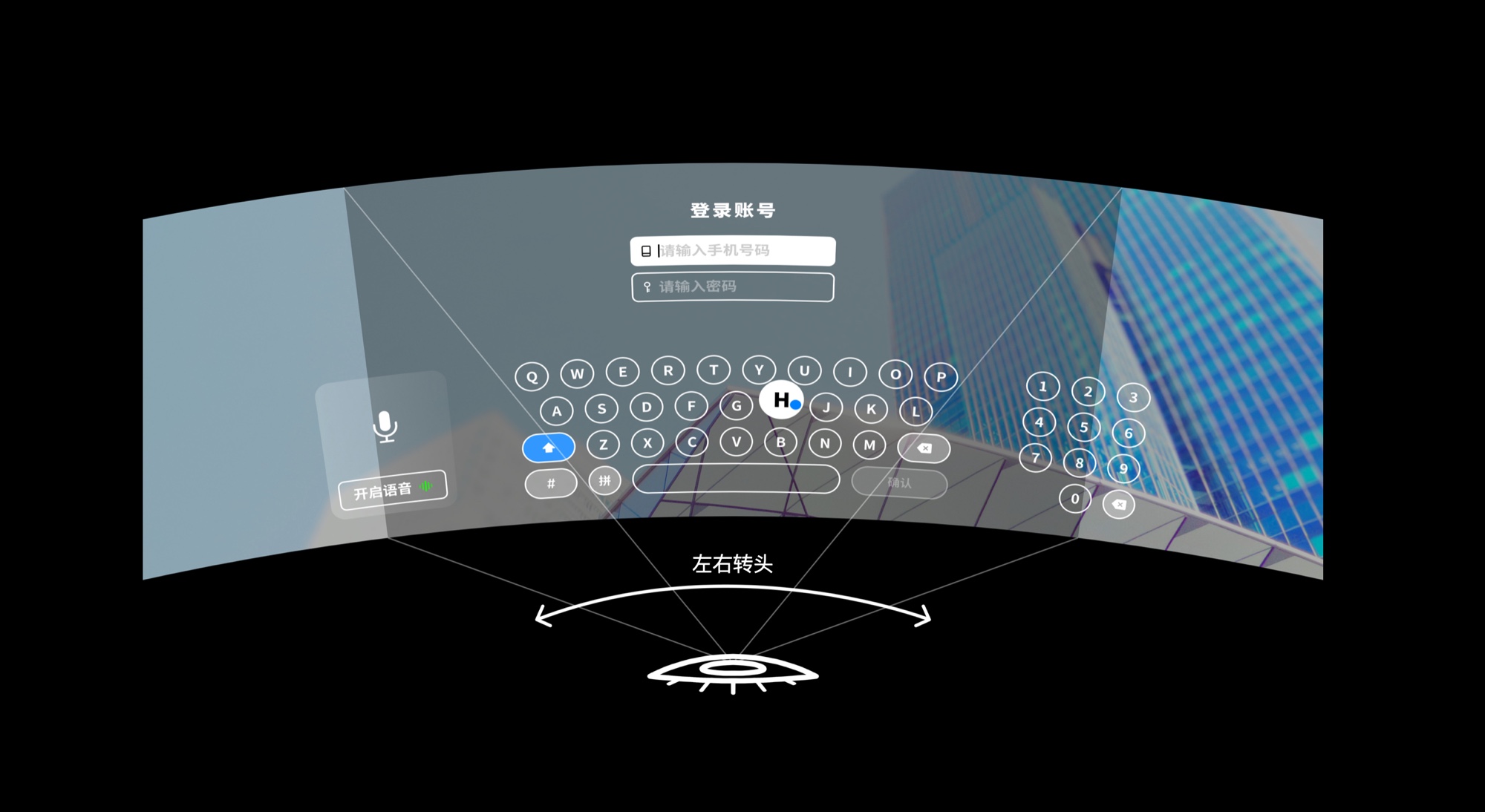
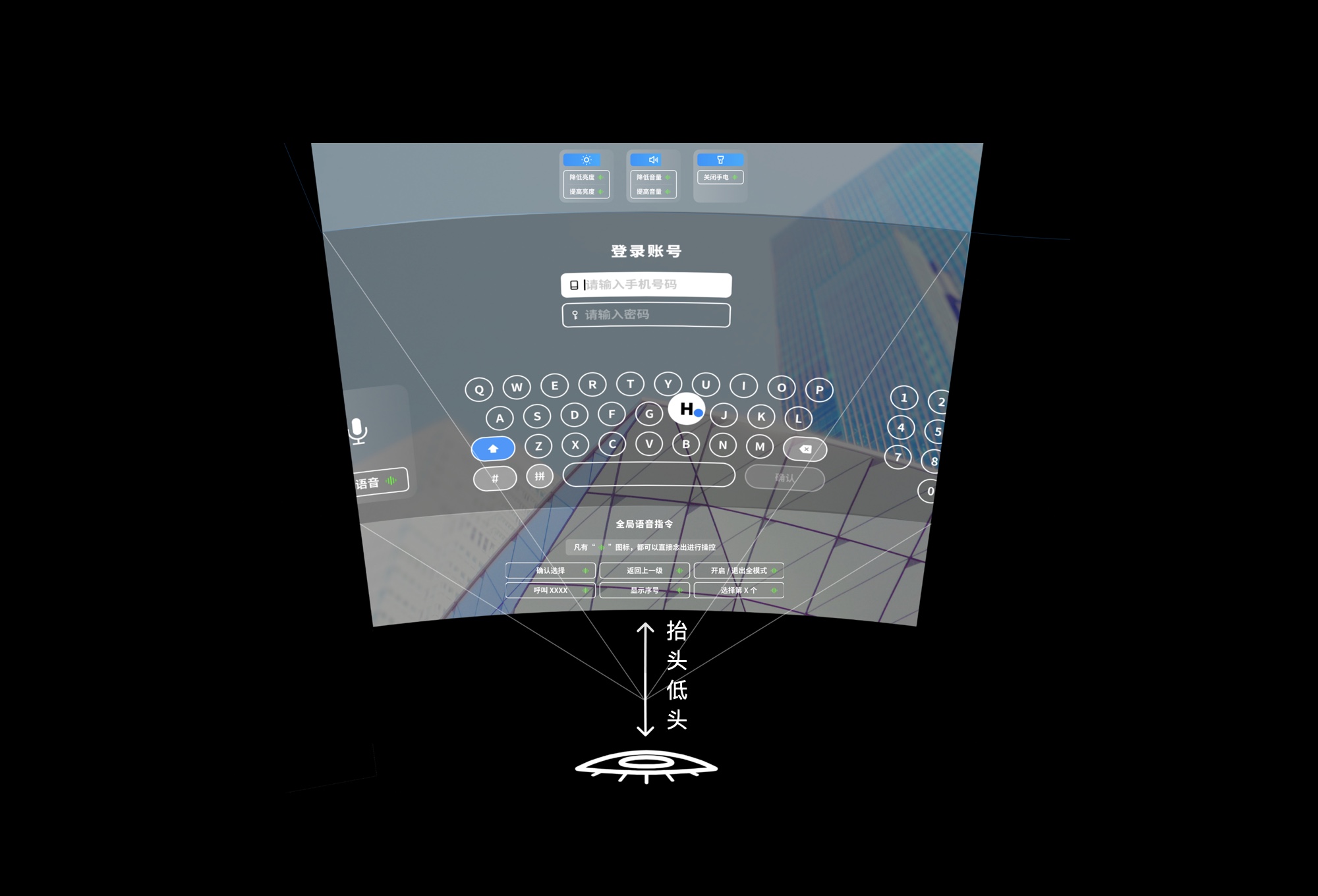
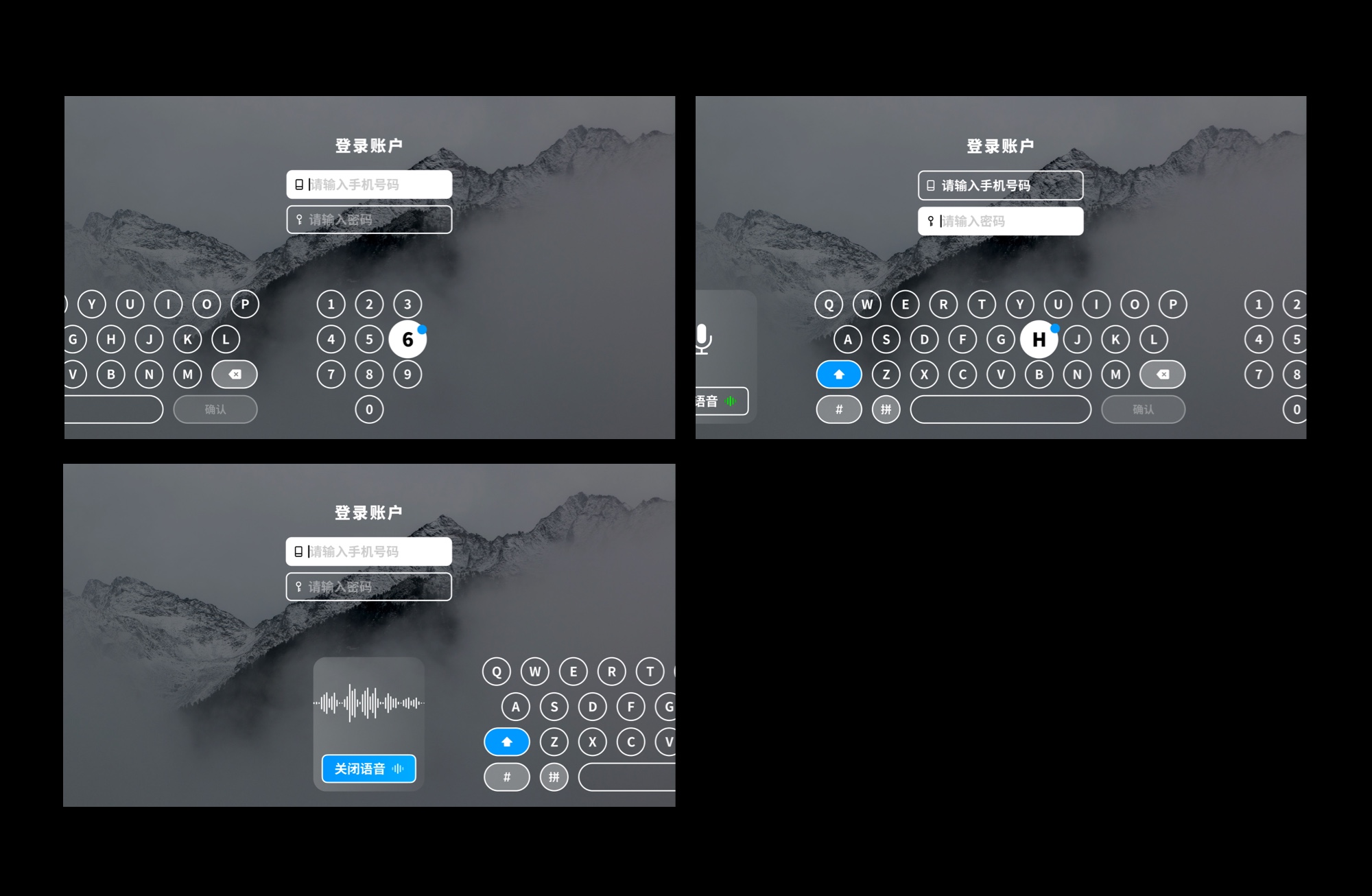
回到输入法,我们其中一个方案即利用了 AR 的无限空间特性,我们选择不挑战传统的键盘布局,既然 AR 提供无限的空间,那之前需要切换的字母键盘、数字键盘和语音输入不就可以同时共存了?只需保证用户可以快速便捷的在三种输入方式之间进行切换即可,用户可以左右转头,切换使用的输入方式。


用户处于输入场景时,水平方向可以放置不同的输入方式,垂直方向上也可以充分利用视界外的空间,放置一些次级内容。

另外系统也可以根据用户的使用场景,智能的给用户推荐合适的输入方式,如输入手机号时自动切换到数字键盘,混合输入时自动切换到全键盘,需要语音输入时自动切换到语音输入模块。

如何适应和利用三维无限空间,常常需要我们跳出惯用设计思维,克制惯性做法,真正地为这个新的数字平台而设计。
03 基于场景的智能服务
好的产品应该能做到「知我所知、想我所想」,它应足够聪明,足够贴心,能根据场景的不同智能预知用户的需求。举例来说,如果我们开启了 iPhone 的静音模式,消息类应用都会静音,但若此时设定一个闹钟,还是会有铃声响起。这是为什么?因为在此场景下,用户主动设置了闹钟,说明用户有对应的需求,若一刀切按照静音处理,反而忽视了现实场景下用户的真实需求。
回到 AR 眼镜的体验上,虽然大家都在不停地扩充眼镜的功能,系统也越来越完善,但没有用心的聚焦具体场景内的需求,场景内体验不佳。对工人来说,他们需要的是基于当下的状态、人的行为和环境的变化给予精准的服务。譬如用户在通话时开启了静音,则系统会把「取消静音」操作放出,预判用户的操作;当侦测到环境太暗时,系统主动提示用户打开手电筒功能...这些指令基本涵盖了两类内容,一类是当下场景里你可以采取哪些行动,还有一类是你可能会有的操作。
工人在巡点检过程中会有专有名词输入的需求,如「渗氮」、「氰化」、「布氏硬度」等,用以标识设备状态或做记录用。由于专有名词比较生僻,如果使用常规的输入法,需要花很大的精力完成输入,在眼镜端完成生僻词的输入更甚。我们的解法是工厂可以创建自己的专有名词库,这样工人使用机器时已经带有对应的词库,此时若输入「SD」,则智能匹配下「渗氮」会排在推荐栏的最前面。随着系统对用户输入行为的记录和分析,可以将用户输入的信息和人、工作内容、位置、时间等维度信息绑定,下次在对应时间地点执行对应工作内容时,激活输入操作后即可给工人智能地推荐最可能在此时输入的内容,用户只需进行简单的选择即可,随着用户输入的内容越来越多,机器学习越精细,就可以形成一个越来越成熟的「虚拟专有名词键盘」,推荐出的内容也越来越精确。系统会根据每个用户的输入和行为,为其生成独一无二的专有名词键盘,真正做到基于场景的智能化服务。
系统的复杂性是守恒的,要么由用户承担,要么由产品背后的设计和技术承担,如果设计和技术偷懒,用户就要被产品的混乱所累,如果想要用户体验提升,我们必须先于用户把所有系统性的复杂因素一一梳理并解决,这也是设计的价值之一。
04 AR 需要继承元宇宙的属性
元宇宙是由虚拟增强的物理现实和物理持久性虚拟空间融合创建,基于未来互联网的,具有链接感知和共享特征的集体虚拟共享空间。 包含虚拟世界、增强现实和互联网。AR 是进入元宇宙的窗口,也是构建元宇宙的手段,和元宇宙密不可分。
元宇宙(Metaverse)中的 Meta 在希腊语里是「超越」的意思,在我们的理解中,元宇宙的一大能力即为赋能用户,赋予其全新维度的感官,在元宇宙中感受现实世界中不能直观感受的内容,创造现实世界中不能创造的内容,获得超越现实世界的体验。在这个维度上,AR 也承担着一样的期待,所以在设计中,需要思考如何利用这一特性尽可能的提升用户的工作效率和体验,做到基于现实又超越现实。
元宇宙是融宇宙,包含现实世界客体元素集合,也包含虚拟世界元素集合。元宇宙和原宇宙是两个「平行且交汇」的宇宙。最终两者的边界会越来越模糊直至完全消失,他们最终会合二为一,一体两面。同样,AR 构建的是增强现实,在现实世界叠加一个虚拟世界,其目的之一即为将虚拟和现实进行融合,让用户相信虚拟的物体是真实的,所以设计的物体应该和环境相适应,不能有割裂感。既然如此,那 AR 空间中的所有元素都应该是 3D 的吗?回答这个问题之前,我们需要先回答另外一个问题:“在 AR 空间中,什么是「虚」,什么是「实」?”,我们分清了「虚」和「实」的界限,就知道了每个物体和元素应该如何表达。
在现实世界中,很多「信息」是依附于「物体」之上的,如地铁指示牌上的指示信息可以看作是没有厚度的抽象信息,它依附于有厚度和体积的指示牌上。
以此类推,AR 空间中存在两种「物体」(现实世界的真实物体和插入现实世界的虚拟物体,他们都是三维、具象有实体的),一种「信息」(插入现实世界的纯信息,如文字、抽象图形等,他们是二维、抽象无实体的),这样的话,AR 空间中的每种元素都有了对应的表达。如果要插入一个虚拟沙发在现实空间中,那它应该是三维的、具象有实体的,应该具备完善的材质,有对应的光影效果;如果要在现实空间中插入天气信息,那它可以是二维的,抽象无实体的,没有厚度,以 「⛅️ 晴转多云 19°C」 这样的纯二维图形和文本信息进行表达。
综上我们可以回答上面的问题:并非 AR 空间的元素都应该是 3D 的,要根据具体的表达需求来定。
AR 和元宇宙不仅是简单的包含与被包含的关系,就像手机和移动互联网一样,他们可以互相补充互相支持,从对方身上汲取养分,从而得到更优质的发展。
05 设计语言是产品的发言人
「没有美学,设计要么是对陈词滥调的重复,要么是对新奇事物的疯狂争夺。没有审美,计算机只是一个无意识的速度机器,产生没有实质内容的效果,没有相关内容的形式,或者没有有意义的形式的内容。」—— 保罗 · 兰德
为什么亮风台需要定义属于自己的独特的设计语言?直接使用市面上流行的已然成熟的设计不是更省事?
从大趋势上来说,继 PC 时代、移动互联网时代后,全息时代的设计还未被清晰定义,他们有着本质性差异,因而不能简单地互相套用。从对外部的需求上来看,亮风台作为 AR 领域的先锋,需要差异化的设计被人们记忆。亮风台内部也面临相应的问题:零散的设计指导不成体系,无法帮助产品和体验高效进化,统一性也不能保证。从产品和设计的迭代链路上来说,已经到了跨越到下一个阶段的时机,功能上已逐渐完善,但体验和设计需要从平常跨越到独特,从良好跨越到极致,从能用跨越到好用,从骨架完整跨越到血肉丰满。
「接下来几年,亮风台将以建设「超实境智慧空间」为目标,以AR/AI技术为基础,从空间计算、智能交互、AR云、智能硬件、人机融合AI等维度切入,无缝融合数字和物理世界,高效打通「感知-认知-决策-执行」闭环,解决「虚实鸿沟」问题,达到提高效率、降低成本和提升用户体验的目的。」这是亮风台的目标。
AR 是元宇宙的一环,亮风台要搭建的「超实境智慧空间」也是元宇宙的一部分,定义 AR 平台的设计语言,元宇宙是个不能忽视的关键词,它既要继承元宇宙的部分属性,也要承接亮风台的目标。
基于对这两者的理解和对空间交互的思考,我们定义了五个 AR 产品的设计原则:「虚实融合、沉浸体验、打通感官、超越现实、栩栩如生」,并由此孵化出设计语言「融 · 生」。
「融 Connect」即虚实融合,既是数字和物理世界的无缝融合,也是虚拟空间中「物体」和「信息」的无缝融合;「生 Create」意为创造富有生机的鲜活世界,元生一,一生二,二生三,三生万物。


抽象的设计语言需要落地到具体的设计中才能传达给用户,我们把设计语言和原则拆解成了关键词:「沉浸」的氛围、「真实」的感受、「直觉」的交互、「未来」的引导和「鲜活」的世界。但这对设计师来说还是过于抽象,且每个人对这些形容词的理解可能有比较大的差异,于是我们继续拆解,将其拆成具象的设计表达元素。
以关键词「鲜活」为例,什么样的设计才是鲜活的?我们从几个方面进行拆分。第一,色彩上可偏高饱和度和高亮度,同时也要表现出光对颜色的影响,现实世界中的颜色有各种程度的渐变,有细腻的观感;第二,系统中的音效应发源于自然,及时并生动;第三,物体是处于真实环境中的,需要有光照效果,也需对光的变化有所反应;第四,在不影响信息传达的场景下,物体不是绝对静态的,可添加一定程度上的轻微动态效果...



语言是一种表达工具,同理,设计语言也即帮助产品 Speak for itself 的工具,它是无声的,也是无处不在的。产品和人一样,都有不可替代的独特性,如果将其抽象成一个人,则产品的交互即为其行为举止,文案和语气反映其谈吐,视觉样式代表其外貌,设计原则映照出其处事原则... 设计师这一角色通过设计语言的构建,实际上成了他的服装师、精神导师、发型师、营养师、架构师...在定义设计语言的旅程中,既有由探索和定义带来的莫大满足感,也有从无到有挖掘的艰难感,亮风台设计语言刚刚萌芽,期望它在不久的未来茁壮成长。
06 化身式设计
回头看整个项目的过程,其实我们并非在做「设计」,而只是用自己的化身进入到由 AR 构建的虚拟现实融合世界,带着 AR 赋予我们的超越现实世界的额外能力,去看、去触摸、去交流、去思考,我们在其中生活,再把生活的细节抽象成具象的「设计」—— 这就是我们的化身式设计。
只要设计师做到化身式设计,就会很容易获得获得三维无限空间、环境交互、动态移动、直觉化等设计思维,因为这些东西在现实世界中是像空气一样的存在,AR 是现实的扩充,只要对现实有所继承,AR 的设计就不会困难。
我们和亮风台的合作还在继续,相信随着技术的进步和设计的迭代拓展,AR 不仅会在工业场景大放异彩,也会在消费级场景释放出无限的可能性。
2007 年,初代 iPhone 发布,还记它带给我们的兴奋感吗?可能那时我们仅仅是被其创新的设计震撼,并未意识到它的出现会彻底改变我们的生活,将我们迎入全新的移动互联网时代。我们现在习以为常的即时社交和琳琅满目的生活服务,并非理所当然的存在,他们都是科技发展的结果,同样,科技一体两面,既能创造光明也能散布黑暗,而设计师,是,也应该是推动科技正向发展的一股力量。
2021 年,AR 的趋势已起,元宇宙道路逐渐明朗,我们是否已经处于去往下一个科技时代的宽广大道?我们可能身处其中,既见证着,也创造着时代。



